沉浸屏幕状态栏
2016-04-17 00:00
232 查看
现在App都讲究“沉浸”样式,不知道这个词从哪里来的,实质就是状态栏透明。我们do平台打开一个新的页面支持三种状态栏方式

左边是设计器的设计界面,右边是真机显示的界面,大家可以看到从设计器映射到手机端的线是在状态栏下。这种状态栏样式是缺省值,代码如下

左边是设计器的设计界面,右边是真机显示的界面,大家可以看到从设计器映射到手机端的线是在系统状态栏上。通常在IDE设计这个界面的时候最上面先放一个空白的ALayout高度40,然后放一个工具栏ALayout,高度88. JS代码如下



左边是设计器的设计界面,右边是真机显示的界面,大家可以看到从设计器映射到手机端的线是在系统状态栏上。 JS代码如下:
显示状态栏:
也就是状态栏的背景色和前景色都是系统提供的缺省颜色,看图:
左边是设计器的设计界面,右边是真机显示的界面,大家可以看到从设计器映射到手机端的线是在状态栏下。这种状态栏样式是缺省值,代码如下
1 button1.on("touch", function() {2 app.openPage("source://do_App/view/openpage_statusbar/page1.ui");3 });透明状态栏:
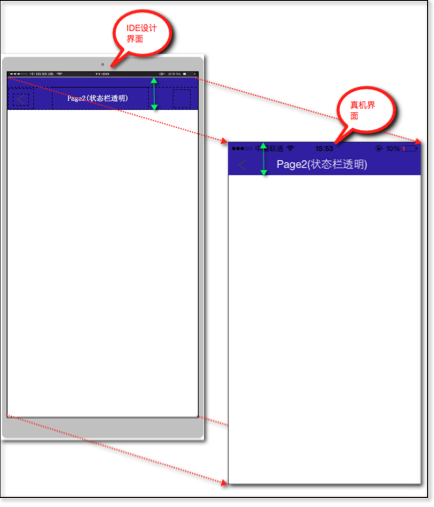
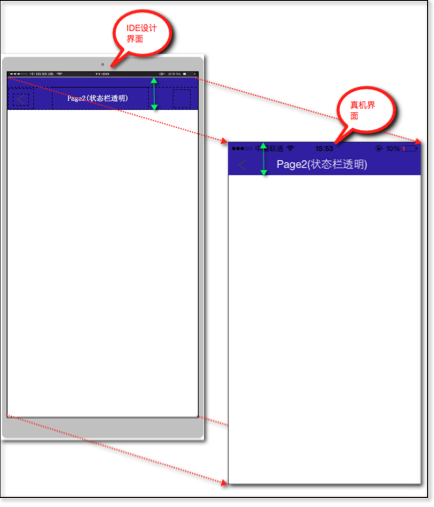
也就是所谓的“沉浸”式样,这种风格广泛用于ios,在android4.4以后也支持,如果是在android4.4以下显示的效果就和上面第一种样式一致。透明状态栏效果看下图:
左边是设计器的设计界面,右边是真机显示的界面,大家可以看到从设计器映射到手机端的线是在系统状态栏上。通常在IDE设计这个界面的时候最上面先放一个空白的ALayout高度40,然后放一个工具栏ALayout,高度88. JS代码如下

app.openPage({
source : "source://do_App/view/openpage_statusbar/page2.ui",
statusBarState : "transparent",
statusBarFgColor : "black"// 修改缺省的状态栏字体颜色,只有white,black二种,这个属性只支持ios
});
隐藏状态栏:
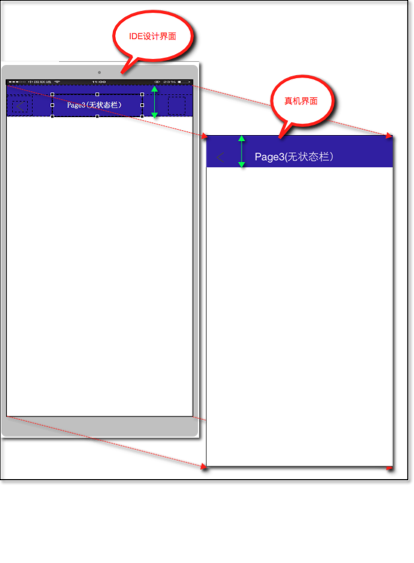
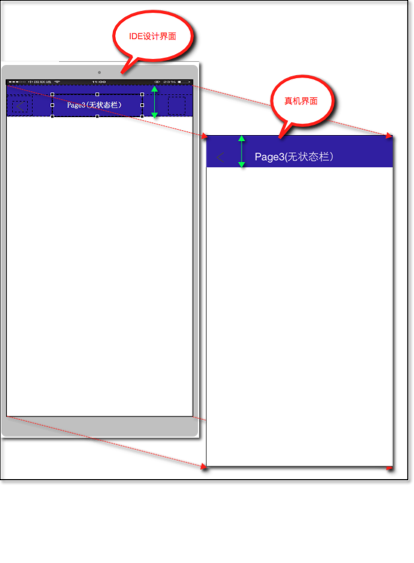
系统状态栏看不到了,看图
左边是设计器的设计界面,右边是真机显示的界面,大家可以看到从设计器映射到手机端的线是在系统状态栏上。 JS代码如下:
app.openPage({
source : "source://do_App/view/openpage_statusbar/page3.ui",
statusBarState : "hide"
});
相关文章推荐
- VMware桥接模式无法连网
- syetem("pause")与getchar()在解决闪退问题时的区别
- 使用cocoaPods import导入时没有提示的解决办法
- SQL SERVER:select 字符串拼接问题
- 集成支付宝步骤总结
- IOS博客项目搭建-12-刷新数据-显示最新的微博数提示
- debugger
- Python设置环境变量,改变GnomeConnectionManager的语言
- bat命令查看当前盘符/查看当前盘符和路径/查看当前盘符和路径的短文件名格式/查看当前批处理全路径/
- SWT自定义美化组件之带行号的文本域
- echarts动态多组数据显示
- day32 Hibernate 三种状态,关系操作
- day33 Hibernate 一对一,检索,hql,离线(criteria),c3p0,隔离,锁
- erlang的des demo
- 团队协作会议工具
- maven install安装ojdbc14到本地资源库
- maven 将依赖包打包到jar 里面
- Ubuntu打开终端的方法三种
- voltdb将编写的存储过程jar添加的数据库里面
- 模板适应mycncart 1.4.0.0 版本
