初识JS正则表达式
2016-04-18 22:18
423 查看
初识JS正则表达式
看到的使用的正则表达式练习:http://www.cnblogs.com/wenanry/archive/2010/09/06/1819552.htmlPS:本文参考李炎恢JS笔记 http://pan.baidu.com/s/1c0o09na
1.正则表达式:描述字符模式对象,ES的RegRxp类表示正则表达式。String和RegExp都定义了使用正则表达式进行强大的模式匹配和文本检索与替换的函数。
2.创建正则表达式的两种方法(1)通过new RegExp对象 var box = new RegExp('box')//第一个参数字符串
var box = new RegExp('box','[igm]')//第二个参数可选模式修饰符
i表示忽略大小写 g表示全局匹配 m表示多行匹配
(2)通过字面量形式 var pattern = /box/[igm可选] 含义同上
个人感觉字面量形式省时省力 推荐
3.测试正则表达式有两种方法 (1)test 在字符串中测试模式匹配,返回true或者false
(2)exec 在字符串中执行匹配搜索,返回结果数组
var pattern = /box/i;
var str = 'this is a Box';
alert(pattern.test(str)); //true
alert(pattern.exec(str));//匹配了返回数组,如果没有找到就为null
4.使用字符串的正则表达式方法
match(pattern) 返回pattern中的子串或者null
replace(pattern) 用replacement替换pattern
search(pattern) 返回匹配到的pattern在字符串中的开始位置,没有返回-1
split(pattern) 返回字符串按指定pattern拆分的数组
var pattern = /box/ig;
var str = 'This is a BOX! This is a box!'
str.match(pattern) 匹配到BOX box
str.search(pattern) 返回10 //search找到即返回 无需g
str.replace(pattern,'Tom') This is a Tom! This is aTom!
str.split(/\s/ig); This,is,a,Box,This,is,a,box
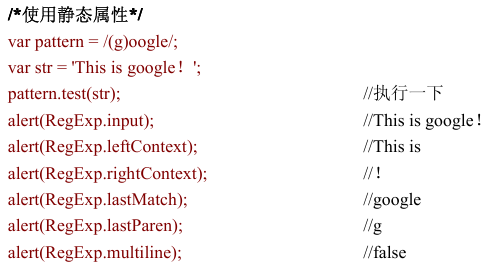
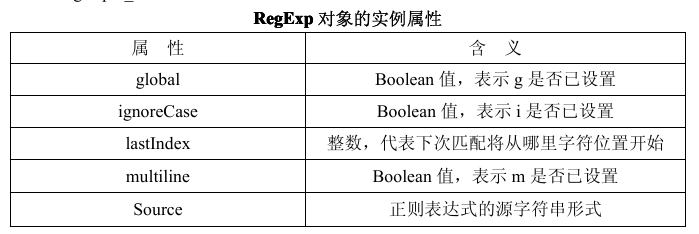
5.RegExp对象静态属性(由于不经常用到,所以直接截图复制)




6.正则表达式元字符是包含特殊意义的字符,可以用于控制匹配模式的方式。
. (符号.) 匹配除了换行符外的任意字符
[a-z0-9] 匹配括号字符集中的任何字符
[^a-z] 匹配非括号中的任意字符//包括但是不仅限于a-z只是用于了解方便
\d 匹配数字
\D 匹配非数字
\w 匹配字母数字下划线
\W 匹配非字母数字下划线
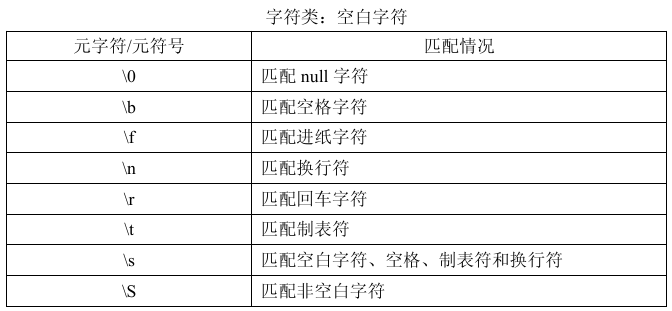
\s 匹配空格
\S 匹配非空格
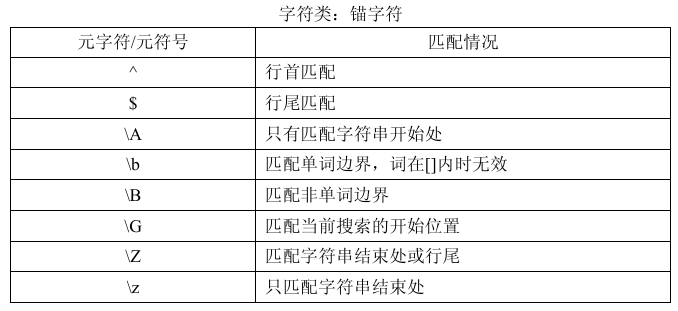
锚字符类:
^行首匹配 注意与[^]的区别 ^[a-z]表示以a-z字母开头 [^a-z]表示非a-z中的字符 ^一个在[]里面一个在[]外面
$行尾匹配
x? 匹配0个或者1个x
x* 匹配任意个x
x+ 匹配至少一个x
(xyz)+ 匹配至少一个组合(xyz)
x{m,n} 匹配最少m个,最多n个
a|b|c 匹配a,b,c中的任意一个
()用于分组
$n或者\n 匹配第n个分组中的内容
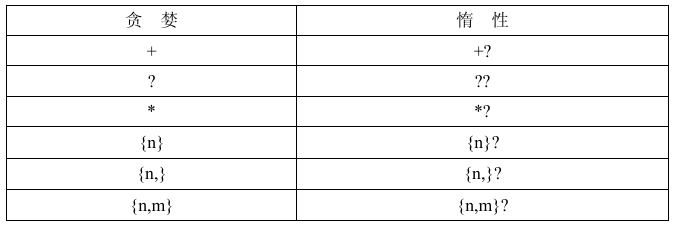
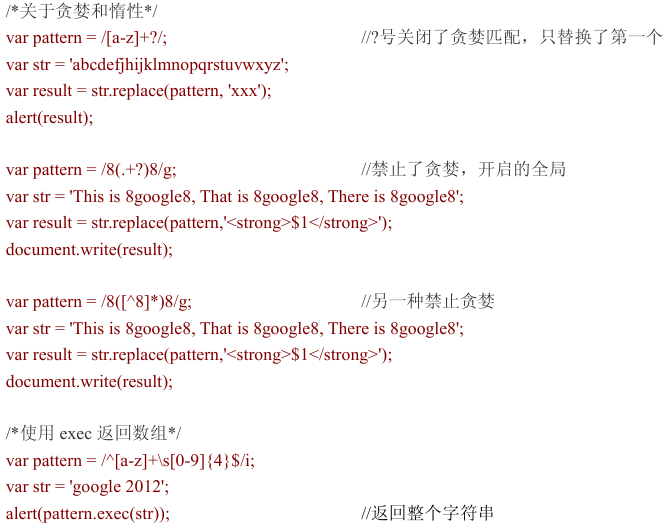
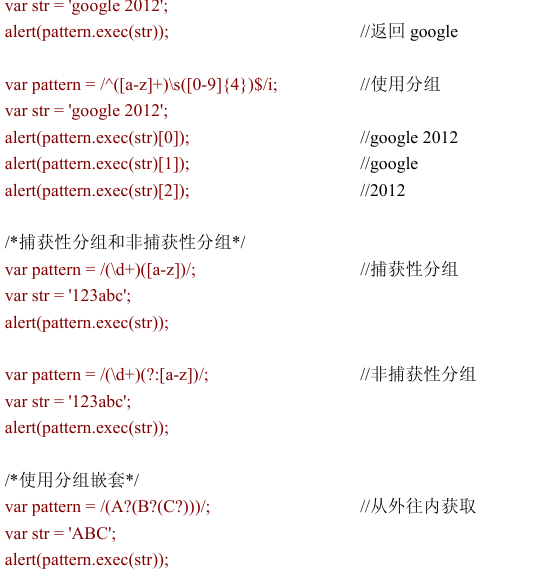
以下不常用的用截图表示


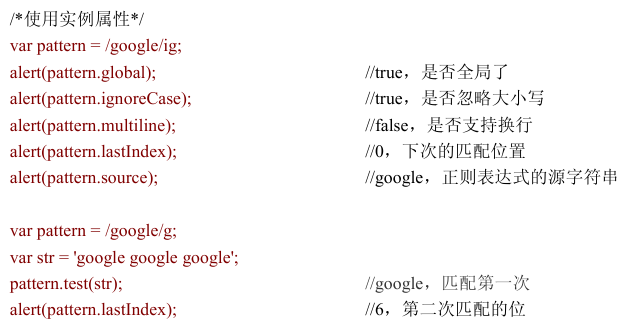
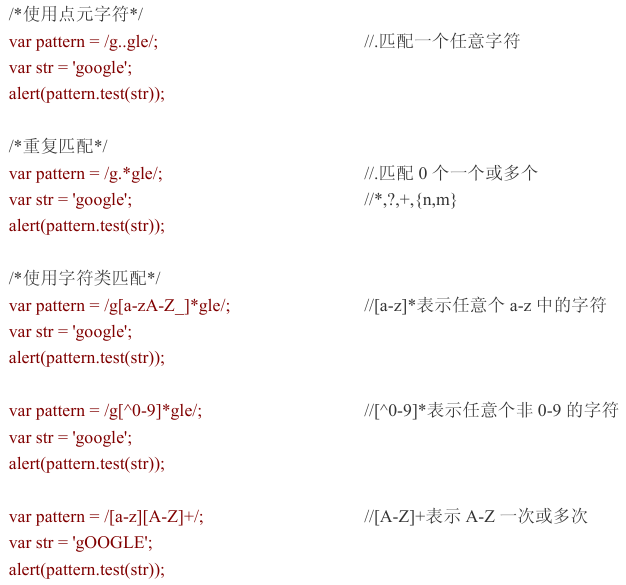
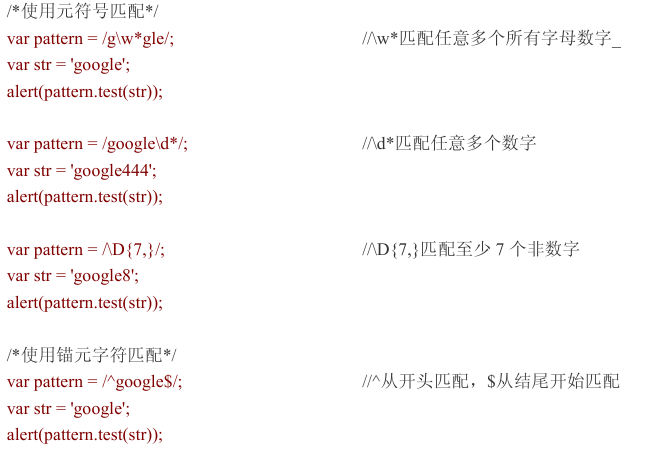
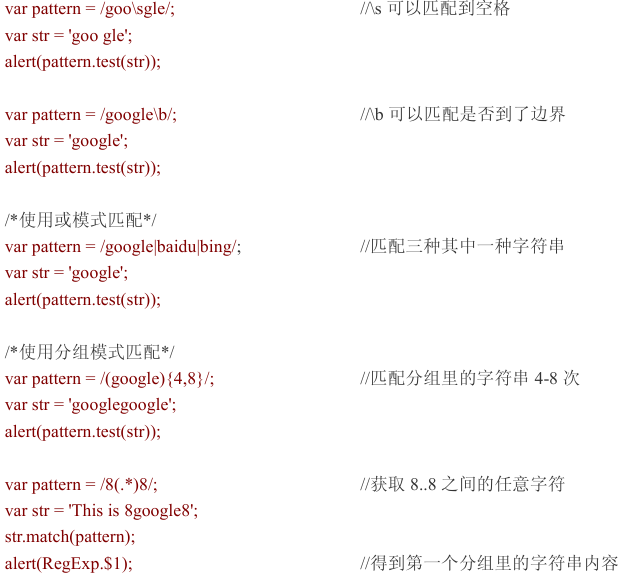
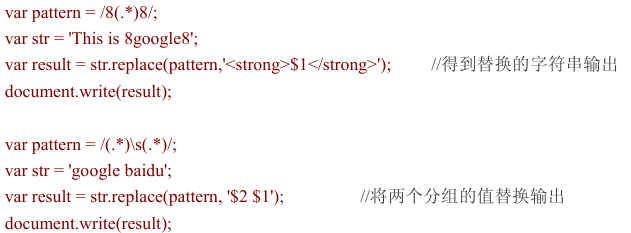
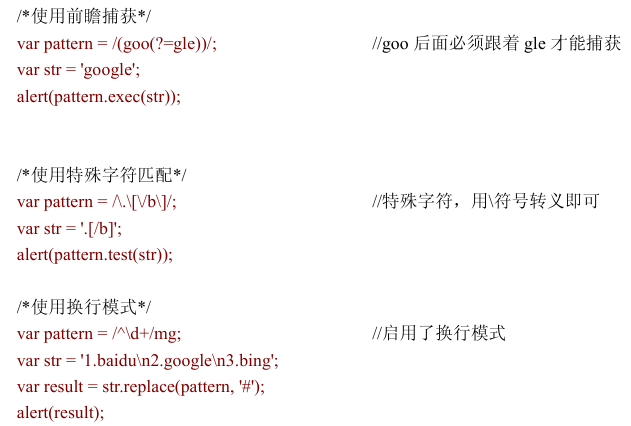
示例用截图表示:








相关文章推荐
- JS是按值传递还是按引用传递
- js中addEventListener和attachEvent的用法(转)
- 读取 Json 文件中的数据
- js 如何判断一个对象是不是数组
- JavaScript基础知识逐步理解。
- 两个JavaScript的截取类substring和slice
- 关于Javascript的使用参考
- js函数4-闭包
- nsjson to nsdictionary
- js中构造函数的相关知识点
- 利用JavaScript 的formdata 进行无刷新上传文件
- js 滑窗
- javascript学习笔记 - 面向对象 理解对象
- 最近积累的JS 东西,分享一下
- js中事件(自定义事件)
- javascript中的数组
- JavaScript和Java的区别
- Javascript四种单体模式
- jstl标签
- 面向对象在javascript中的三大特征之继承
