20150204--JS巩固与加强2-02
2016-04-22 23:59
525 查看
三、事件对象
1、什么是事件对象
答:在Javascript中,当事件发生时,系统会将与事件相关的信息存储在一个对象中,我们把这个对象就称之为事件对象。 比如: 当移动鼠标时,Javascript引擎会自动将我们鼠标的横纵坐标等相关信息存储在事件对象中。 当键盘按下时,Javascript引擎会自动将我们键盘的键值keyCode等相关信息存储在事件对象中。2、如何获得事件对象
IE模型下采用如下方式进行获取 window.event事件对象 W3C模型下采用如下方式获取 事件的处理程序 function(event) { event就是我们的事件对象 }3、如何证明事件对象的存在?
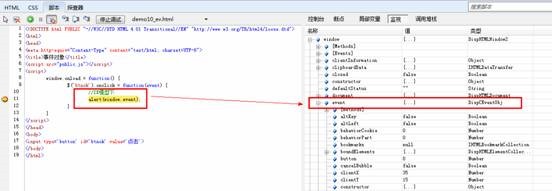
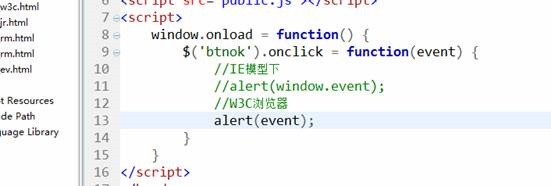
示例代码:

W3C下事件对象演示:

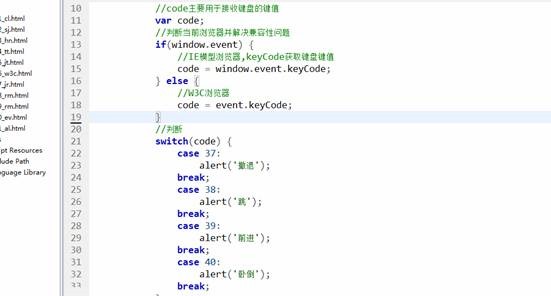
4、案例:获取键盘上下左右四个键的键值,并进行相应的判断

运行效果:

四、冒泡模型
1、什么是冒泡模型
答:在Javascript中,事件的响应会向水泡一样上升至最顶层对象,我们把这个过程就称之事件冒泡。2、证明事件冒泡的存在?
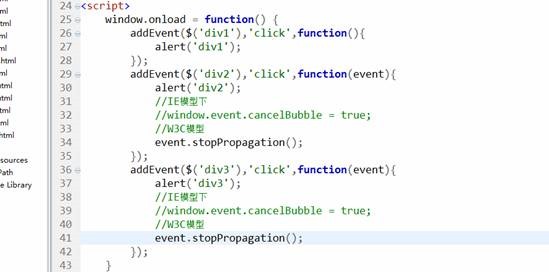
示例代码:
运行效果:

3、事件冒泡原理图

4、事件冒泡解决
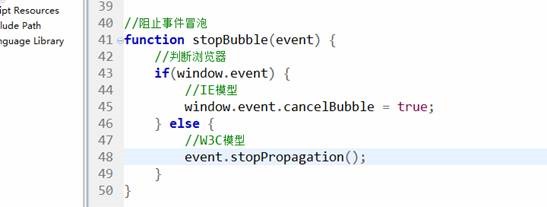
说明:在有些情况下,事件冒泡并不是我们想要,可能会对我们的事件产生干扰,所以要予以解决。 IE模型下: window.event.cancelBubble = true; W3C模型下: function(event) { event.stopPropagation(); //阻止事件冒泡 } 示例代码:
如何解决兼容性问题? 答:封装代码(public.js)

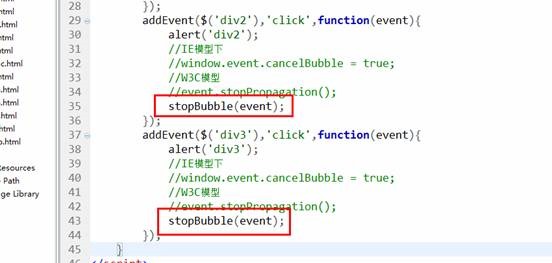
调用方式如下:

五、默认行为
1、什么是默认行为
答:在HTML代码中,有些标签会代码默认行为,我们把这种行为就称之为默认行为。 比如a标签,当我们点击时,系统会自动跳转到指定页面 比如submit按钮,当我们点击时,系统会自动提交表单 比如,有些时候我们并不需要这些默认行为,如,当我们删除某个数据库记录时,如果用户不确认是否删除,我们不可以通过a标签直接提交处理,比如我们在表单提交时,如果用户数据填写不完整,我们也不可应该允许表单提交。2、如何取消HTML标签默认行为
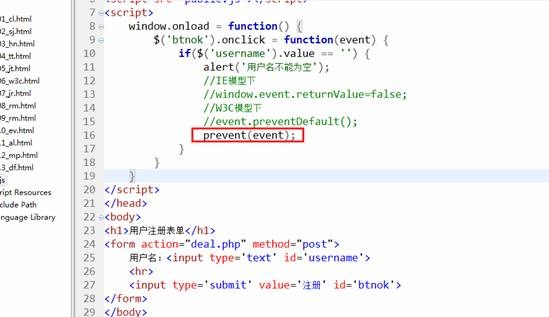
基本语法: IE模型下: window.event.returnValue = false; W3C模型下: function(event) { event.preventDefault(); } 示例代码:
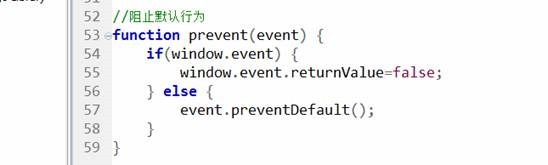
3、解决兼容性问题
public.js(IE9以下版本支持)
html调用代码

在现在Javascript代码中,我们通常可以采用return false;方式来直接阻止元素的默认行为。
六、BOM模型
1、什么是BOM模型
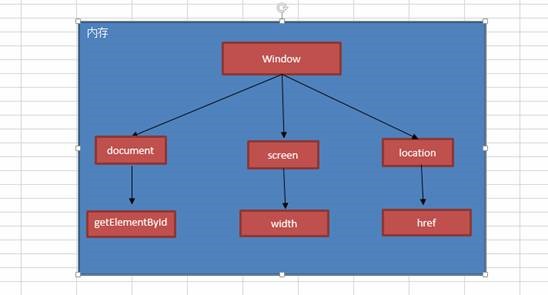
在我们打开某一web应用程序,系统会自动生成BOM模型,该模型最顶端对象是Window对象,我们平常所用到的document、screen、location等都属于window对象的属性。2、BOM模型原理图

3、常用的BOM模型属性与方法
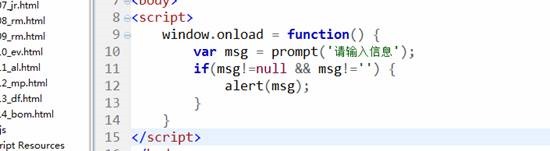
window对象常用的四大属性 navigator location document screen 1)window对象下常用的属性与方法 l alert(message) :弹出窗口 l confirm(message) :确认框(删除确认) l prompt(message[,defstr]) :提示输入框 l open(url[,name[,features]]) :弹出window窗口 l close() :关闭当前窗口 l blur() :失去焦点 l focus() :获得焦点 l print() :打印(重要) l moveBy(x,y) :相对移动 l moveTo(x,y) :绝对移动 l resizeBy(x,y) :相对改变大小 l resizeTo(x,y) :绝对改变大小 l scrollBy(x,y) :相对滚动 l scrollTo(x,y) :绝对滚动 l setTimeout(表达式,毫秒) l clearTimeout(定时器对象) 例1:prompt提示输入窗
例2:弹窗window窗口

例3:打印功能实现

例4:返回顶部

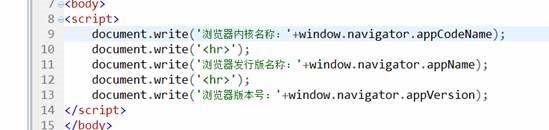
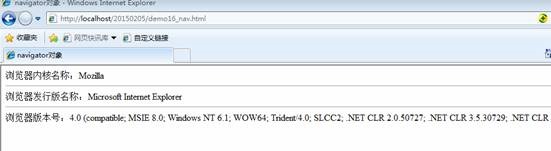
2)window对象中open方法参数说明: l menubar :菜单栏 l toolbar :工具栏 l scrollbars :滚动条 l fullscreen :全屏 l directories :链接工具 l location :地址栏 l status :状态栏 l resizable :是否可以调整大小 以上参数只有两个值:yes,no l width、height 、left、top 3)navigator(浏览器对象clientInfomation) l appCodeName :浏览器内核名称 l appName :浏览器发行版名称 l appVersion :浏览器内核版本 l platform :操作系统信息 l online :是否脱机工作 l cookieEnabled :Cookie是否可用 示例代码:

运行效果:

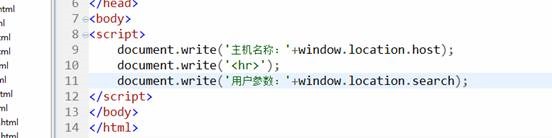
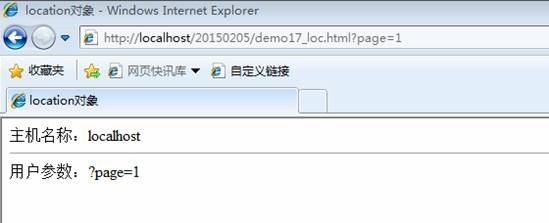
userAgent用户代码信息 4)location对象 l host :主机名称 l port :端口号 l href :链接地址(属性) location.herf = ‘’; l pathname :文件路径 l protocol :协议(http: https); l search :查询关键词(?号后面的字符串) l assign(url) :跳转到指定url location.assign(url); 示例代码:

效果:

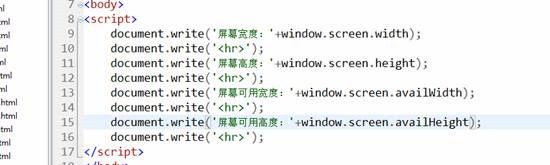
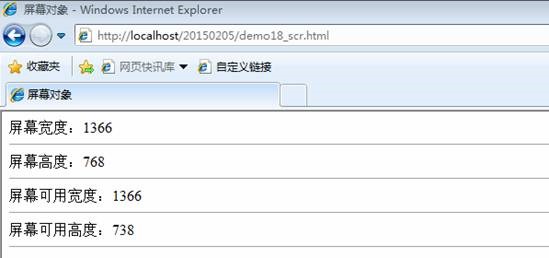
5)screen对象(描述屏幕信息) l availHeight :可用高度 l availWidth :可用宽度 l colorDepth :色彩深度(0-256) 24 l height :屏幕的高度 l width :屏幕的宽度 示例代码:

运行效果:

6)document对象 当我们打开某一个html页面时,系统会自动生成一个DOM模型,该模型最顶端是document对象。 l linkColor :链接文字颜色 l alinkColor :正在访问的链接文字颜色 l vlinkColor :已访问链接颜色 l bgColor :背景颜色 l fgColor :字体颜色 l title :网页标题 案例:标题显示新消息功能实现

效果:

getElementById(“id”) :通过id获取指定dom对象 getElementsByName(“name”) :通过name属性获取指定dom对象(返回数组) getElementsByTagName(“tagname”) :通过标签名获取指定dom对象(返回数组)
4、定时器
setTimeout setInterval 参数说明: 第一个参数函数名称 第二个参数时间(单位毫秒数) 例1:弹出一个hello弹出窗口
例2:三秒后弹出一个hello窗口

例3:每隔3秒弹出一个hello窗口 方法一:通过setTimeout递归

方法二:通过setInterval

作业:编程在线时钟:显示时分秒 17:19:00
相关文章推荐
- 20150204--JS巩固与加强2-01
- 20150203+JS巩固与加强1-02
- 20150203+JS巩固与加强1-01
- 图解javascript中this指向
- js冒泡排序
- Web开发(二)--JSP
- Json(org.json)简单封装与解析
- ajaxfileupload返回的json数据带<pre></pre>标签
- Array类型(重排序方法)
- Array类型(迭代与归并方法)
- js中的slice,splice,split的区分
- json-lib 使用教程
- js的面向对象风格的封装
- JSP基础
- js上移、下移、置顶、置底功能实现
- 从零开始学_JavaScript_系列(十一)——dojo(5)(GRID表格进阶:更新值,name,重置表结构/缓存,重绘表格)
- javascript 的 继承(二) 之 借用构造函数继承
- js正则表达式学习和总结
- js获取当前事件键盘按钮
- javascript要小心函数嵌套
