干货二:微信SDK-分享初探-更新中
2016-04-26 16:32
621 查看
微信开放平台简介
官方网址:微信开放平台

在这里我们只探讨移动应用开发~
当我们的客户端接入微信之后,可以:
分享文本
分享图片
分享声音
分享连接
分享APP
开发前提:
注册一个开发者账号
至少申请一个APP
注册与申请
注册
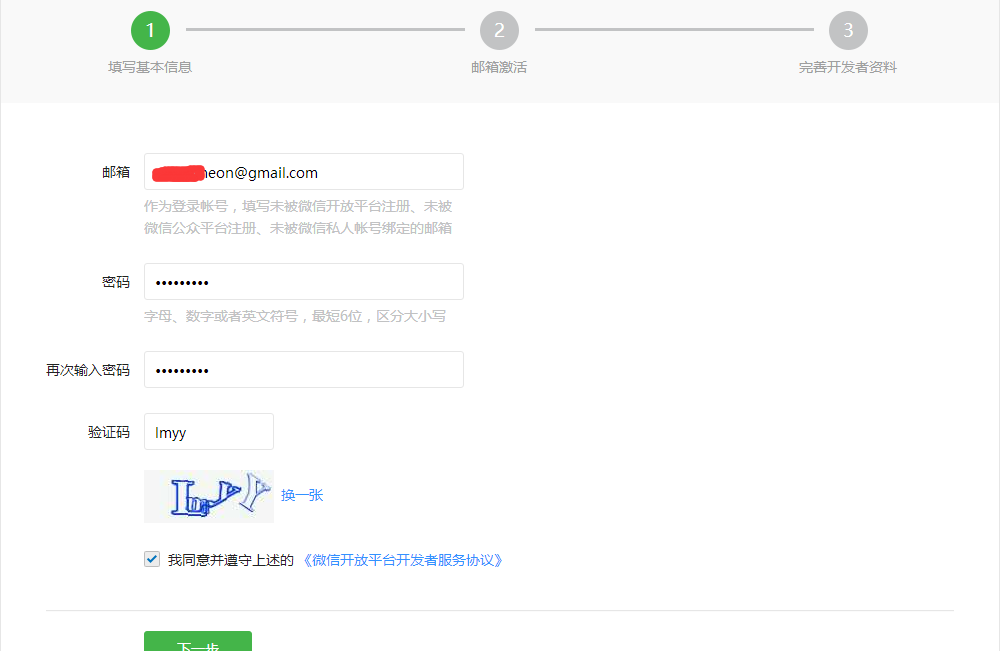
登录 微信开放平台,注册开发者账号:
根据引导,完成注册即可。
提交申请
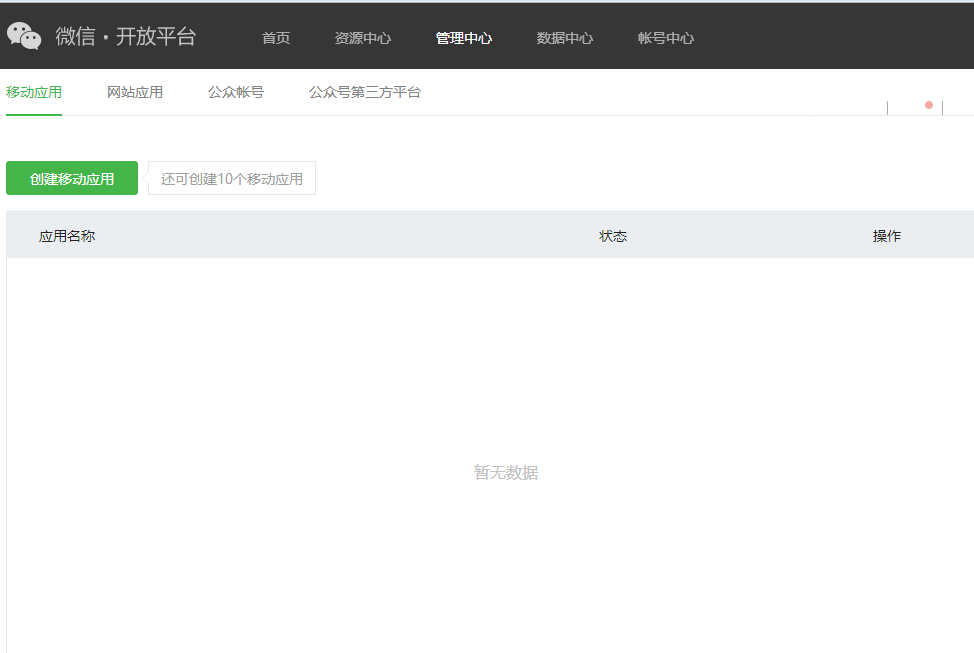
使用注册的开发者账号登录后:
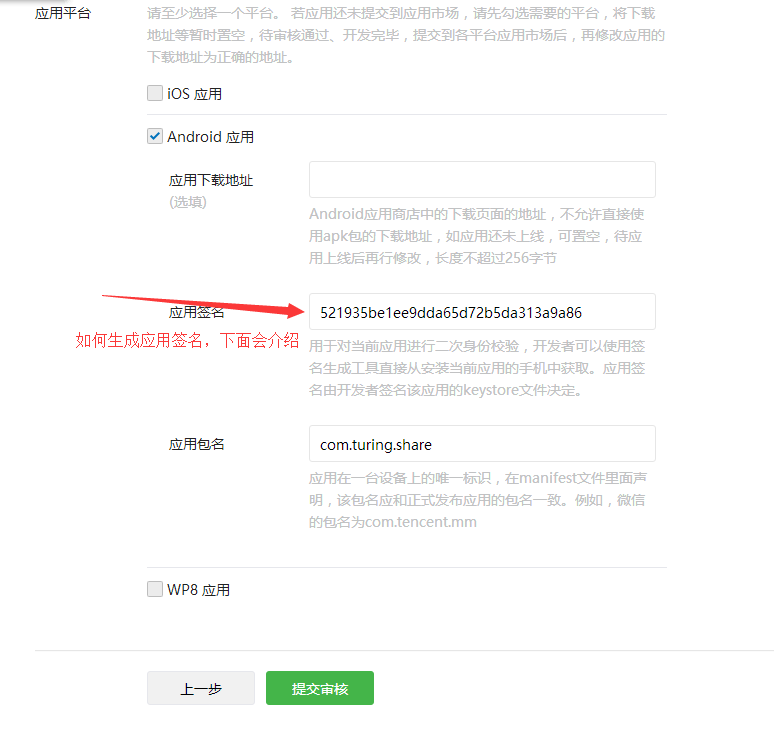
创建应用:


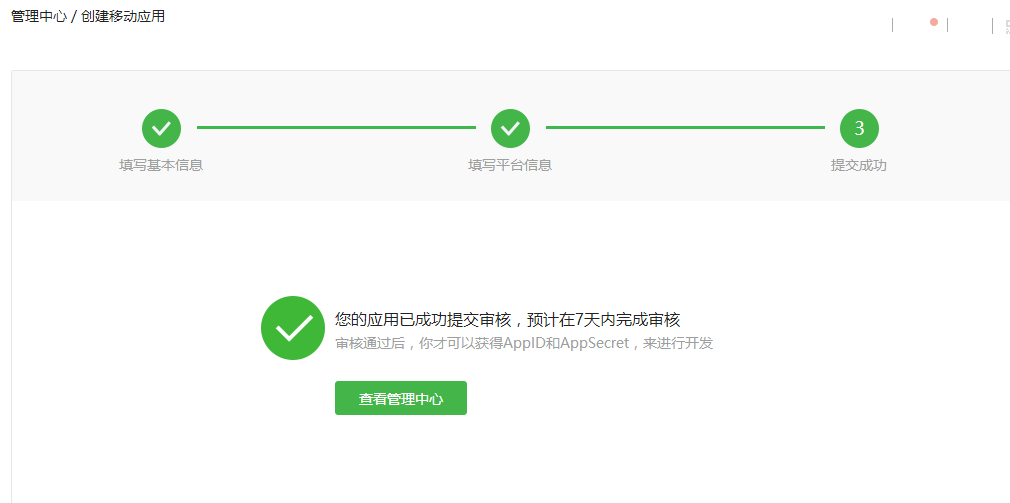
接下来就等着微信审核了,上传图标的时候,我用了微信的案例图标,不知道会不会审核不通过 o(╯□╰)o
果然被枪毙了….
换logo
简单粗暴制作符合微信要求的logo
百度上搞了个512×512的png图片,微信要求大图108*108像素 ,小图28*28像素看动画~

同样的方式制作28*28像素的png图片
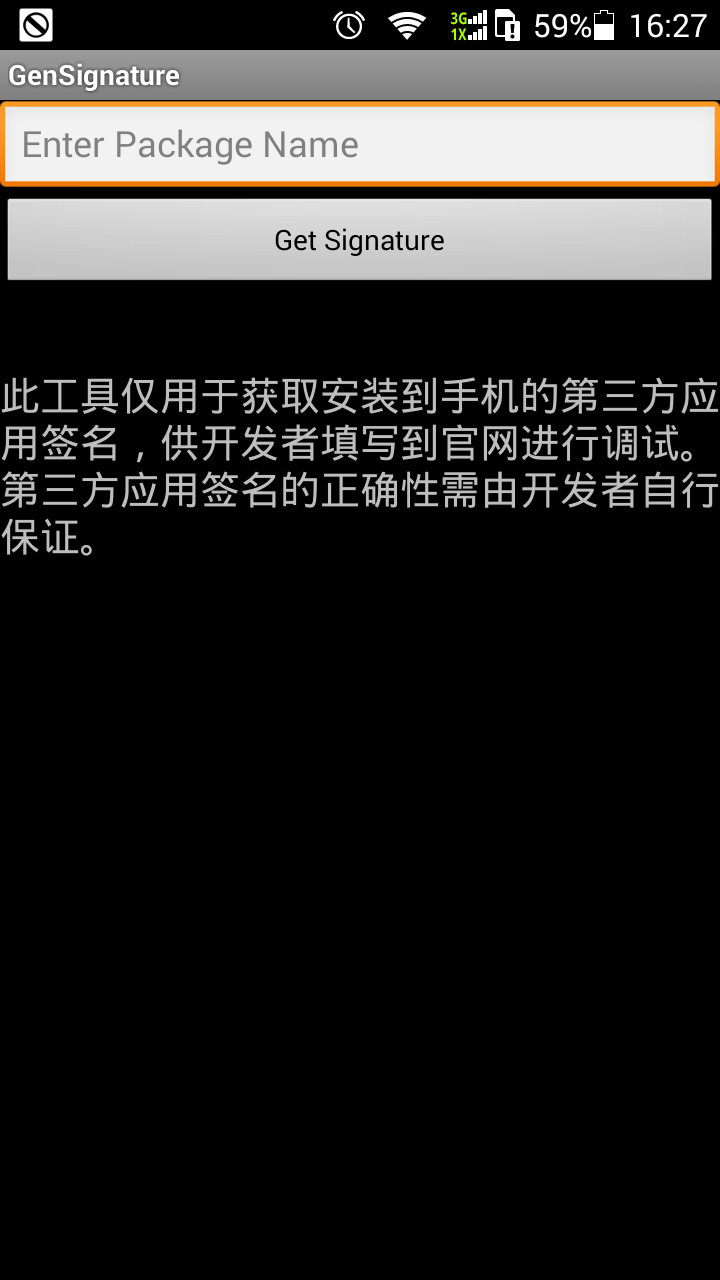
如何生成应用签名

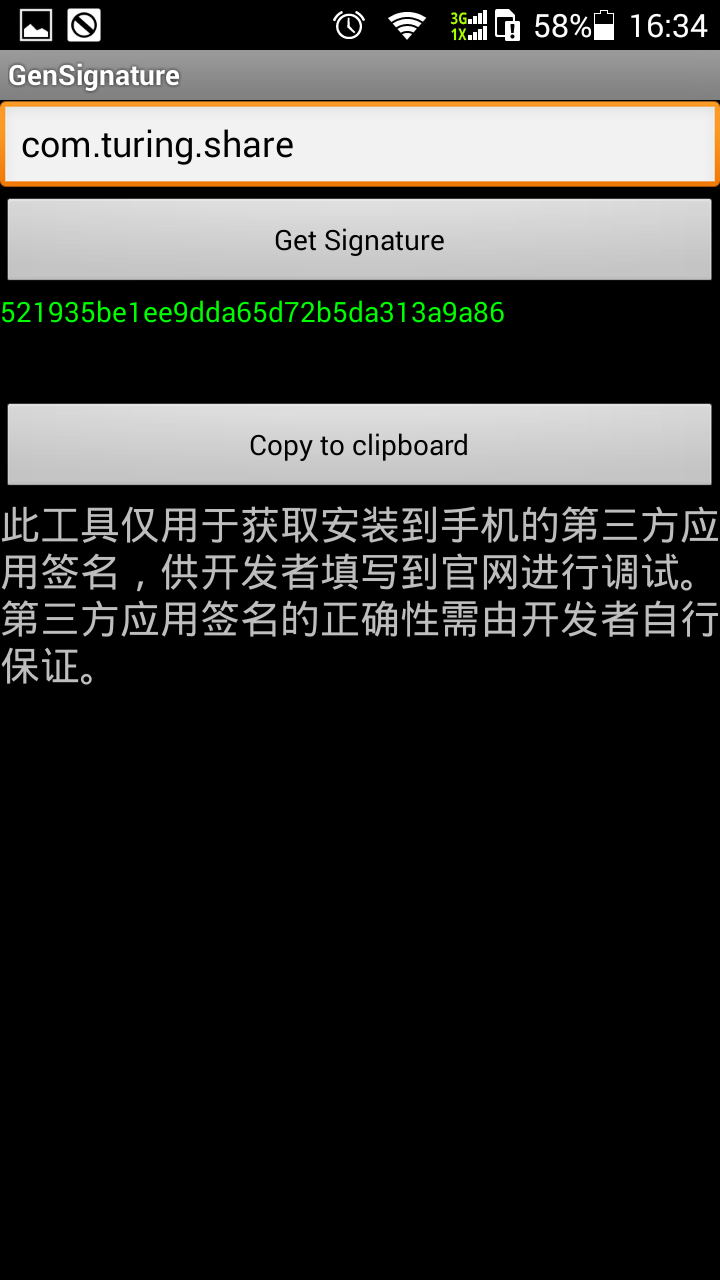
官方提供了签名工具,现在后安装到手机上,如下所示:

将你的APP安装到手机上, 接着输入你的包名(如果未安装 根据包名查找 无法生成应用签名)

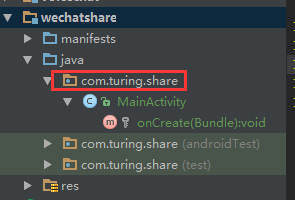
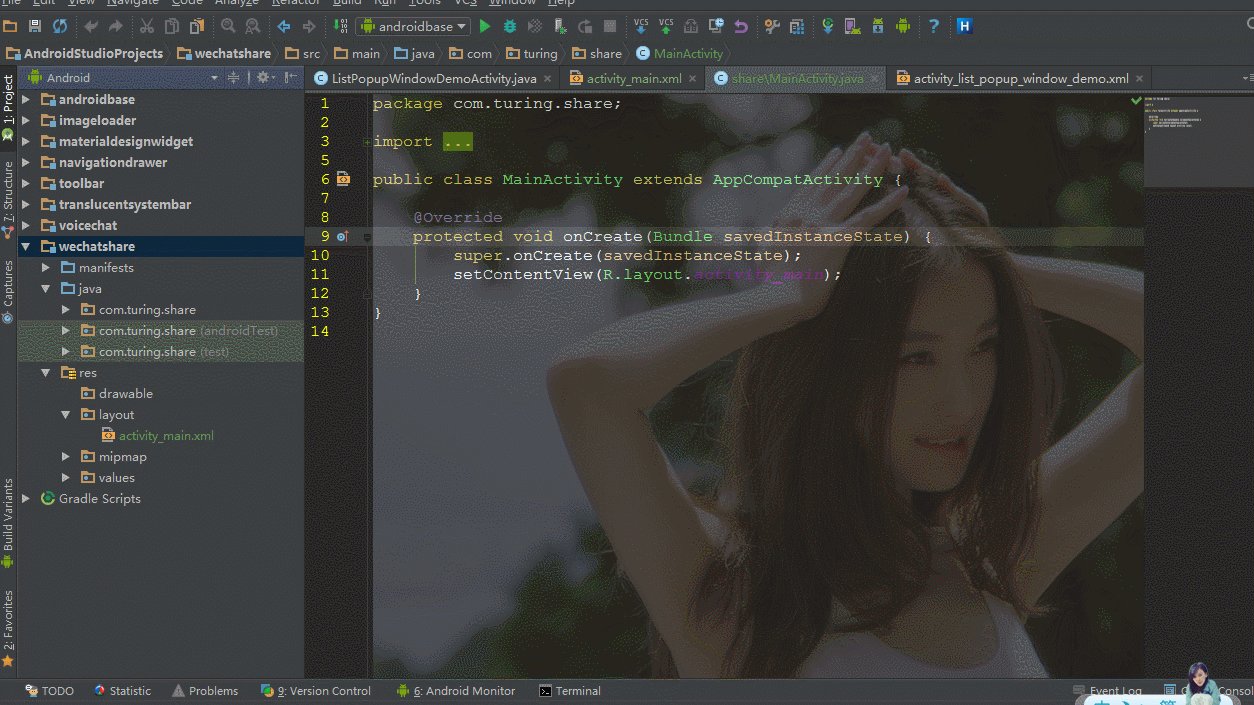
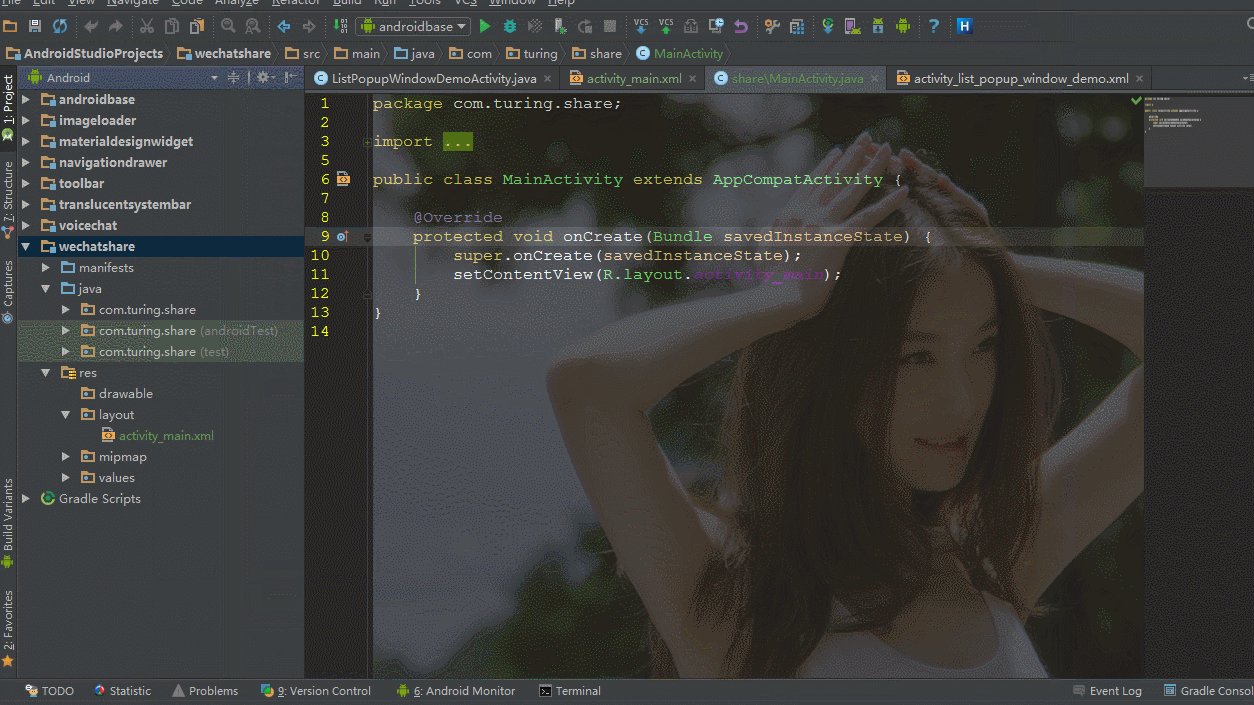
工程目录:

包名需要保持一致,否则无法调用微信的API。

岁月静好 不到1个小时就审核通过了

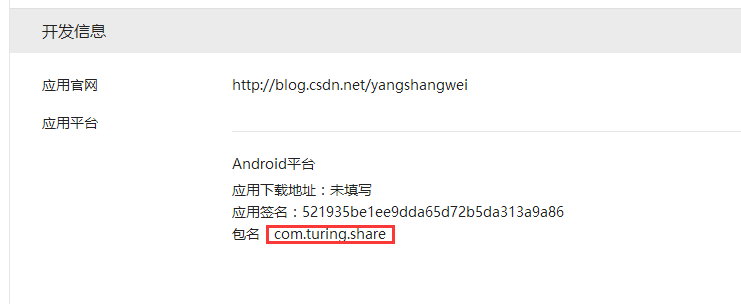
特别注意:
在申请应用的时候填写的应用签名,这个签名是由应用的签名文件keystore决定的,在填这个签名的时候,一定要用正式的keyStore生成apk,安装到手机,然后用微信提供的获取应用签名的apk工具获取你应用的签名,然后这会生成的这个签名才是正确的,千万记得,不要使用debug的ketStore测试,虽然可以修改,但是还是要微信审核,就不要给自己添麻烦了。在测试微信分享的时候,如果你直接在Android Studio运行项目,那样使用的肯定是debug的keyStore了,这样分享的时候会被微信拒绝,微信会生成缓存,即便后来你更换了正式的keystore来分享显示的还会是被微信拒绝,就算重启微信重启手机也不管用,那你就要清空微信的数据了,造成数据的丢失….
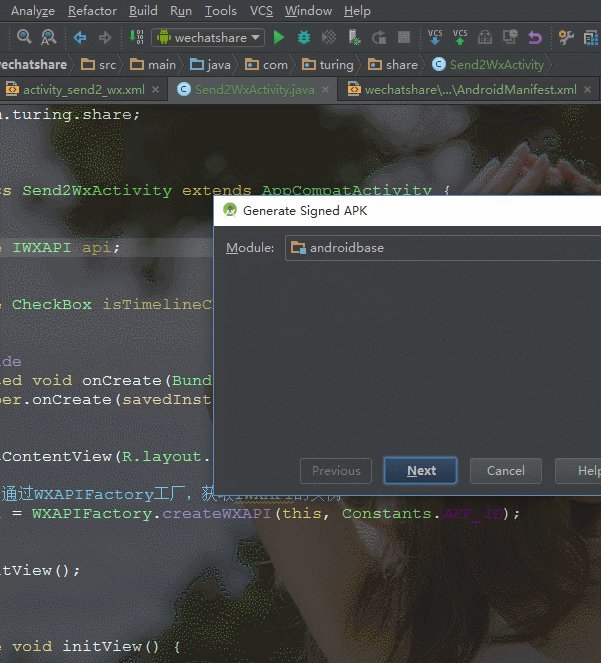
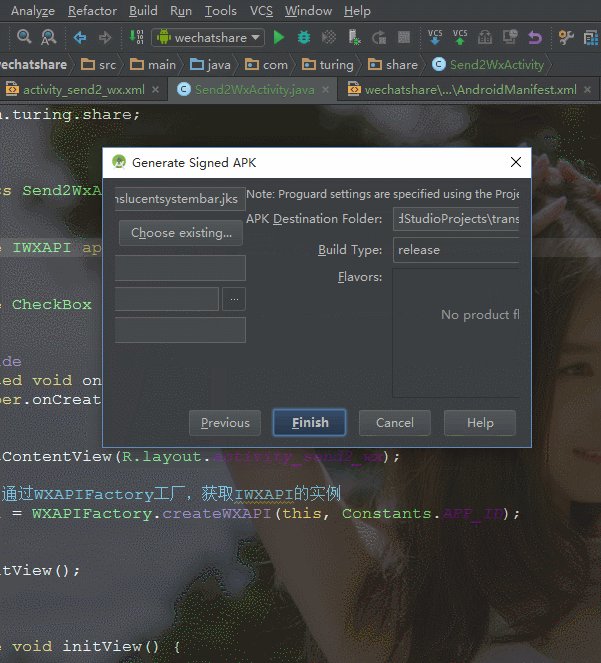
那问题来了 怎么才能搞成正式版的呢?请看下图:

切记,之前我都是直接运行程序安装到手机,结果分享,一闪而过…..
生成APK后,安装到手机,再分享下,good ,233333333333….
添加微信SDK到工程
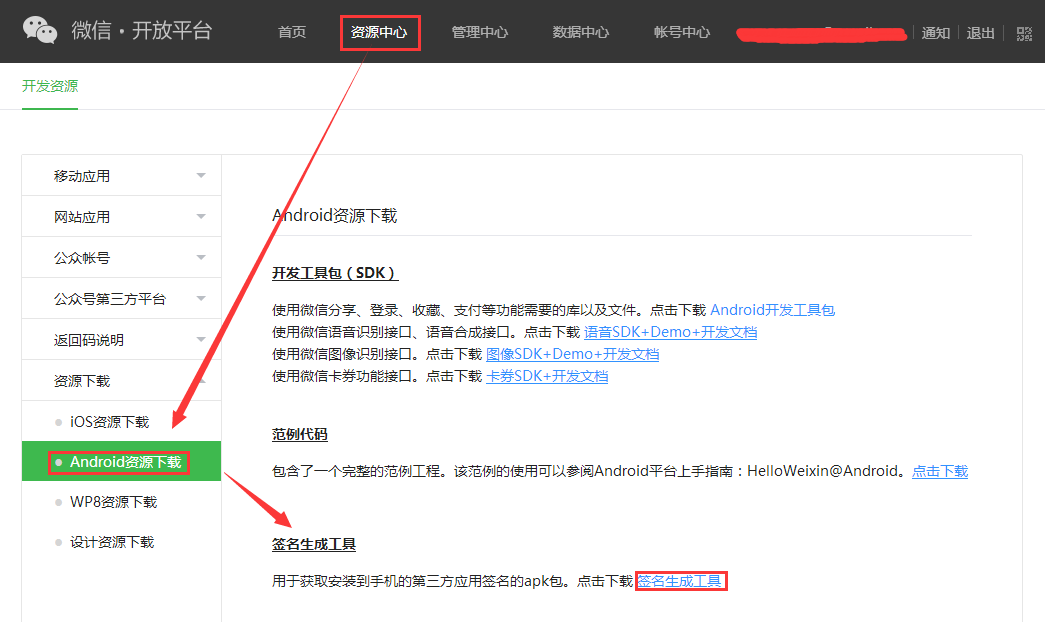
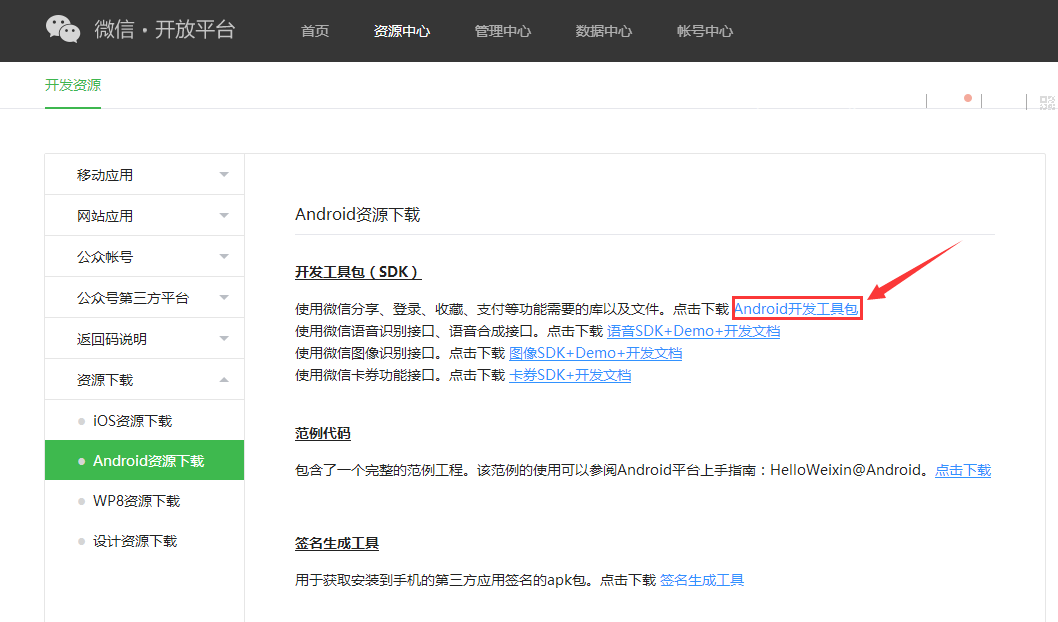
微信SDK下载

下载解压后,我们可以看到

doc使用文档和lib包
你也可以顺便下载官方提供的范例代码以便快速上手。
微信SDK引用到AS工程
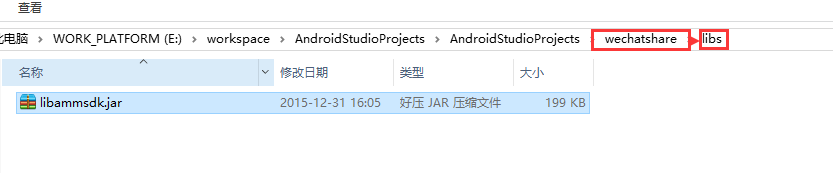
第一种方式:将lib包下的libammsdk.jar复制到你的AS工程lib目录下,如下所示:

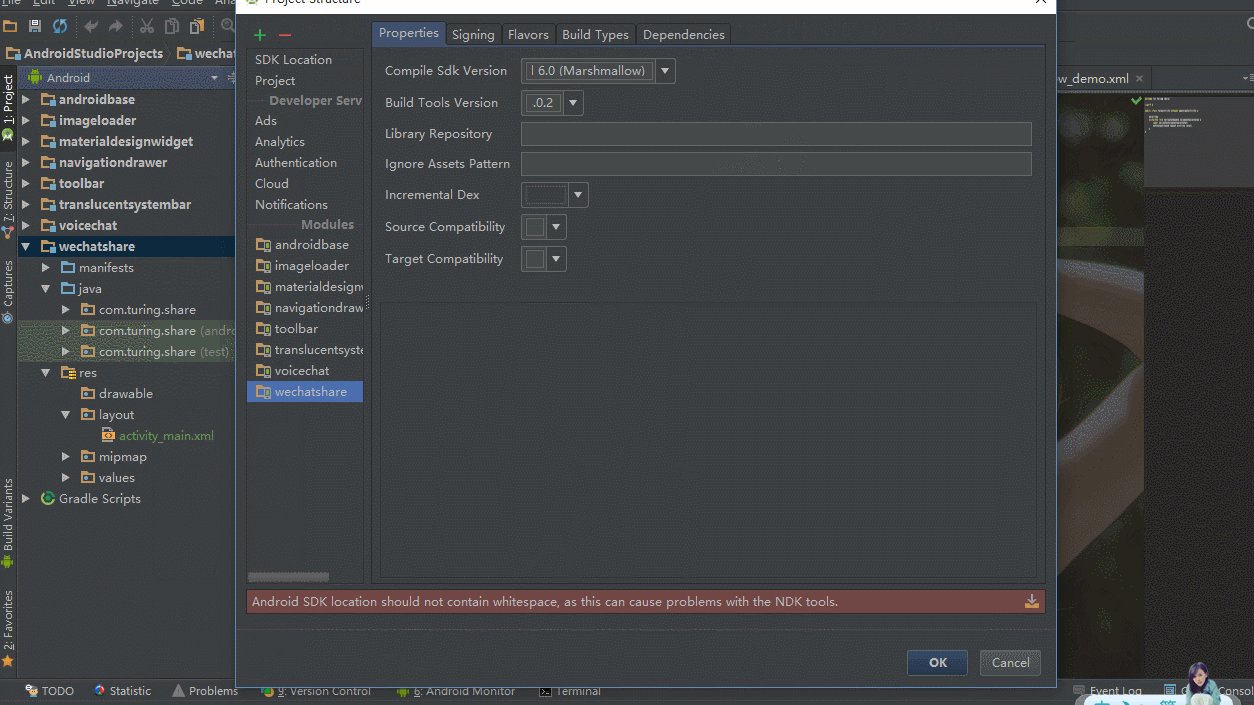
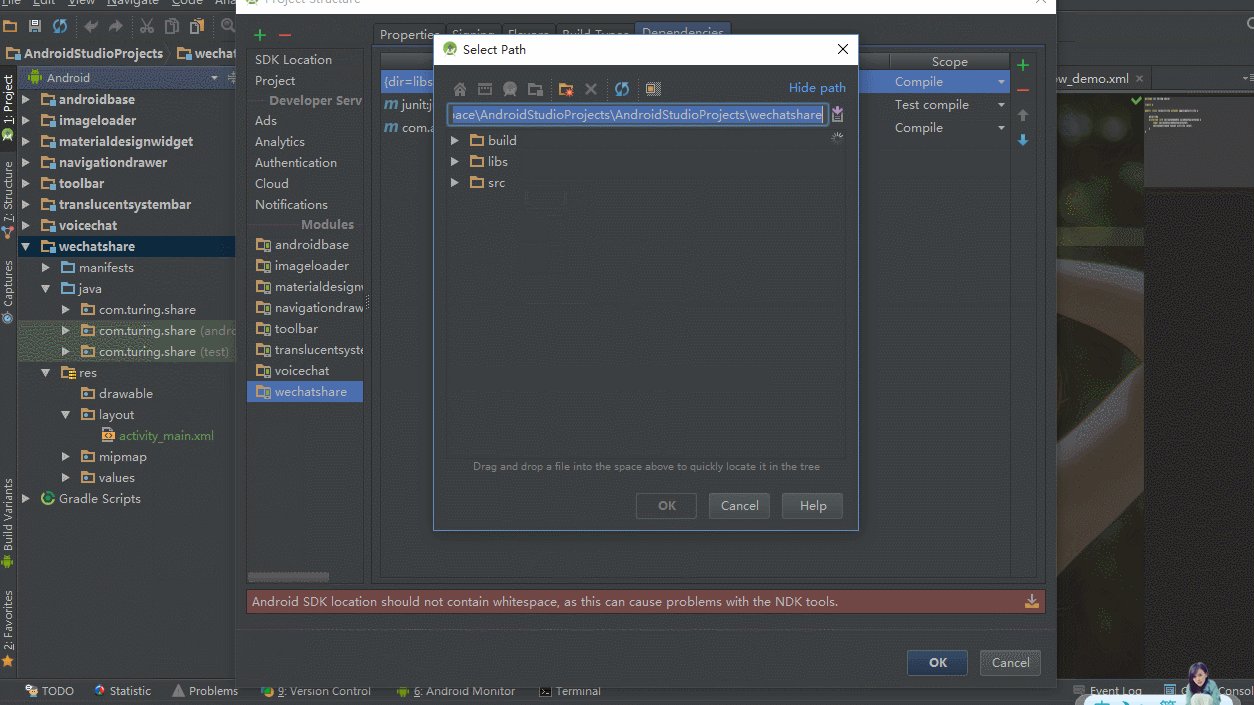
然后在AS项目中引用即可,选中项目 F4快捷键打开Module设置(或者右键-Open Module Settings ),添加jar.

第二种方式:
复制jar,到app— —src— —main— —libs文件夹下
在AS工程中右键点击要添加的jar,在弹出菜单中点击Add As Library.
检查下工程的build.gradle文件,如下所示(一般都是AS自动完成的,无需手工添加,检查下即可):
compile files('libs/libammsdk.jar'截至到此,我们就可以在我们程序中使用微信SDK提供的API了。
如何使用
官方指导
如何使用API? 当然还是官方的指导文档了请查看

根据说明文档:
1.申请你的AppID—-DONE
2.下载微信终端开发工具包—-DONE
3.搭建开发环境(这里我们在AS中搭建)—-DONE
包括新建工程,添加jar包依赖,清单文件配置权限
<!--添加使用微信需要的权限--> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
4.在代码中使用开发工具包即可
我们分别就常用的几个功能做下演示
启动微信客户端
在这里我们需要使用我们之前申请的APP_ID在 管理中心-移动应用-your APP -查看

这里我将APP_ID封装到了Constants类中。
很简单,代码中的注释已经很明白了
Code
package com.turing.share;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
public class MainActivity extends AppCompatActivity {
// IWXAPI 是第三方app和微信通信的openapi接口
private IWXAPI api;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过WXAPIFactory工厂,获取IWXAPI的实例
api = WXAPIFactory.createWXAPI(this, Constants.APP_ID, false);
}
/**
* 启动微信
*
* @param view
*/
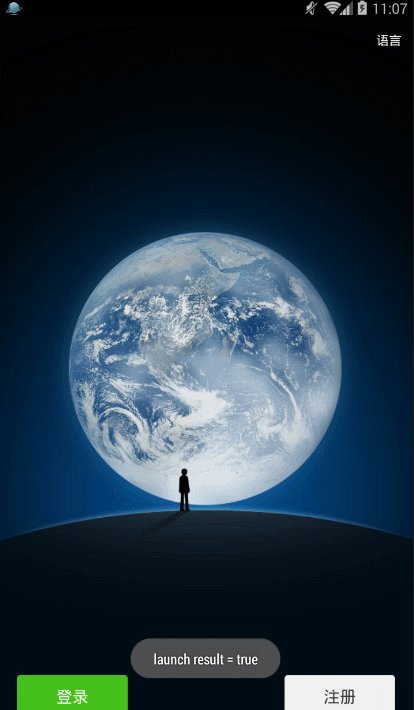
public void launch_wx(View view) {
//api.openWXApp() 查看官方的API文档可知:true if launched
Toast.makeText(MainActivity.this, "launch result = " + api.openWXApp(), Toast.LENGTH_SHORT).show();
}
}运行图

如果你已经登陆了,就会直接进入主页面了。我这里并没有登录~
分享文本到好友或朋友圈
TIP:记得使用release版本来测试 亲Code
核心代码:/**
* 发送文本到微信
*
* @param view
*/
public void send_text(View view) {
// 初始化一个EditText
final EditText editText = new EditText(this);
// 组件的宽高是必须要指定的 LayoutParams包含了布局的信息
editText.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
// 设置文本
editText.setText(R.string.send_text_default);
// 初始化对话框
new AlertDialog.Builder(this)
.setIcon(R.drawable.flag_mark_blue)
.setTitle("小工匠")
.setMessage("小工匠的分享")
// 设置自定义布局
.setView(editText)
.setPositiveButton("分享", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.d("TAG", "分享");
String text = editText.getText().toString();
if (text == null || text.length() == 0) {
return;
}
// 初始化一个WXTextObject对象
WXTextObject textObj = new WXTextObject();
textObj.text = text;
// 用WXTextObject对象初始化一个WXMediaMessage对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
// 发送文本类型的消息时,title字段不起作用
// msg.title = "Will be ignored";
msg.description = text;
// 构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text"); // transaction字段用于唯一标识一个请求
req.message = msg;
// 发送给朋友还是朋友圈
req.scene = isTimelineCb.isChecked() ? SendMessageToWX.Req.WXSceneTimeline : SendMessageToWX.Req.WXSceneSession;
// 调用api接口发送数据到微信 成功返回true
api.sendReq(req);
finish();
}
})
.setNegativeButton("取消", null)
.create()
.show();
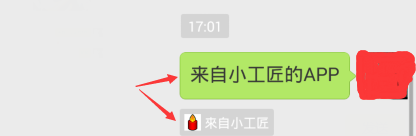
}运行图

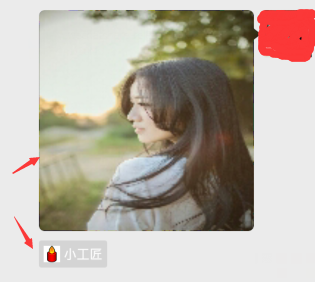
分享图片到好友或朋友圈
发送图片的二进制数据
/**
* 发送图片的二进制数据
*/
private void sendBinaryImg() {
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.girl);
WXImageObject imgObj = new WXImageObject(bmp);
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = imgObj;
//压缩图片
Bitmap thumbBmp = Bitmap.createScaledBitmap(bmp, THUMB_SIZE, THUMB_SIZE, true);
// 释放图像bmp占用的资源
bmp.recycle();
// 将bitmap转化成二进制的数组
msg.thumbData = Util.bmpToByteArray(thumbBmp, true); // 设置缩略图
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("img");
req.message = msg;
req.scene = isTimelineCb.isChecked() ? SendMessageToWX.Req.WXSceneTimeline : SendMessageToWX.Req.WXSceneSession;
api.sendReq(req);
finish();
}/**
* 注意 CompressFormat.JPEG ,因为我要传的图片是JPEG格式的。
* 如果是PNG格式的,需要写成CompressFormat.JPEG
* 否则无法分享成功
* @param bmp
* @param needRecycle
* @return
*/
public static byte[] bmpToByteArray(final Bitmap bmp, final boolean needRecycle) {
ByteArrayOutputStream output = new ByteArrayOutputStream();
bmp.compress(CompressFormat.JPEG, 100, output);
if (needRecycle) {
bmp.recycle();
}
byte[] result = output.toByteArray();
try {
output.close();
} catch (Exception e) {
e.printStackTrace();
}
return result;
}注意事项:
需要格外注意compress方法中的参数。一定要对应你分享的图片的格式,否则无法完成分享

发送图片的本地路径
发送图片的URL
此方法必须在一个新的线程中调用,不能直接在UI线程中调用图片的分享:图片包括本地图片(可以是二进制数据也可以是一个url)、网络图片。此处特别注意图片的大小微信有限制不能超过32k.
这里写代码片
前人才的坑
相关文章推荐
- 一个聊天小程序
- android中微信、朋友圈分享无回调的问题
- iso android a标签css :active 在微信或app内嵌不起作用解决方案
- 第三方登录——QQ、微信、新浪微博和百度登录
- 仿微信朋友圈动态内容全文显示与收起实现
- .Net实现微信公众平台开发接口(三) 之 “信息回复”
- .Net实现微信公众平台开发接口(一) 之 “微信开发配置”
- 获取微信的access_tokey,处理json格式的数据
- .Net实现微信公众平台开发接口(二) 之 “获取access_token”
- 微信--H5非微信内浏览器支付
- [转]html5 video在安卓大部分浏览器包括微信最顶层的问题
- 公众号里腾讯视频下载
- 阿里钉钉和企业微信铺天盖地,大象盯盯专注产品,还有前途吗?
- qq关联邮箱的邮件收取时间
- 微信支付-扫码支付备忘
- c#版在pc端发起微信扫码支付
- 微信扫码支付asp.net(C#)实现步骤
- android 微信登录
- Android 支付宝和微信支付集成
- C#开发微信门户及应用(35)--微信支付之企业付款封装操作
