XMLHttpRequest对象
2016-04-26 09:57
501 查看
XMLHttpRequest对象(简称XHR)是Ajax技术的核心
这里再唠叨一下Ajax:● AJAX 是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
● AJAX 不是新的编程语言,而是一种使用现有标准的新方法
● 尽管在 AJAX 中 X 代表 XML, 但现在 JSON 使用的更多
回到主题
●XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力
● XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容
●尽管名为 XMLHttpRequest,它并不限于和XML文档一起使用:可以接收任何形式的文本文档
XHR的用法
var url='./data.php';
var req = new XMLHttpRequest();
req.onreadystatechange = function(){
if(req.readyState === 4){//当请求处理完成时进行操作
//process code
}
}
req.open('GET',url,true);
req.send();主要的步骤是:1.调用open( )方法启动一个请求,2.调用send( )方法发送请求,3.根据响应做出处理。
open( ) 和send( )
open( )接受三个参数:1.要发送的请求类型(GET、POST、HEAD…), 按照HTTP规范,该参数要大写;否则,某些浏览器(如Firefox)可能无法处理请求
2.请求URL,不能是第三方域名,否则会发生跨域限制
3.是否异步发送请求的布尔值(一般为true,异步。)
open不会真正发送请求,而只是启动一个请求以备发送
注意:由于对用户体验的糟糕效果,从Gecko 30.0版本开始,在主线程上的同步请求已经被弃用。
@Gecko
send( )方法接收一个参数,作为请求主体发送的数据:
如果open第一个参数为post,数据以字符串的形式作为send的参数发送给服务器
name=value&anothername=othervalue&so=on
XHR的属性
readyState
readyState=0 未初始化。尚未调用open方法 readyState=1 启动。已经调用open,但是尚未调用send方法 readyState=2 发送。已经调研send放大,但尚未接收到响应 readyState=3 接收。已经接收到部分响应数据 readyState=4 完成。已经接收到全部数据
只要readyState的值改变,就会触发readystatechange事件,所以可以在该事件检测readyState的值并对响应做出相应的处理。
responseText
作为响应主体被返回的文本
responseXML
如果响应的内容类型是“text/xml”或“application/xml”,这个属性中将会保存包含着数据的XML DOM文档
status
响应的HTTP状态码
statusText
HTTP状态的说明
在接收到响应后,第一步是检查status属性,以确定响应是否已经成功返回。
一般来说,可以将HTTP状态码为200作为成功的标志。此时,responseText属性的内容已经就绪,而且在内容类型正确的情况下,responseXML也能够访问了。
注意: 如果服务器不支持 text/xml Content-Type 头,可以使用
req.overrideMimeType(‘text/xml’); 强制 XMLHttpRequest 将响应解析为 XML。
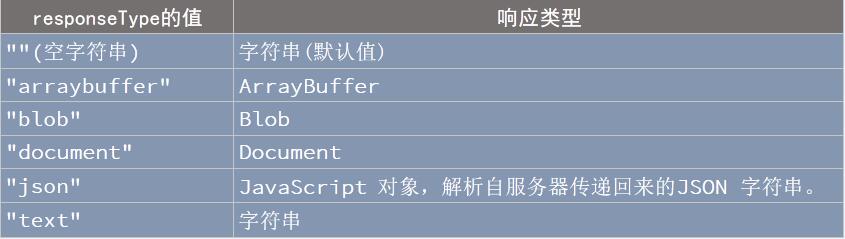
responseType
设置响应类型(XHR2中新增的属性)

var req = new XMLHttpRequest();
req.onreadystatechange = function(){
if(req.readyState === 4){
var data=req.response;//获取数据
document.body.innerHTML+=data.id;
}
}
req.open('GET',url+'?'+params.join('&'),true);
req.responseType='json';
req.send();注意:设置了responseType为json之后,获取数据时是获取req.response的值
而不是req.responseText。而且,不需要再用JSON.parse处理json数据,因为已 经自动处理了
timeout
等待响应多少毫秒之后终止(XHR2中新增的属性)
在给定timeout一个数值之后,如果在规定的时间内浏览器还没有接收到响应,那么就会触发timeout事件,进而调用ontimeout事件处理程序
....
req.time = 1000;//将超时限制设置为1秒
....
req.ontimeout=function(){
alert('请求超时');
};//当请求超时的时候将触发ontimeout事件XHR方法

进度监测
进度事件loadstart 在接收到响应数据的第一个字节时触发 progress 在接收到响应期间持续不断地触发 error 在请求发生错误时触发 abort 在因为调用abort方法而终止连接时触发 load 在接收到完整的响应数据时触发 loaded 在通信完成或者触发error、abort或load事件后触发
progress
分成上传和下载两种情况。下载的progress事件属于XMLHttpRequest对象,上传的progress事件属于XMLHttpRequest.upload对象
定义progress的回调函数
xhr.onprogress = updateProgress; xhr.upload.onprogress = updateProgress;
onprogress事件处理程序会接收到一个event对象,其target属性是XHR对象,并且包含着三个额外属性:
lengthComputable -> 表示进度信息是否可用的布尔值
totalSize-> 表示根据Content-Length响应头部确定的预期字节数
示例
var xhr = createXHR();
xhr.onload = function(ecent){
if(xhr.status >=200 && xhr.status < 300 || xhr.status==304){
alert(xhr.responseText);
}else{
alert(xhr.status);
}
}
xhr.onprogress = function(event){
var divStatus = document.getElementById('status');
if(event.lengthComputable){
divStatus.innerHTML = 'Recevied' + event.position + 'of' +
event.totalSize + 'bytes';
}
}
xhr.open('GET','altevent.php',true);
xhr.send();注意:必须在请求调用 open() 之前添加事件监听。否则 progress 事件将不会被触发。
注意:progress 事件在使用 file: 协议的情况下是无效的
相关文章推荐
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 使用Ajax实现异步用户名验证
- 使用ajax实现用户登录验证(升级版)
- 解决Ajax悬停效果,无法遮蔽FLASH的问题
- 再谈Jquery Ajax方法传递到action(补充)
- Dom在ajax技术中的作用说明
- 使用Ajax实时检测"用户名、邮箱等"是否已经存在
- 探讨Ajax中同步与异步之间的区别
- ajax中data传参的两种方式分析
- 原生AJAX写法实例分析
- 探秘ajax跨域请求
- Ajax实现简单下拉选项效果【推荐】
- JQuery ajax返回JSON时的处理方式 (三种方式)
- Ajax中浏览器和服务器交互详解
- ajax实现点击不同的链接让返回的内容显示在特定div里
- ajax 动态传递jsp等页面使用id辨识传递对象
- ajax与传统web开发的异同点
- AJAX简单应用实例-弹出层
