3-BOM和DOM
2016-04-22 03:15
387 查看
BOM
Browser Object Model,浏览器对象模型。主要提供了访问和操作浏览器各组件的方式。
浏览器组件:
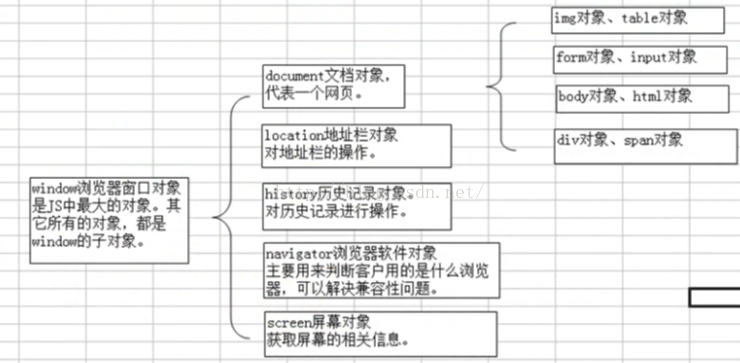
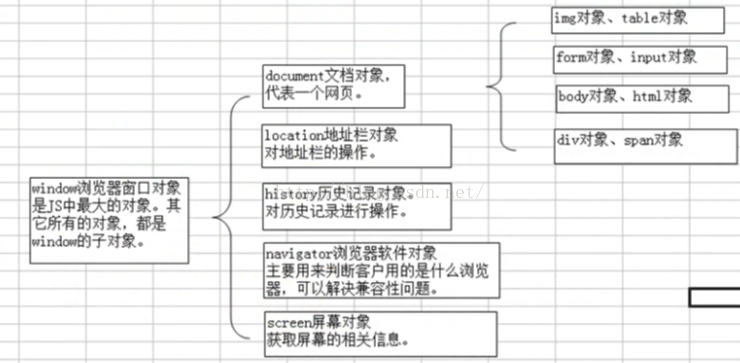
window(浏览器窗口)
是JS中最大的对象,其他所有的对象,都是window的子对象
location(地址栏)
history(浏览历史)
screen(显示器屏幕)
获取屏幕的相关信息
navigator(浏览器软件)
该对象用于判断用户的浏览器,可以解决兼容性问题
document(网页)
DOM
Document Object Model,文档对象模型。主要提供了访问和操作HTML标记的方式。
HTML标记:
图片img
表格table
表单form
body,HTML。。。
BOM和DOM不是JS的内容。它们是W3C制定的规范(HTML、CSS、JavaScript、AJax。。)。但是,BOM和DOM在浏览器中以对象的形式得以实现。

各个对象的访问,是按照各对象的层级关系。由于window是最顶层对象,可以省略。
forin遍历
for(name
| index in obj | arr){ }
描述:只能循环数组的下标,或对象的属性
说明:
如果循环数组,每次循环取下标值
对于数组中值为undefined的,不会循环,只返回有效值
如果循环对象,每次循环取出对象属性(包括方法)
window对象属性
name:指浏览器窗口的名字或框架的名字。这个名字是给<a>标记的target属性来用。
top:代表最顶层窗口
parent:代表父级窗口,主要用于框架中
self:代表当前窗口,主要用于框架
innerWidth:代表浏览器的内宽(不含菜单栏、工具栏、地址栏、状态栏),该属性FF支持
在IE下,使用document.documentElement.clientWidth代替
innerHeight:代表浏览器的内高(不含菜单栏、工具栏、地址栏、状态栏),该属性FF支持
使用document.documentElement.clientHeight代替
document.documentElement 就是<html>标记对象
document.body 就是<body>标记对象
window对象方法
alert():弹出警告对话框
prompt():弹出输入对话框
confirm():弹出确认对话框。返回一个boolean
close():关闭窗口
print():打印窗口
open(URL,name,options):打开一个新的浏览器窗口
URL:准备在新窗口显示那个文件。可以为空字符串
name:新窗口的名字在,该名字给<a>的target使用
options:窗口的规格
width:新窗口的宽度
height
left:新窗口距离屏幕左边的距离
top:距离屏幕上边的距离
menubar:是否显示菜单栏
toolbar:是否显示工具栏
status:是否显示状态栏
返回值:返回一个window对象的变量,可以通过该名称跟踪该窗口。
延时器方法
—setTimeout()
设置一个延时器。只会执行一次JS代码。
语法:var timer = window.setTimeout(code,millisec)
参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要在放在引号中
举例:window.setTimeout(“close()”,2000)
举例:window.setTimeout(init,2000)//传函数地址,因此不需要括号。加括号,是将函数的执行结果传到方法中。
millisec:毫秒值
返回值:返回一个延时器的id变量,这个id变量是给clearTimeout()用来清除。
延时器要想重复执行,必须在函数中不断调用自己。
—clearTimeout()
清除延时器id变量
语法:clearTimeout(id)
定时器方法
—setInterval()
设置一个定时器。定时器,重复不断的执行JS代码(周期性)
语法:var timer = window.setInterval(code,millisec)
参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要在放在引号中
举例:window.setInterval(“close()”,2000)
举例:window.setInterval(init,2000)//传函数地址,因此不需要括号。加括号,是将函数的执行结果传到方法中。
millisec:毫秒值
返回值:返回一个延时器的id变量,这个id变量是给clearInterval()用来清除。
定时器总是调用其它函数,而延时器总是调用自己所在的函数
—clearInterval(id)
screen屏幕对象
width:宽
height:屏幕的高
availWidth:屏幕的有效宽,不含任务栏
availHeight:屏幕的有效高,不含任务栏
navigator对象
appName:浏览器软件名称,主要用来判断用户使用的是什么核心的浏览器,解决兼容性问题。
IE:返回值为Macrosoft Internet Explorer
FF:返回值为Netscape
appVersion:浏览器软件的核心版本号
systemLanguage:系统语言
userLanguage:用户语言
platform:平台
location地址栏对象
href:获取地址栏中完整的地址。可以实现JS的网页跳转,location.href=“http://www.sina.com.cn”;
host:主机名
hostname:主机名
pathname:文件路径及文件名
search:查询字符串,地址栏?之后的内容
protocol:协议
hash:锚点名称
reload([true]):刷新网页。true表示强制刷新
注意:所有的属性,重新赋值后,网页将自动刷新
history历史记录对象
length:历史记录个数
go(n):同时实现前进和后退
go(0):刷新
go(-1):后退
go(1):前进一步
forward():前进
back():后退
Browser Object Model,浏览器对象模型。主要提供了访问和操作浏览器各组件的方式。
浏览器组件:
window(浏览器窗口)
是JS中最大的对象,其他所有的对象,都是window的子对象
location(地址栏)
history(浏览历史)
screen(显示器屏幕)
获取屏幕的相关信息
navigator(浏览器软件)
该对象用于判断用户的浏览器,可以解决兼容性问题
document(网页)
DOM
Document Object Model,文档对象模型。主要提供了访问和操作HTML标记的方式。
HTML标记:
图片img
表格table
表单form
body,HTML。。。
BOM和DOM不是JS的内容。它们是W3C制定的规范(HTML、CSS、JavaScript、AJax。。)。但是,BOM和DOM在浏览器中以对象的形式得以实现。

各个对象的访问,是按照各对象的层级关系。由于window是最顶层对象,可以省略。
forin遍历
for(name
| index in obj | arr){ }
描述:只能循环数组的下标,或对象的属性
说明:
如果循环数组,每次循环取下标值
对于数组中值为undefined的,不会循环,只返回有效值
如果循环对象,每次循环取出对象属性(包括方法)
window对象属性
name:指浏览器窗口的名字或框架的名字。这个名字是给<a>标记的target属性来用。
top:代表最顶层窗口
parent:代表父级窗口,主要用于框架中
self:代表当前窗口,主要用于框架
innerWidth:代表浏览器的内宽(不含菜单栏、工具栏、地址栏、状态栏),该属性FF支持
在IE下,使用document.documentElement.clientWidth代替
innerHeight:代表浏览器的内高(不含菜单栏、工具栏、地址栏、状态栏),该属性FF支持
使用document.documentElement.clientHeight代替
document.documentElement 就是<html>标记对象
document.body 就是<body>标记对象
window对象方法
alert():弹出警告对话框
prompt():弹出输入对话框
confirm():弹出确认对话框。返回一个boolean
close():关闭窗口
print():打印窗口
open(URL,name,options):打开一个新的浏览器窗口
URL:准备在新窗口显示那个文件。可以为空字符串
name:新窗口的名字在,该名字给<a>的target使用
options:窗口的规格
width:新窗口的宽度
height
left:新窗口距离屏幕左边的距离
top:距离屏幕上边的距离
menubar:是否显示菜单栏
toolbar:是否显示工具栏
status:是否显示状态栏
返回值:返回一个window对象的变量,可以通过该名称跟踪该窗口。
延时器方法
—setTimeout()
设置一个延时器。只会执行一次JS代码。
语法:var timer = window.setTimeout(code,millisec)
参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要在放在引号中
举例:window.setTimeout(“close()”,2000)
举例:window.setTimeout(init,2000)//传函数地址,因此不需要括号。加括号,是将函数的执行结果传到方法中。
millisec:毫秒值
返回值:返回一个延时器的id变量,这个id变量是给clearTimeout()用来清除。
延时器要想重复执行,必须在函数中不断调用自己。
—clearTimeout()
清除延时器id变量
语法:clearTimeout(id)
定时器方法
—setInterval()
设置一个定时器。定时器,重复不断的执行JS代码(周期性)
语法:var timer = window.setInterval(code,millisec)
参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要在放在引号中
举例:window.setInterval(“close()”,2000)
举例:window.setInterval(init,2000)//传函数地址,因此不需要括号。加括号,是将函数的执行结果传到方法中。
millisec:毫秒值
返回值:返回一个延时器的id变量,这个id变量是给clearInterval()用来清除。
定时器总是调用其它函数,而延时器总是调用自己所在的函数
—clearInterval(id)
screen屏幕对象
width:宽
height:屏幕的高
availWidth:屏幕的有效宽,不含任务栏
availHeight:屏幕的有效高,不含任务栏
navigator对象
appName:浏览器软件名称,主要用来判断用户使用的是什么核心的浏览器,解决兼容性问题。
IE:返回值为Macrosoft Internet Explorer
FF:返回值为Netscape
appVersion:浏览器软件的核心版本号
systemLanguage:系统语言
userLanguage:用户语言
platform:平台
location地址栏对象
href:获取地址栏中完整的地址。可以实现JS的网页跳转,location.href=“http://www.sina.com.cn”;
host:主机名
hostname:主机名
pathname:文件路径及文件名
search:查询字符串,地址栏?之后的内容
protocol:协议
hash:锚点名称
reload([true]):刷新网页。true表示强制刷新
注意:所有的属性,重新赋值后,网页将自动刷新
history历史记录对象
length:历史记录个数
go(n):同时实现前进和后退
go(0):刷新
go(-1):后退
go(1):前进一步
forward():前进
back():后退
相关文章推荐
- 2-JavaScript基础
- 1-JavaScript简介
- 2016年湖南中医药大学考博英语考.试答.案《466068743+考過付》
- 2016年4月11日作业
- 207. Course Schedule
- object c NSNotificationCenter 通知中心
- 2016年4月4日作业
- LeetCode 230. Kth Smallest Element in a BST
- Objective-C 单例模式
- 项目中遇到的bug及相关经验
- Reduction to two dimensions and Phase plane analysis
- Android开发本地及网络Mp3音乐播放器(五)实现专辑封面图片
- Android开发本地及网络Mp3音乐播放器(五)实现专辑封面图片
- 51Nod-1085-背包问题
- LeetCode 314. Binary Tree Vertical Order Traversal(二叉树垂直遍历)
- [Perl]REAPER
- android性能优化练习:过度绘制
- LeetCode 204. Count Primes
- HDOJ(HDU) 1799 循环多少次?(另类杨辉三角)
- HDOJ(HDU) 1799 循环多少次?(另类杨辉三角)
