ListView分页操作
2016-04-23 21:09
429 查看
为了完成ListView分页操作,本文会封装一个负责“分页操作”的泛型类PageInfo,该泛型类不仅适用于WPF中ListView的分页,还适用于WPF及WinForms中其他需要分页操作的控件。
下面是PageInfo类的完整代码(包含枚举类型JumpOperation的定义)。
实例化PageInfo类时,传入ListView需要的数据源及每页显示的记录数,进而计算出总页数,并将当前页设置为1。
PageInfo类提供的GetPageData方法可以用来获取第一页,最后一页,前一页及后一页的数据源。
下面来演示PageInfo类的使用方法。
(1)前端页面代码
(2)前端页面的逻辑代码
代码中,使用学生集合作为测试数据源,所以泛型类PageInfo的类型参数T被设置为Student,很显然,T还可以是其他的任何类型。
当点击画面中的“首页”、“前一页”、“下一页”、“尾页”便会调用PageInfo类型的GetPageData方法来获取数据源。
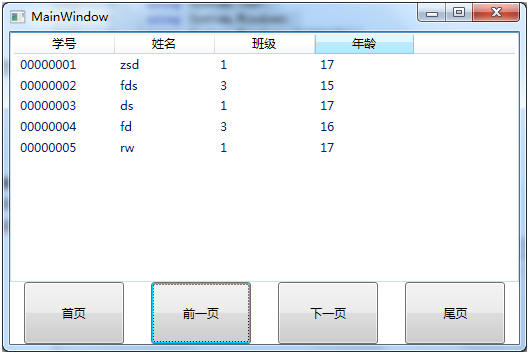
下面是程序运行后的画面。

下面是PageInfo类的完整代码(包含枚举类型JumpOperation的定义)。
public class PageInfo<T>
{
public List<T> dataSource;
int pageSize;
int pagecount;
int currentIndex;
public PageInfo()
{
currentIndex = 1;
}
public PageInfo(List<T> dataSource, int pageSize)
: this()
{
this.dataSource = dataSource;
this.pageSize = pageSize;
this.pagecount = dataSource.Count / pageSize;
this.pagecount += (dataSource.Count % pageSize) != 0 ? 1 : 0;
}
public List<T> GetPageData(JumpOperation jo)
{
switch (jo)
{
case JumpOperation.GoHome:
currentIndex = 1;
break;
case JumpOperation.GoPrePrevious:
if (currentIndex > 1)
{
currentIndex -= 1;
}
break;
case JumpOperation.GoNext:
if (currentIndex < pagecount)
{
currentIndex += 1;
}
break;
case JumpOperation.GoEnd:
currentIndex = pagecount;
break;
}
List<T> listPageData = new List<T>();
try
{
int pageCountTo = pageSize;
if (pagecount == currentIndex && dataSource.Count % pageSize > 0)
{
pageCountTo = dataSource.Count % pageSize;
}
if (null != dataSource)
{
for (int i = 0; i < pageCountTo; i++)
{
if ((currentIndex - 1) * pageSize + i < dataSource.Count)
{
listPageData.Add(dataSource[(currentIndex - 1) * pageSize + i]);
}
else
{
break;
}
}
}
return listPageData;
}
catch
{
return listPageData;
}
}
}
public enum JumpOperation
{
GoHome = 0,
GoPrePrevious = 1,
GoNext = 2,
GoEnd =3
}实例化PageInfo类时,传入ListView需要的数据源及每页显示的记录数,进而计算出总页数,并将当前页设置为1。
PageInfo类提供的GetPageData方法可以用来获取第一页,最后一页,前一页及后一页的数据源。
下面来演示PageInfo类的使用方法。
(1)前端页面代码
<Window x:Class="ListViewSplitPages.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded_1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="8*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<ListView Grid.Row="0" x:Name="ListView_Students">
<ListView.View>
<GridView x:Name="GrdView_Students">
<GridViewColumn Width="100" Header="学号" DisplayMemberBinding="{Binding Path=ID}"/>
<GridViewColumn Width="100" Header="姓名" DisplayMemberBinding="{Binding Path=Name}"/>
<GridViewColumn Width="100" Header="班级" DisplayMemberBinding="{Binding Path=Class}"/>
<GridViewColumn Width="100" Header="年龄" DisplayMemberBinding="{Binding Path=Age}"/>
</GridView>
</ListView.View>
</ListView>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="Button_Home" Content="首页" Grid.Column="0" Width="100" Click="Button_Home_Click"/>
<Button x:Name="Button_Previous" Content="前一页" Grid.Column="1" Width="100" Click="Button_Previous_Click"/>
<Button x:Name="Button_Next" Content="下一页" Grid.Column="2" Width="100" Click="Button_Next_Click"/>
<Button x:Name="Button_End" Content="尾页" Grid.Column="3" Width="100" Click="Button_End_Click"/>
</Grid>
</Grid>
</Window>(2)前端页面的逻辑代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ListViewSplitPages
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
List<Student> studentList;
PageInfo<Student> pageStudentList;
public MainWindow()
{
InitializeComponent();
studentList = new List<Student>() {
new Student(){ID="00000001",Name ="zsd",Class="1",Age="17"},
new Student(){ID="00000002",Name ="fds",Class="3",Age="15"},
new Student(){ID="00000003",Name ="ds",Class="1",Age="17"},
new Student(){ID="00000004",Name ="fd",Class="3",Age="16"},
new Student(){ID="00000005",Name ="rw",Class="1",Age="17"},
new Student(){ID="00000006",Name ="hg",Class="1",Age="15"},
new Student(){ID="00000007",Name ="dfd",Class="2",Age="16"},
new Student(){ID="00000008",Name ="dfd",Class="2",Age="17"},
new Student(){ID="00000009",Name ="gdf",Class="2",Age="17"},
new Student(){ID="00000010",Name ="jh",Class="1",Age="15"},
new Student(){ID="00000011",Name ="fdd",Class="2",Age="17"},
new Student(){ID="00000012",Name ="rer",Class="1",Age="17"},
new Student(){ID="00000013",Name ="vvv",Class="1",Age="15"},
new Student(){ID="00000014",Name ="qww",Class="3",Age="16"},
new Student(){ID="00000015",Name ="sds",Class="3",Age="18"},
new Student(){ID="00000016",Name ="lk",Class="1",Age="17"},
new Student(){ID="00000017",Name ="ui",Class="2",Age="16"},
new Student(){ID="00000018",Name ="jkj",Class="1",Age="17"},
};
pageStudentList = new PageInfo<Student>(studentList, 5);
}
private void Window_Loaded_1(object sender, RoutedEventArgs e)
{
this.ListView_Students.ItemsSource = pageStudentList.GetPageData(JumpOperation.GoHome);
}
private void Button_Home_Click(object sender, RoutedEventArgs e)
{
this.ListView_Students.ItemsSource = pageStudentList.GetPageData(JumpOperation.GoHome);
}
private void Button_Previous_Click(object sender, RoutedEventArgs e)
{
this.ListView_Students.ItemsSource = pageStudentList.GetPageData(JumpOperation.GoPrePrevious);
}
private void Button_Next_Click(object sender, RoutedEventArgs e)
{
this.ListView_Students.ItemsSource = pageStudentList.GetPageData(JumpOperation.GoNext);
}
private void Button_End_Click(object sender, RoutedEventArgs e)
{
this.ListView_Students.ItemsSource = pageStudentList.GetPageData(JumpOperation.GoEnd);
}
}
public class Student
{
public string ID { get; set; }
public string Name { get; set; }
public string Class { get; set; }
public string Age { get; set; }
}
}代码中,使用学生集合作为测试数据源,所以泛型类PageInfo的类型参数T被设置为Student,很显然,T还可以是其他的任何类型。
当点击画面中的“首页”、“前一页”、“下一页”、“尾页”便会调用PageInfo类型的GetPageData方法来获取数据源。
下面是程序运行后的画面。

相关文章推荐
- Android开发之ListView利用OnScrollListener实现分页加载数据
- Android ListView分页显示简单模拟实现
- Yii 2.0 权威指南(3) 使用数据库
- 我的淘宝简单实现
- ListView分页功能(3) 解决使用footerView数据不足,显示问题
- ListView分页功能(2) 自定义View实现分页功能
- ListView分页功能(1)
- listview优化策略(分页)
- ListView的分页加载
- 数据库-------MYSQL操作语句
- 个人笔记 登录注册接口Service部分
- #leetcode#70.Climbing Stairs
- 文件校验工具HashTab
- 位运算
- Handler内存泄露的分析与解决
- Eclipse中如何clean项目以及clean的作用
- LibSVM 使用
- Asp.net Mvc 使用EF6 code first 方式连接MySQL总结
- 各大热补丁方案分析和比较
- Android常用包相关说明
