搭建自己的GitHub Pages
2016-04-19 11:14
274 查看
本文记录博主使用Win 10操作系统和Jekyll 3.1.2搭建GitHub Pages的过程。希望能帮助到相同有需要的朋友。
Jekyll软件 Jekyll官网, Jekyll中文站
下面开始安装过程。Jekyll是有Ruby开发, 所以依赖于Ruby环境。所以我们的第一步就是安装Ruby环境
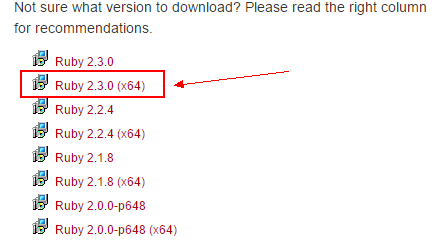
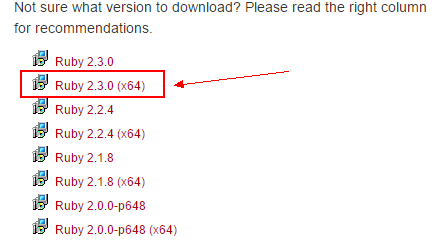
Ruby环境安装包:

{: style="float:none"}
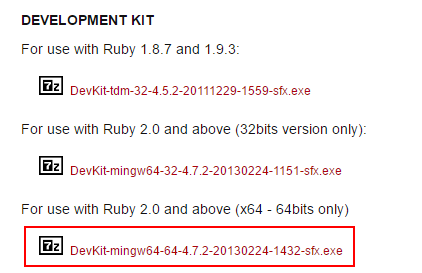
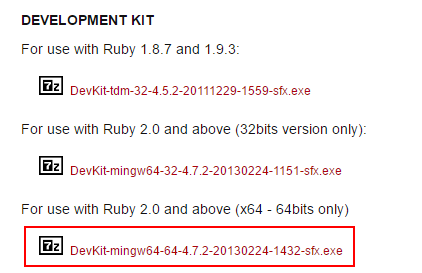
Ruby DevKit安装包:

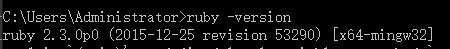
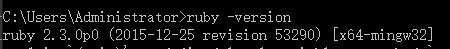
安装完成后打开命令行(或Win + R, 输入cmd回车)输入ruby -version :


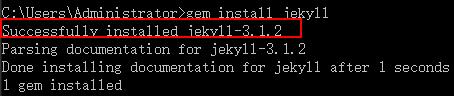
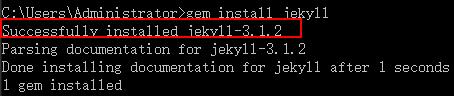
[检查Jekyll安装成功]({{site.baseurl}}images/{{page.date | date: "%Y-%m"}}/s5.jpg)
笔者出现安装失败的情况。Google之后一说百说的推荐了淘宝Gem仓库,但是博主无法成功更换使用淘宝的Gem(HTTPS)。(淘宝的Gem目前已不支持Http连接)。
经过一番研究解决,博主命令如下:
基本需求
GitHub账号及一个命名为{GitHub昵称}.github.io的仓库Jekyll软件 Jekyll官网, Jekyll中文站
1.创建GitHub账号及用户名开头的仓库
:).本步骤默认已经完成。2. 安装Jekyll
Jekyll是一个将纯文本转换为静态博客网站的轻量级快速建站工作。也是GitHub Page官方推荐使用的静态网站生成工具(大量应用于GitHub内)。下面开始安装过程。Jekyll是有Ruby开发, 所以依赖于Ruby环境。所以我们的第一步就是安装Ruby环境
2.1安装Ruby环境
下载Ruby环境和开发者工具包。下载地址:Ruby Windows平台。Ruby环境安装包:

{: style="float:none"}
Ruby DevKit安装包:

安装完成后打开命令行(或Win + R, 输入cmd回车)输入ruby -version :

2.2 安装Jekyll
在命令行中使用如下命令安装Jekyll:> gem install jekyll

[检查Jekyll安装成功]({{site.baseurl}}images/{{page.date | date: "%Y-%m"}}/s5.jpg)
笔者出现安装失败的情况。Google之后一说百说的推荐了淘宝Gem仓库,但是博主无法成功更换使用淘宝的Gem(HTTPS)。(淘宝的Gem目前已不支持Http连接)。
经过一番研究解决,博主命令如下:
> gem sources --remove https://rubygems.org/ -a http://rubygems.org/[/code] 怀疑可能是Windows Installer安装的Ruby对Https支持不是很好。更换为http源就解决问题了。2.3 markdown文档解析
Jekyll默认的md文档解析器是kramdown,缺省的代码高亮插件是rouge。详细的缺省配置见:Jekyll缺省配置.
未安装的可以使用以下命令安装.> gem install kramdown > gem install rouge2.4 代码高亮
无代码高亮需求的小伙伴无视本节内容即可。Jekyll相关的代码高亮插件有很多。本站使用CodeRay + rouge实现代码高亮。示例配置如下:markdown: kramdown # [rdiscount, karkdown] highlighter: rouge # [rouge, pygments] kramdown: input: GFM extensions: - autolink - footnotes - smart enable_coderay: true syntax_highlighter: rouge coderay: coderay_line_numbers: nil2.4 创建Jekyll模板
创建一个简单的缺省页面示例。> jekyll new myblog > jekyll build > jekyll server
在浏览器访问127.0.0.1:4000预览文字及内容
本站使用的是Jekyll-uno模板,遵循MIT开源协议(博主通过Google搜索出来的)。参考资料
GitHub Pages官方引导
一步一步引导在Windows系统安装Jekyll
CodeRay插件
rouge插件
相关文章推荐
- 【QT】:QT实现连接opencv,版本为2.3.10
- 【整理】python 3.x爬虫
- 代码规范工具-Checkstyle使用手册
- maven3常用命令、java项目搭建、web项目搭建详细图解
- 【Eclipse】--修改项目访问地址头
- php获取图片的拍摄及其他数据信息
- 蘑菇街笔试--剪桌腿的最小代价
- 使用Eclipse构建Maven项目 (step-by-step)
- Win7系统中如何用命令行方式查看JDK版本
- 第4周 C语言及程序设计提高例程-3 体验自定义函数
- c#开发_Dev的关于XtraGrid的使用(GridControl小结)_First
- SpringMVC中从一个控制器方法跳转到另一个控制器方法(亲测)
- array_foreach.php
- java的(PO,VO,TO,BO,DAO,POJO)解释
- C语言实现直接插入排序—从小到大排
- notepad++进行代码注释
- SpringMVC使用RESTful风格后对静态资源的处理
- Pythonや機械学習、そして言語の競争について – 極めて主観的な見地から
- Python 2.7.x 和 3.x 版本的重要区别小结
- leetcode_100_Same Tree (C++)(easy)
