CSS布局基础之二认识Viewport
2016-04-22 14:06
579 查看
什么是viewport
viewport,等同于浏览器窗口。功能:约束你网站中最顶级包含块(containing block)元素html标签。
什么是包含块(containing block)?下篇再说。
默认下,块级元素(display:block)使用父元素宽度的100%。
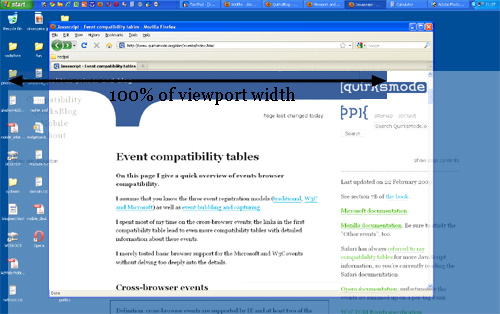
所以body元素和html元素一样宽,而html元素宽度就是浏览器窗口宽度。
所以你常常会遇到如下场景:

移动浏览器的viewport
viewport分为visual viewport,layout viewport,ideal viewport。普通pc屏幕的visual viewport等于layout viewport等于ideal viewport。
移动浏览器如下,
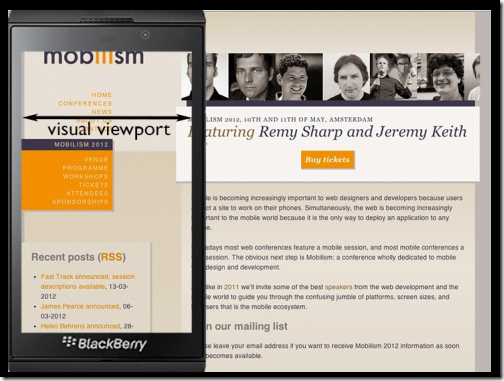
visual viewport的样子:

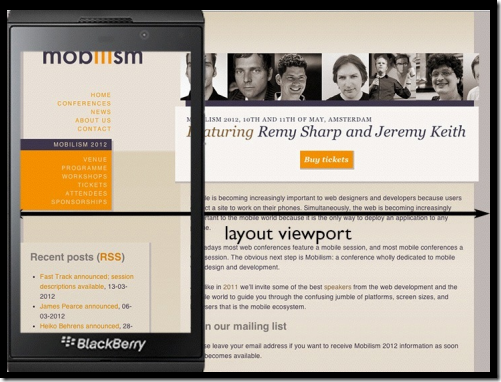
layout viewport的样子:

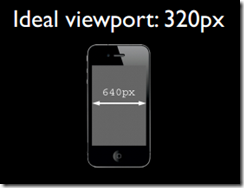
ideal viewport的样子:


厂商自己定义了设备独立像素dips,也自定义了ideal viewport。
就把dips看做ideal viewport吧。
都是为了不同分辨率但尺寸一样的屏幕,显示同一张图片的大小要一致。
获取viewport
1.获取ideal viewpotwindow.innerWidth/window.innerHeight
--移动端:
给页面设置一个如下显示的meta标签
<meta name="viewport" content="width=device-width,initial-scale=1" />
然后使用document.documentElement.clientWidth来获取。
--桌面端:
document.documentElement.clientWidth用来获取浏览器窗口宽高,不包含滚动条。
2.获取layout viewport
--移动端:
<meta name="viewport" content="width=400" />
layout viewport已经被设置成400px啦。
--桌面端:
window.innerWidhth可以拿到浏览器窗口宽高,包含滚动条。
3.获取html元素宽高
document.documentElement.offsetWidth/document.documentElement.offsetHeight
(以上单位都是css像素)
常见案例
1.设置min-width适应整个屏幕2.基于rem的自适应布局
参考引用:
http://www.cnblogs.com/2050/p/3877280.htmlhttp://blog.jobbole.com/44319/
http://blog.jobbole.com/44903/
https://segmentfault.com/a/1190000004403527
相关文章推荐
- css垂直居中的几种方法
- 最全的css Hack
- CSS3组件化之单线箭头
- 实例讲解CSS3中Transform的perspective属性的用法
- CSS文档规范
- css隐藏过长的多余溢出文字的方法
- CSS各种常用布局
- 让div显示在屏幕中央的css代码段
- CSS 布局模型
- CSS与HTML学习成果基础测验
- 链接标签<a>的css定义规则
- css超出一行添加省略号属性:text-overflow和white-space
- CSS 盒子模型
- css设置最小高度 然后自适应
- css 3种清除浮动方法
- 自适应屏幕的CSS响应式布局设计技巧总结
- 问答:如何规划CSS 中 的命名方式 如何看待 CSS 中 BEM 的命名方式?
- dede完美分页样式
- Flex中css转swf须知
- 理解CSS弹性盒模型flex
