SlideMenuDemo
2016-04-13 11:33
351 查看
写在前面
做动画的一般性原则就是学会拆解,要把复杂的动画分解成为几个分动画,然后在把这些分动画逐一解决!
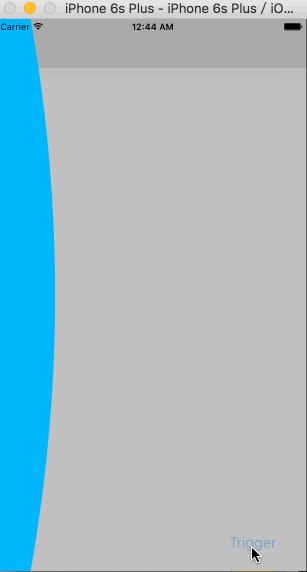
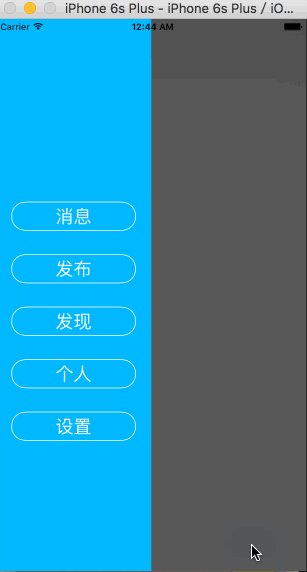
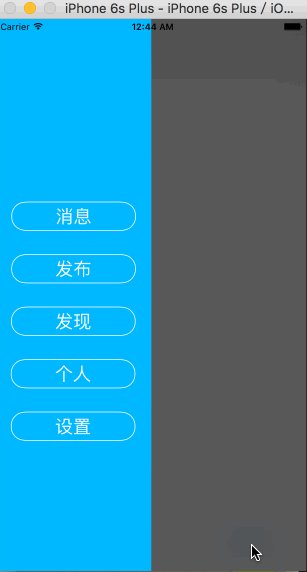
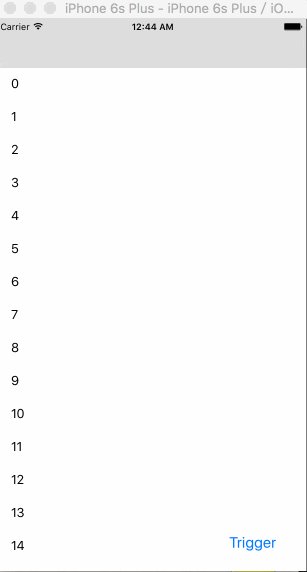
要做成这个效果,首先需要作出sliderMenu左侧侧边栏,先不考虑view的伸缩变化效果,这样把问题分解化,逐个击破,往往效果最佳
知识点
insertSubview与addSubview的区别:
A addSubview B 是将B直接覆盖在A的最上层 A insertSubView B AtIndex:2 是将B插入到A的子视图index为2的位置(最底下是0) A insertSubView B aboveSubview:C 是将B插入A并且在A已有的子视图C的上面 A insertSubView B belowSubview:C 是将B插入A并且在A已有的子视图C的下面
UIVisualEffect:
UIVisualEffect是一个继承自NSObject的创建视觉效果的基类,然而这个类除了继承自NSObject的属性和方法外,没有提供任何新的属性和方法。其主要目的是用于初始化UIVisualEffectView,在这个初始化方法中可以传入UIBlurEffect或者UIVibrancyEffect对象。 * UIBlurEffect:是毛玻璃效果 * UIVibrancyEffect:主要用于放大和调整UIVisualEffectView视图下面的内容的颜色,同时让UIVisualEffectView的contentView中的内容看起来更加生动
效果图如下:

github:https://github.com/justForL/GooeySlideMenu
相关文章推荐
- Web应用——驾培管理系统之个人管理
- 20160411作业
- Git branch lost
- PAT解题1012
- 【Android】存储与缓存
- 关于Oracle 12C pdb用户无法登录的问题
- 浅谈C/C++内存泄露及其检测工具
- ZOJ-3931-Exact Compression【dp】【bitset】【好题】
- 【追求进步】左旋转字符串
- 使用Spring MVC统一异常处理实战
- Android WebView缓存机制详解
- 【cut】剪断文件
- 【awk】文本处理
- [LeetCode] Word Frequency 单词频率
- 深入理解 Java中的 流 (Stream)
- 弹出popwindow 背景变暗
- Hadoop 基本操作
- 递归和非递归方法实现斐波那契数列
- 如何实现掩码位图的透明显示
- 在ubuntu上安装并运行NATS Server -- gnastd:未找到命令
