复利计算——结对编程2.0
2016-04-13 22:24
92 查看
复利计算再升级----------------------------------------------------------------------------------------------------------------------
客户在大家的引导下,有了更多的想法:
这个数据我经常会填.....帮我预先填上呗?
把界面做得简单漂亮好操作一点呗?
能不能帮我转成个APP,我装到手机上就更方便了?
我觉得这个很有用,很多人可能都需要这些功能,做到我的微信公众号上吧?
能不能不要让我填表单,让我发条消息,或者对着手机说句话就可以了?
------------------------------------------------------------------------------------------------------------------------------------
这次的结对任务再升级,老师给我们列出了多项的方案,其中我们根据自己的取向选取了两个来进行改善:
这个数据我经常会填.....帮我预先填上呗?
把界面做得简单漂亮好操作一点呗?
......
1.因为老师提过,如果一个客户想省些输入步骤来提高工作效率,又已知其中的利率等值我们可以根据经验来提前输入些值来完善复利计算,并且事先输入的值是有效的。
添加的代码是:
运行后的截图为:

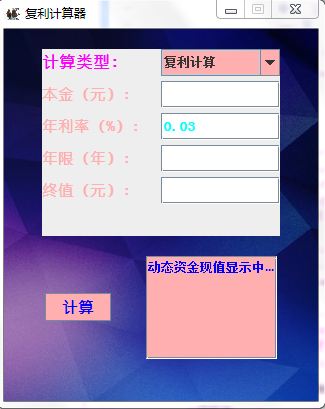
2.因为直接修改颜色会不够美观,所以我们选择图片插入来显示。
原先通过改变面板等颜色来美化程序截图:

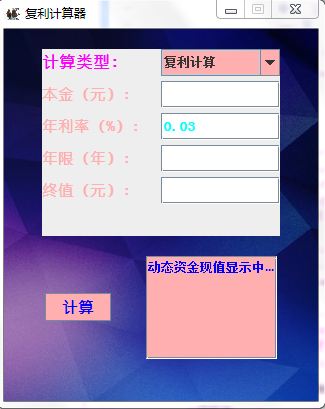
最终通过图片插入来美化的程序截图:

3.在此次改良中,我们将插入的图片直接放入了Calculator.java的根目录中,并对其命名为under.jpg
图片地址截图所示:

插入代码如图所示:
4.因为想让程序看起来更有趣,我们便将界面左上的小图标换了,并对其命名为top.jpg,也是放着根类中
图片地址截图所示:

插入代码如图所示:
5.在插入图片后发现有的面板的本身底色遮挡住了插入的图片,并且看起来很突兀,这个时候我们可以将面板、按钮等进行透明化,这样可以显示出基层图片
改良前截图:

重要代码:
一.结对同伴信息
学号:201406114101
姓名:丘娟
博客地址:
http://www.cnblogs.com/queenjuan/
二.代码Github地址
https://github.com/QueenIcey/Icey/blob/master/CalculatorJD2.java
三.个人总结:
在进行界面美化中,我们在设计面板的过程中一直不断的改面板、按钮、标签、字体等的颜色,然而发现系统给我们提供的颜色设计后很不美观,非常的不协调,这个时候,在我们既想要改变小程序颜色,又想要达到艺术美的效果的时候,我们在讨论中想,我们能不能将面板插入图片来提升面板的美感,而不是基于java中的颜色来改进,所以我们寻找度娘,经过了一番阅读,最终定下了修改的方向。果然最终的效果是比以前的好的。然而我们知道后面的难度系数较高的改善方法我们还需要继续学习,因为在java这条路上的学习是永远觉得自己学不够的,希望我们在以后的编程中慢慢的实现各各升级想法。
客户在大家的引导下,有了更多的想法:
这个数据我经常会填.....帮我预先填上呗?
把界面做得简单漂亮好操作一点呗?
能不能帮我转成个APP,我装到手机上就更方便了?
我觉得这个很有用,很多人可能都需要这些功能,做到我的微信公众号上吧?
能不能不要让我填表单,让我发条消息,或者对着手机说句话就可以了?
------------------------------------------------------------------------------------------------------------------------------------
这次的结对任务再升级,老师给我们列出了多项的方案,其中我们根据自己的取向选取了两个来进行改善:
这个数据我经常会填.....帮我预先填上呗?
把界面做得简单漂亮好操作一点呗?
......
1.因为老师提过,如果一个客户想省些输入步骤来提高工作效率,又已知其中的利率等值我们可以根据经验来提前输入些值来完善复利计算,并且事先输入的值是有效的。
添加的代码是:
JTextField t3 = new JTextField("0.03",10);运行后的截图为:

2.因为直接修改颜色会不够美观,所以我们选择图片插入来显示。
原先通过改变面板等颜色来美化程序截图:

最终通过图片插入来美化的程序截图:

3.在此次改良中,我们将插入的图片直接放入了Calculator.java的根目录中,并对其命名为under.jpg
图片地址截图所示:

插入代码如图所示:
String path = "under.jpg";// 添加背景图片 ImageIcon background = new ImageIcon(path);// 把背景图片显示在一个标签里面 JLabel label = new JLabel(background);// 把标签的大小位置设置为图片刚好填充整个面板 label.setBounds(0, 0, this.getWidth(), this.getHeight());// 把内容窗格转化为JPanel,否则不能用方法setOpaque()来使内容窗格透明 JPanel imagePanel = (JPanel) this.getContentPane(); imagePanel.setOpaque(false);// 把背景图片添加到分层窗格的最底层作为背景 //注意这里,将内容面板设为透明。这样LayeredPane面板中的背景才能显示出来。 //jframe窗口的组成部分,最底层是jrootpane面板。 //jframe的组成如下:jrootpane中包含glasspane和layeredpane两个面板。而layeredpane面板包含contentpane和jmenubar。 //在jframe上添加组件,往往是添加在contentpane中。。但是在contentpane的下面还有两层面板,那就是layeredpane和jrootpane。 this.getLayeredPane().add(label, new Integer(Integer.MIN_VALUE));//设置可见
4.因为想让程序看起来更有趣,我们便将界面左上的小图标换了,并对其命名为top.jpg,也是放着根类中
图片地址截图所示:

插入代码如图所示:
this.setIconImage(Toolkit.getDefaultToolkit().createImage("top.jpg"));//添加窗体图标5.在插入图片后发现有的面板的本身底色遮挡住了插入的图片,并且看起来很突兀,这个时候我们可以将面板、按钮等进行透明化,这样可以显示出基层图片
改良前截图:

重要代码:
p1.setOpaque(false);//p1面板透明化可显示最底层面板图片 p2...... ......
一.结对同伴信息
学号:201406114101
姓名:丘娟
博客地址:
http://www.cnblogs.com/queenjuan/
二.代码Github地址
https://github.com/QueenIcey/Icey/blob/master/CalculatorJD2.java
三.个人总结:
在进行界面美化中,我们在设计面板的过程中一直不断的改面板、按钮、标签、字体等的颜色,然而发现系统给我们提供的颜色设计后很不美观,非常的不协调,这个时候,在我们既想要改变小程序颜色,又想要达到艺术美的效果的时候,我们在讨论中想,我们能不能将面板插入图片来提升面板的美感,而不是基于java中的颜色来改进,所以我们寻找度娘,经过了一番阅读,最终定下了修改的方向。果然最终的效果是比以前的好的。然而我们知道后面的难度系数较高的改善方法我们还需要继续学习,因为在java这条路上的学习是永远觉得自己学不够的,希望我们在以后的编程中慢慢的实现各各升级想法。
相关文章推荐
- downloadzip.php
- Two Sum(Java)
- JavaBean与Web开发模式
- C++ Q&A(一)C++与C的区别
- (9)Java设计模式-外观模式(Facade)
- Java transient关键字
- (8)Java设计模式-代理模式(Proxy)
- JAVA大数操作
- Python轻量级库web.py
- (7)Java设计模式-装饰模式(Decorator)
- python 简单爬虫原理
- 用wampserver中的phpMyAdmin时会提示 Access denied(访问被拒绝)
- java学习笔记(十)
- Python装饰器
- 【Android】工具 —— Eclipse常用功能
- 编码-京东实习笔试编程题-生日礼物-动态规划
- (6)Java设计模式-适配器模式(Adapter)
- java匿名内部类
- C++作业3
- ASP MVC之参数传递
