[置顶] WPF HierarchicalDataTemplate模板修饰后treeviewitem对象
2016-04-14 21:44
337 查看
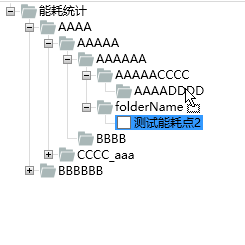
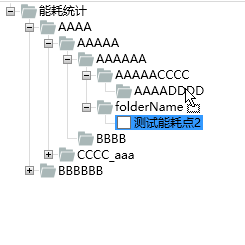
(WPF)Treeview使用HierarchicalDataTemplate模板后,如果拖拽treeviewitem,当dropitem时如何获取目标对象:
前台代码:

private void treeView_Drop(object sender, DragEventArgs e)
{
try
{
e.Effects = DragDropEffects.None;
e.Handled = true;
TreeViewItem TargetItem =FindAnchestor<TreeViewItem>((DependencyObject)e.OriginalSource);
TreeNodeHierarchical TargetTnh = TargetItem.Header as TreeNodeHierarchical;
if (TargetItem != null && draggedItem != null)
{
_target = TargetTnh;
e.Effects = DragDropEffects.Move;
}
}
catch (Exception)
{
}
}前台代码:
<HierarchicalDataTemplate x:Key="TreeviewItemTemplate_EnergyStatistics" ItemsSource="{Binding Path=Children, Mode=OneTime,UpdateSourceTrigger=PropertyChanged}">
<StackPanel Orientation ="Horizontal" DragOver="treeView_DragOver" Drop="treeView_Drop" MouseMove="treeView_MouseMove">
<CheckBox IsChecked="{Binding IsChecked}" Visibility="{Binding IsCheckboxVisable}" VerticalAlignment ="Center"/>
<Image Source="images/folder16.png" Visibility="{Binding IsFoldericonVisable}"/>
<ContentPresenter Content ="{Binding Name , Mode=OneTime}" Margin="2,0"/>
</StackPanel>
</HierarchicalDataTemplate >
相关文章推荐
- 输入成绩看等级
- 编程之美 - 浮点数的精确表示
- 判断数A中是否存在一棵同构于B的子树
- p587有限自动机
- java中文乱码解决之道(三)-----编码详情:伟大的创想---Unicode编码
- [php-src]一个Php扩展的结构
- 软件工程概论课堂作业3
- 小谈业务应用架构
- here we go
- 笔记练习:《Javascript入门经典(第5版)》page233_19.8Practice
- 数据库事务的四个特性
- MyString类的实现
- java中文乱码解决之道(二)-----字符编码详解:基础知识 + ASCII + GB**
- 堆排序
- 复利计算结对2.0
- 好累
- TopologyBuilder
- AVL树插入和删除
- C语言-郝斌笔记-003数据类型
- 函数的调用优化
