【代码笔记】iCarouselDemo
2016-04-25 09:13
344 查看
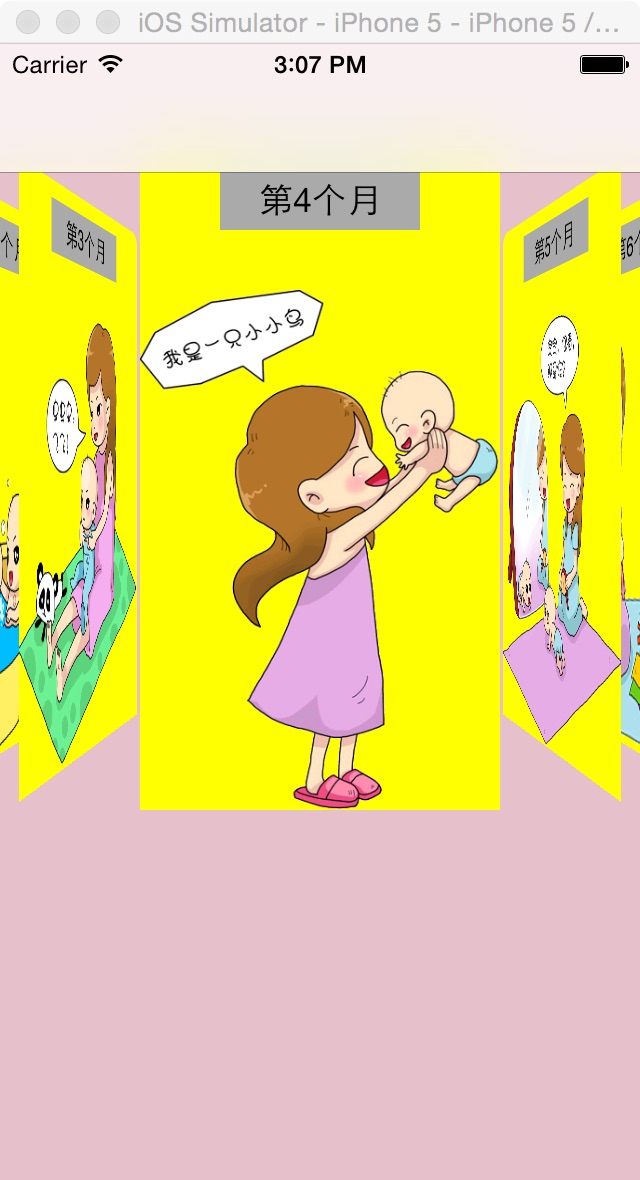
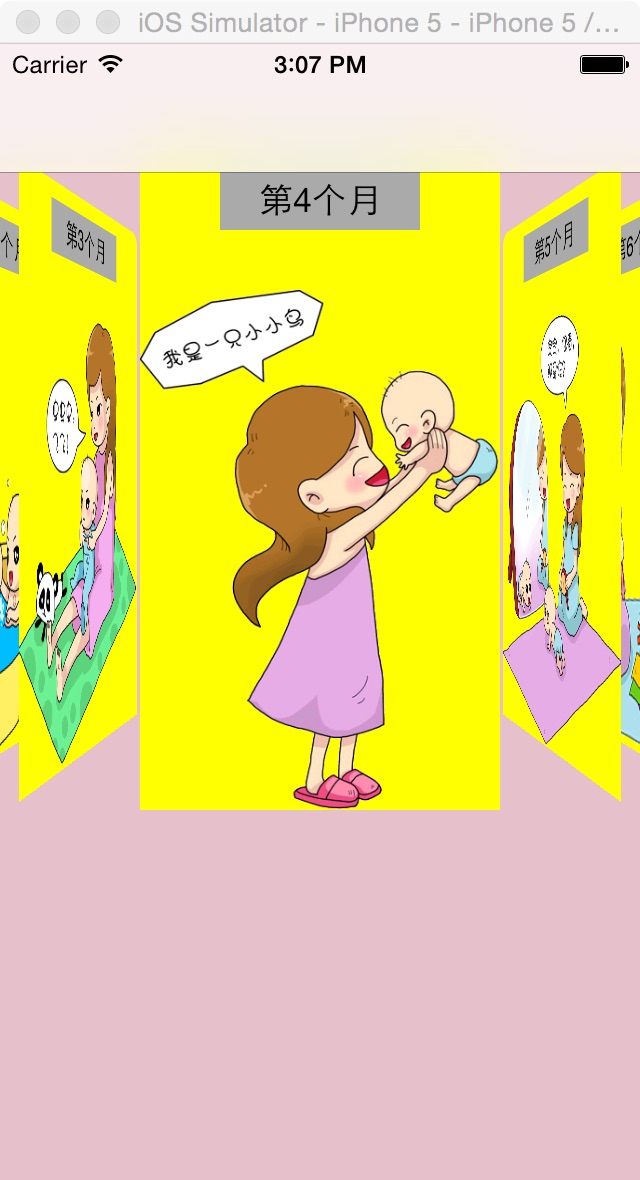
一,效果图。

二,工程图。

三,代码。
RootViewController.h
RootViewController.m
myCell.h
myCell.m
CardViewController.h
CardViewController.m

二,工程图。

三,代码。
RootViewController.h
RootViewController.m
myCell.h
#import <UIKit/UIKit.h>
#import <QuartzCore/QuartzCore.h>
@interface myCell : UITableViewCell
{
UILabel * myLable;
UIImageView * myImageView;
UILabel * title;
}
@property (strong,nonatomic) UILabel * myLabel;
@property (strong,nonatomic) UIImageView * myImageView;
@property (strong,nonatomic) UILabel * title;
@endmyCell.m
#import "myCell.h"
@implementation myCell
@synthesize myLabel;
@synthesize myImageView;
@synthesize title;
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
myLabel = [[UILabel alloc] init];
myLabel.lineBreakMode=NSLineBreakByCharWrapping;
myLabel.numberOfLines = 0;
myLabel.font = [UIFont fontWithName:@"MicrosoftYaHei" size:20.0];
[self addSubview:myLabel];
myImageView = [[UIImageView alloc] init];
[self addSubview:myImageView];
title = [[UILabel alloc] init];
title.frame = CGRectMake(10, 10, 50, 30);
title.backgroundColor = [UIColor colorWithRed:230/255.0 green:192/255.0 blue:203/255.0 alpha:1.0];
title.layer.cornerRadius = 10.0;
[self addSubview:title];
;
}
return self;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@endCardViewController.h
#import <UIKit/UIKit.h>
@interface CardViewController : UIViewController
<UITableViewDataSource,UITableViewDelegate>
{
NSMutableArray *array ;
NSMutableArray * titleArray;
}
@property (strong ,nonatomic) NSMutableArray *array;
@property (strong,nonatomic) NSString * month;
@property (strong,nonatomic) NSString * imageName;
@property (strong,nonatomic) NSString * title;
@endCardViewController.m
#import "CardViewController.h"
#import "myCell.h"
@interface CardViewController ()
@end
@implementation CardViewController
@synthesize array;
@synthesize month;
@synthesize imageName;
@synthesize title;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
-(void)viewDidLoad
{
[super viewDidLoad];
NSDictionary * dic1 = [[NSDictionary alloc] initWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"BabyCard" ofType:@"plist"]];
self.array = [dic1 objectForKey:month];
NSDictionary * dic2 = [[NSDictionary alloc] initWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"Title" ofType:@"plist"]];
titleArray = [[NSMutableArray alloc] init];
titleArray = [dic2 objectForKey:title];
UITableView * tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 460) style:UITableViewStylePlain];
tableView.delegate = self;
tableView.dataSource = self;
tableView.showsVerticalScrollIndicator = NO;
[self.view addSubview:tableView];
UIButton * back = [UIButton buttonWithType:UIButtonTypeCustom];
back.frame = CGRectMake(10, 10, 25, 31);
[back setImage:[UIImage imageNamed:@"back.png"] forState:UIControlStateNormal];
[back addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside];
[tableView addSubview:back];
}
#pragma -mark -doClickActions
-(void)back
{
CATransition *animation = [CATransition animation];
animation.delegate = self;
animation.duration = 0.7;
animation.type = @"oglFlip";
animation.subtype = kCATransitionFromLeft;
[self.view.layer addAnimation:animation forKey:@"animation"];
[self.navigationController dismissViewControllerAnimated:YES completion:nil];
}
#pragma -mark -UITableViewDelegate
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return array.count;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString * str = [array objectAtIndex:indexPath.row];
CGSize size=[str boundingRectWithSize:CGSizeMake(300, 1000) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:20.0]} context:nil].size;
if(indexPath.row == 0)
{
return size.height + 350;
}
else
{
return size.height + 60;
}
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
myCell * cell = [tableView dequeueReusableCellWithIdentifier:@"id"];
if(cell == nil){
cell = [[myCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"id"];
}
NSString * str = [array objectAtIndex:indexPath.row];
CGSize size=[str boundingRectWithSize:CGSizeMake(300, 1000) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:20.0]} context:nil].size;
cell.selectionStyle = UITableViewCellSelectionStyleNone;
NSString * str2 = [NSString stringWithFormat:@" %@ ",[titleArray objectAtIndex:indexPath.row]];
CGSize size2=[str boundingRectWithSize:CGSizeMake(300, 1000) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:10.0]} context:nil].size;
cell.title.text = str2;
if(indexPath.row == 0){
cell.myImageView.hidden = NO;
cell.myImageView.image = [UIImage imageNamed:imageName];
cell.myImageView.frame = CGRectMake(0, 0, 320, 300);
cell.myLabel.frame = CGRectMake(10, 350, 300, size.height);
cell.title.frame = CGRectMake(10, 310, size2.width, 30);
}else{
cell.myImageView.hidden = YES;
cell.myLabel.frame = CGRectMake(10, 50, 300, size.height);
cell.title.frame = CGRectMake(10, 10,size2.width, 30);
}
cell.myLabel.text = str;
return cell;
}
@end相关文章推荐
- Laravel 学习笔记之语言包 IDE IDE提示工具 IDE插件笔记
- 为什么在Spring的配置里,最好不要配置xsd文件的版本号
- 当PHP随机数遇到最小值是58以后
- Java遍历集合方法分析(实现原理、算法性能、适用场合)
- C++ Java要点记录
- python学习的几篇文章推荐
- BoW图像检索Python实战
- ASP.NET中 RadioButtonList 单选按钮组控件的使用方法
- Java学习-15天
- Java学习-14天
- 从追MM谈Java的23种设计模式(转
- windows 下安装Yii2 高级版本
- 深入分析 Java 中的中文编码问题
- PHP简单实现生成txt文件到指定目录的方法
- Java开发中的23种设计模式详解(转)
- PHP的全局错误处理详解
- 【毕业生推荐系统】(3) 实现效果-完成80%
- 每天laravel-20160724|abstract Genaerator-1
- java中静态代码块的用法 static用法详解
- 每天laravel-20160724|abstract Genaerator-1
