markdown自动生成侧边栏目录/TOC
2016-04-23 15:55
525 查看
markdown自动生成侧边栏TOC /目录
钻研了2天时间,找到了一个简单方法,用于生成华丽的markdown文档侧边栏目录。这里我免积分提供我的资源,希望可以让广大markdown用户不再为如何生成一个漂亮的markdown目录而头疼。声明: 本模板是对开源项目 i5ting-i5ting_ztree_toc-0.3.0-11 的精简,主要是针对Windows下无法安装项目作者给出的软件(仅适用于Linux)的问题进行一定的优化。经过精简之后,使用方法非常简单,仅仅是 一次复制&一次粘贴。
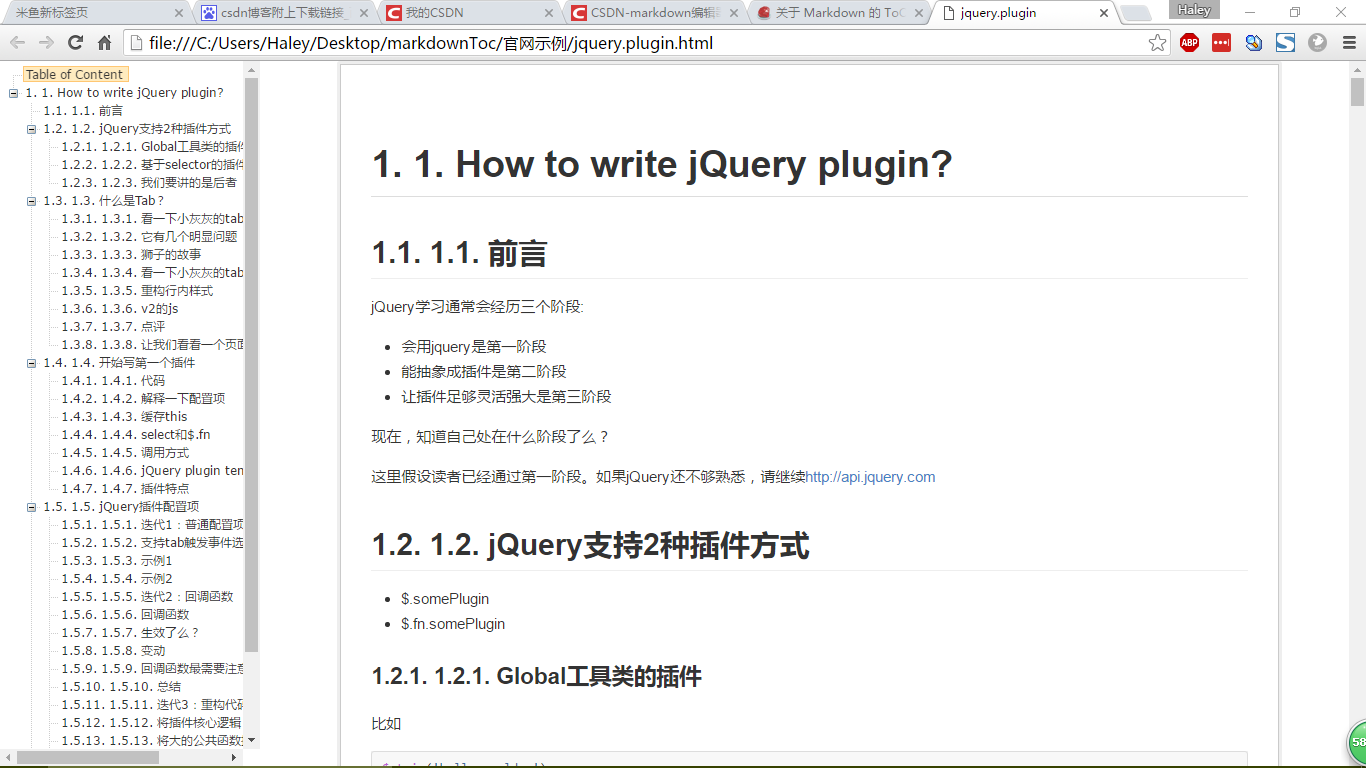
示例效果如下图:

点击查看项目所在的官方地址
使用说明
前期工作
一款好用的文本编辑器,用来编辑html文档。推荐使用sublime text;你的markdown文件中必须存在目录结构,即不同级别的标题。
把你的markdown文件转化成html,这一步可以使用sublime text的插件
Markdown Preview或
OmniMarkupPreviewer来完成。推荐使用后者,预览效果相对丰富一些;
正式开始
首先下载本模板[点此下载];打开下载的文件,可以看到两个文件夹,一个是“官网示例”,另一个是“我的模板”,我们只需要使用“我的模板”;
将“我的模板”复制一份出来,然后用文本编辑器打开其中的
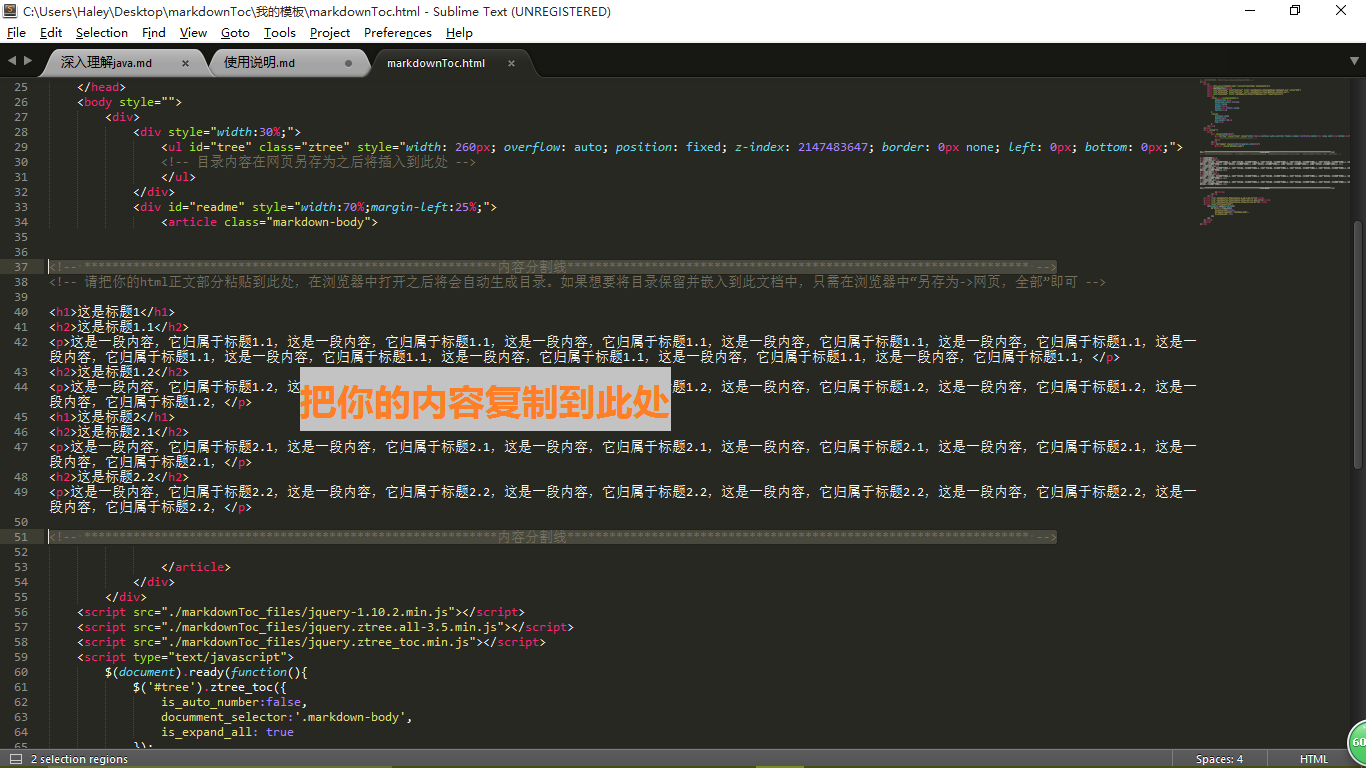
markdownToc.html。里面标记了两条很明显的内容分割线,你只需要把自己的html文档的正文部分复制到两条内容分割线之间即可,无需进行其他编辑。如下图所示:

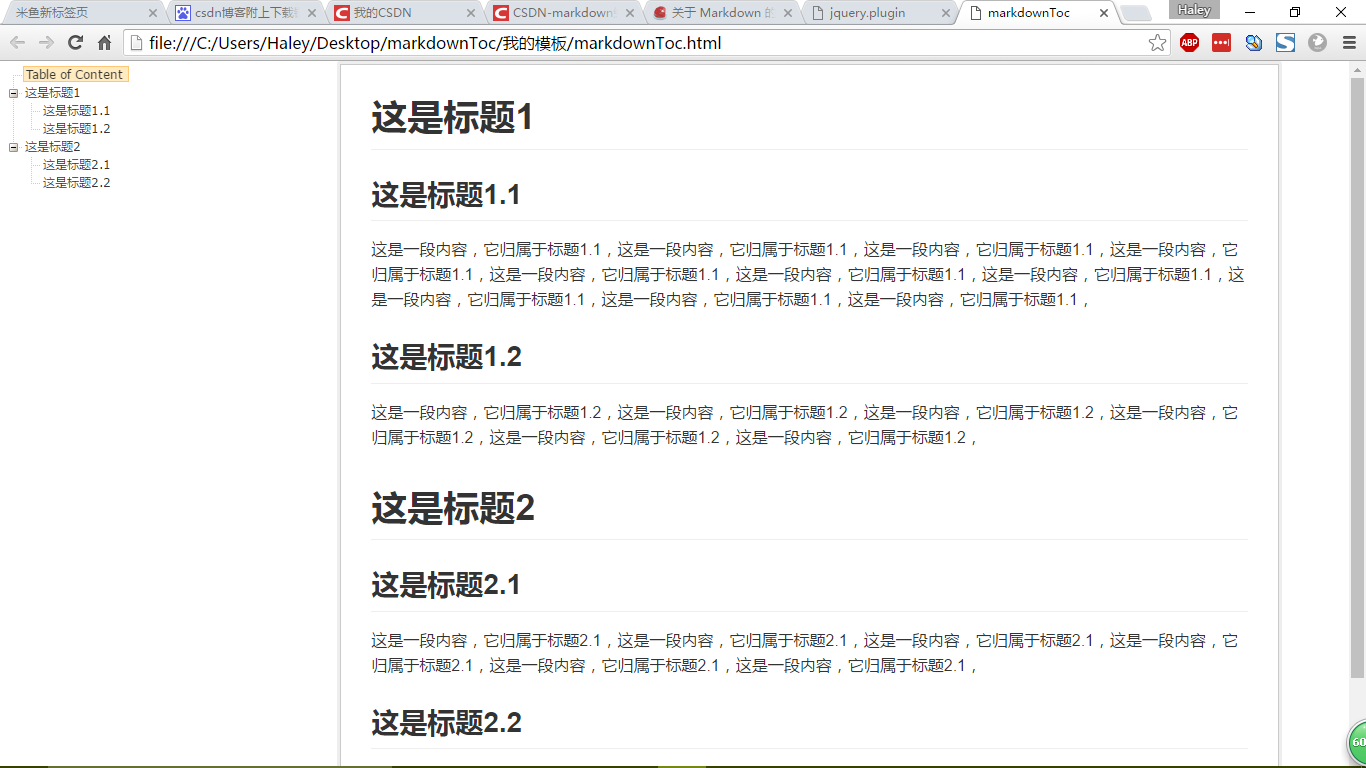
保存并在浏览器中打开就可以看到生成了侧边栏目录,效果如下:

进阶玩法
如果你对文档样式不太满意,还可以更改markdownToc_files中的 CSS 文件。
具体说明如下:
1.zTreeStyle.css
控制页面左侧目录框内目录的显示效果,不推荐修改;
2.github1-contents.css
控制页面右侧正文的显示效果,推荐直接替换成自己的 CSS 文件。一般情况下,当你把markdown文件转化为html时会自动产生你的文档所使用的 CSS 文件。
获取方法是:在浏览器中打开你的html文件,在页面上右键,选择“另存为”,在另存为对话框中选择保存“网页,全部”,在保存下来的文件夹中就能找到你自己的 CSS 文件了。
3.具体每个 CSS 文件控制什么效果,你可以在
markdownToc.html中注释掉某些样式或样式表的链接,观察页面发生了哪些改变。
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 文件、目录,文本文件等多种操作类
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- 可折叠展开的简单目录实现代码
- 路由器安全有关的目录
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- PowerShell移动目录中指定文件的方法(非全部文件)
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- C#常用目录文件操作类实例
- JavaScript与HTML结合的基本使用方法整理
- C#使用Directoryinfo类获得目录信息和属性的方法
