菜鸟学习Node.js--express(一)
2016-04-25 11:15
411 查看
什么是Express
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。不难发现我们可以因此而更快的开发一个网站,而且是在稳定,已经测试的代码之上编写应用程序
Express能做什么
1.基于json的API2.单页面web应用程序
3.实时web应用程序
但是如果我们创建命令脚本的话,就不会使用他了
安装Express
在上一篇博客(npm全局安装)讨论npm的全局安装,这里就不再介绍了。
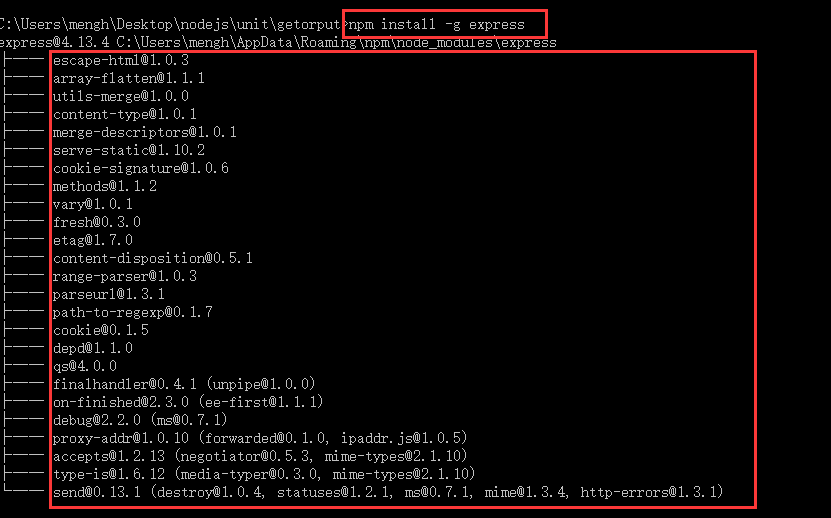
再我们执行’npm install -g express’之后出现如下信息,则表示express安装成功。
创建demo
创建Express站点
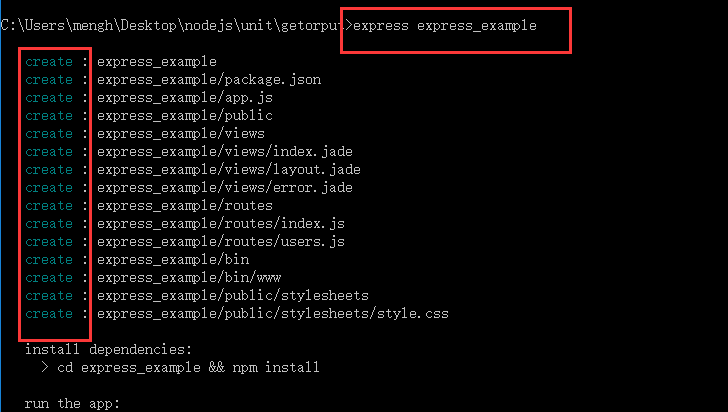
1.新建文件夹exress_demo,再文件夹内打开cmd.exe,输入express epxress_example

我们会发现出现了那么多的create,那么就表示我们的基础站点已经创建成功。
3.当然人家还是很人性话的提示执行
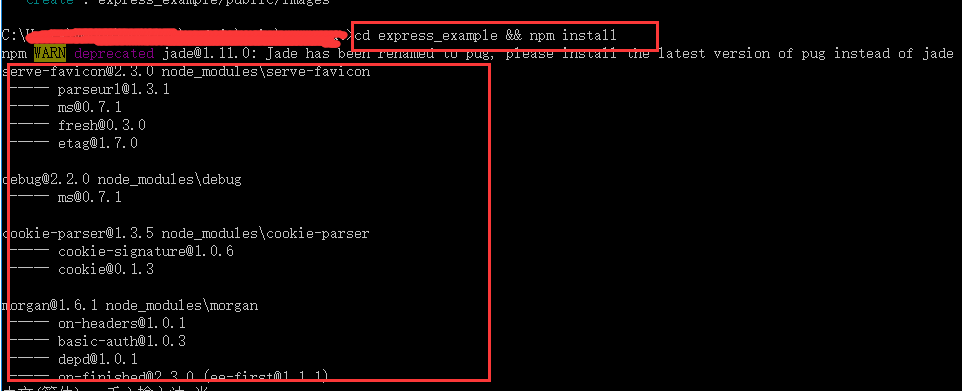
cd express_example &&npm install,这句话的意思是安装运行Express所依赖的模块。
4.执行cd express_example &&npm install出现如下结果。

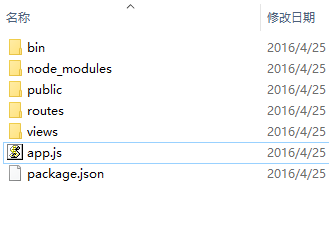
我们看一下我们的express_demo文件夹下是否又如下文件:

如果有,就表示我们创建成功了,那么我们现在打开app.js文件,在
module.exports = app这行代码的上边加上
app.listen(3000);,这样我们再cmd.exe的窗口中输入
node app.js.
查看结果
打开浏览器,输入127.0.0.1:3000,如果看到如下结果,那么恭喜,一个基础的Express我们就创建成功了。
探索Express
如我们的文件结构
1. app.js
用来启动程序的应用程序文件,他包含应用程序的配置信息
2. package.json
提供运行程序的信息,包含所需依赖的模块
3. views
定义应用程序的布局
4. public
公共文件夹,我们可以在里边看到js文件,图片等信息,
5. routes
路由,我们下一篇博客再详细说
6. node_modules
存放package.json依赖的模块
view的jade文件
文件结构
在view中我们会看到又一些jade文件,他利用Express模版为我们快速生成html文件,jade是基于缩进的模版,什么意思,给大家举个例子例如我们再jade中写
html
那么会生成html中的
<html></html>
例如我们要给section标记一个ID,写法如下
section#wrapper–>
<section id='wrapper' > </section>
亦或者我们要添加一个class名称或者多个类名称
p.highlight–>
<p class='highlight'></p>
p.first.second.third–>
<p class='first second third'></p>
如果体现结构的话,我们需要缩进
p
span
效果是
<p><span></span></p>
文件变量
Jade的优势是他不仅能够进行文件的结构,还能进行输出数据。例如
- var menghaibin = 'shuaige'
p I want to be #{menghaibin}编译后就是I want to be shuaige
demo
例如我们在view中的index.jade加入如下代码- var menghaibin = 'shuaige'
h1.shuaige#demo 这就是个测试jade的demo
p
span I want to be #{menghaibin}然后运行node app.js,但是运行之前大家可以想象一下结果是什么。
脑补完以后我们看一下结果。
输出结果

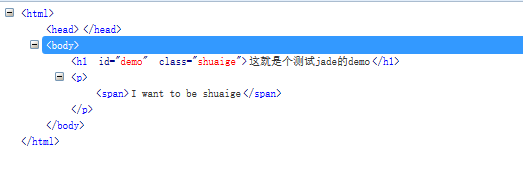
生成的html

当然这里的缩进,如果是用的tab,都用tab,如果是空格,都用空格,否则会报错。jade还有循环,内联等,这里就不再一一说明了。
内联
script
alert('Inline Javascript in Jade')循环
- beatles = ['John', 'Paul', 'Ringo', 'George']
ul
each beatle in beatles
li #{beatle}结果什么样,大家可以自己尝试。
小结
这篇博客,我们讨论了Express的作用和安装,我们还说了Jade这个模版的方便和使用,当然这还是入门,我们再说一遍,这篇博客只能是一个入门,但是这个入门非常的简单,相信可以让我们将node.js看成一个孩子吧,如果想让他长大,那么我们的路还很长。相关文章推荐
- 使用 HTTP 上传 G 级的文件之 Node.js 版本
- mongo实现消息队列
- Node.js压缩web项目中的js,css和图片
- 100 个最佳 Ubuntu 应用(中)
- 在 AppImage、Flathub 和 Snapcraft 平台上搜索 Linux 应用
- node连接mysql数据库
- async.js 学习记录
- 异步流程控制:7 行代码学会 co 模块
- 新时代编辑神器:Atom
- 24 个必备的 Linux 应用程序
- 注册表趣味应用小集
- 如何安装SQL Server 2008 Management Studio Express
- 远程控制技术的应用
- 路由器访问列表的应用
- xDSL技术及其应用
- 基于XML的桌面应用
- SQL Server 2008 R2 应用及多服务器管理
- node.js中的fs.mkdir方法使用说明
- 为什么Node.js会这么火呢?Node.js流行的原因
- 究竟什么是Node.js?Node.js有什么好处?
