Ratchet教程:meta与link标签
2016-04-12 15:46
585 查看
通过《Ratchet教程:安装》一文,大家对Ratchet有了一个初步的了解。那么从这一节开始,我们一起来开始实战。通过实战来更好的学习和了解Ratchet,更希望学习了Ratchet之后,大家在制作移动页面的时候可以高呼“so
easy!”
如果你看了上篇的文章介绍,可以清晰的记得里面有一个简单的模板:
很多人认为这不就是一个普通的头部内容吗?是的,他们很普通。熟悉的DTD文档,熟悉的字符编码“
在Ratchet模板中提供的第一个
其实有关于禁止缩放屏幕的
相比之下,其实第一种比第二种多了一个参数
未加

已加

网上有同学做过测试,
key "minimal-ui" is not recognized and ignored”。
其中
针对上表,在Ratchet中的:
具有以下功能:
强制让文档与设备的宽度保持1:1
文档最大的宽度比例是1.0(
禁止用户手动放大,使用页面在设备上固定其大小
有关于视窗
这个功能是iPhone设备中Safari私有
这个
在Mobile开发中,其实不仅仅这几个
meta 标签的定义》有做过一些详细的整理。在这里重复摘进来:
然而
视窗meta标签的理解
在HTML中使用meta标签的基础知识和最佳实践
Creating a Mobile Web Application with Meta Tags
Quick Tip: Don't Forget the Viewport Meta
Tag
"Mobifying" Your HTML5 Site
Creating a Mobile Web Application with Meta Tags
文档头部
在模板中,我们可以看到有一句这样的代码:
这句代码主要是用来加载Ratchet框架的CSS文件,其实在下载的框架中还有一个
不过这里有一个细节上的处理。可能很多同学直接这样加载,在你的本地虚拟器之上看到的页面是没有样式效果的,如下图所示:

很明显我们样式没有加载成功,如果你不确认,可以使用浏览器排错工具验证:

从上图可以知道,我们的样式文件没有加载成功,此时你只需要根据自己的项目结构,调整路径:
重新刷新你的浏览器,你可以看到效果出来了:

这或许是Ratchet独特的不一样,以致很多同学看完第一篇文章,或者没有看完文章,直击下载案例,在自己的浏览器中没有效果。其实按这样的思路来做,你就算是没有昨天介绍的运行环境,你只需要修改加载进来的文件路径,你也能看到页面效果。
接着往下看,在模板中还有一个专门为iOS提供的主题样式文件:
具体文件中包括什么代码,在这里我们就不纠结了,我们先看看没有加载这个样式文件的效果:

加上之后,顶部效果就变了:

在Ratchet框架中,除了有iOS的主题文件之外,还有为

在移动开发中
meta 标签的定义》一文,以供大家参考。
这个
使用:
该路径需要注意的就是放到将网站的文档根目录下但不是服务器的文档的根目录。
图片尺寸可以设定为 5757(px)或者 Retina 可以定为 114114(px),iPad 尺寸为 72*72(px)
这个 link 就是设置启动时候的界面。
使用:
放置的路径和上面一样。
官方规定启动界面的尺寸必须为 320*640(px),原本以为 Retina 屏幕可以支持双倍,但是不支持,图片显示不出来。
如果对 Web App 的这两个 meta 还有不能详细理解的可以查看官方解释:Meta
Tags。
关于 link 方面还有更多的参数设置(例如:iPod、iPad、iPhone 不同尺寸不同图标),可以查看官方标准文档:Configuring
Web Applications。
在这一节中以Rathect框架模板文件头部为主导,重新罗列了
如果你感兴趣,请持续观注本站有关于Ratchet框架相关的更新,如果您对这方面有一定的使用经验或有填过相关的坑,欢迎与我们一起分享。
如需转载,烦请注明出处:/article/1214336.html
easy!”
如果你看了上篇的文章介绍,可以清晰的记得里面有一个简单的模板:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ratchet template page</title> <!-- Sets initial viewport load and disables zooming --> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <!-- Makes your prototype chrome-less once bookmarked to your phone's home screen --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- Include the compiled Ratchet CSS --> <link href="/css/ratchet.css" rel="stylesheet"> <!-- Optionally, include either the iOS or Android theme --> <link href="/css/ratchet-theme-ios.css" rel="stylesheet"> <!-- Include the compiled Ratchet JS --> <script src="/js/ratchet.js"></script> </head> <body> .... </body> </html>
meta标签
很多人认为这不就是一个普通的头部内容吗?是的,他们很普通。熟悉的DTD文档,熟悉的字符编码“utf-8”。但这些并是不最重要的,重要的是里面的
<meta>标签,这些
<meta>标签在移动开发中是必不可少的一部分。虽然这样的文章介绍在网上可以到处找到,但了能让大家更系统的玩转Ratchet。特意将网上介绍
<meta>标签功能集合在此,以供大家参考。
禁止屏幕缩放
在Ratchet模板中提供的第一个<meta>标签是有关于屏幕缩放的:
<metaname="viewport"content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
其实有关于禁止缩放屏幕的
<meta>标签,大家平时看到的比较多的应该是下面这种:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
相比之下,其实第一种比第二种多了一个参数
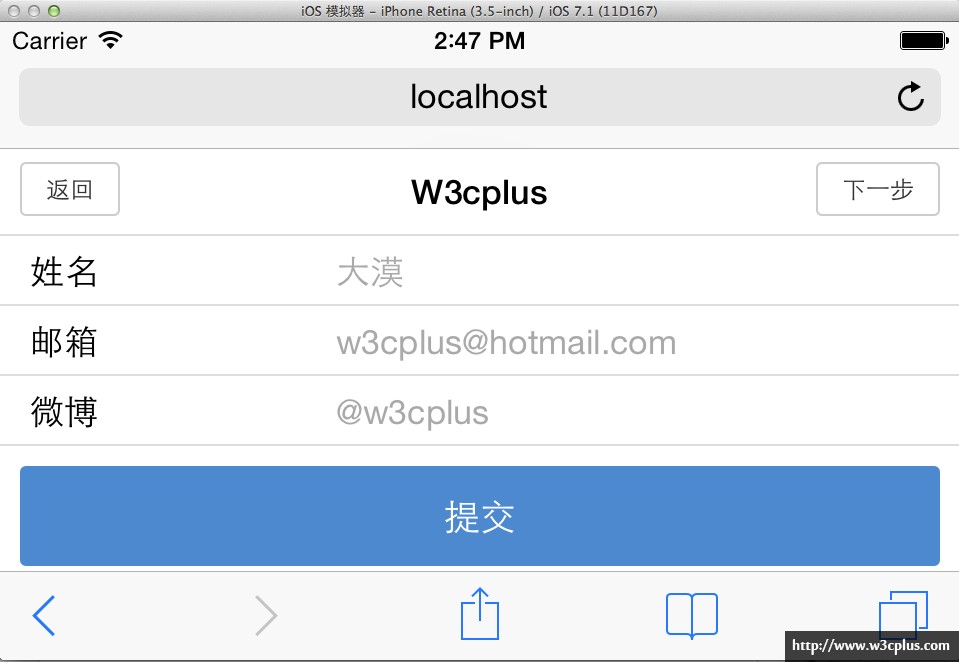
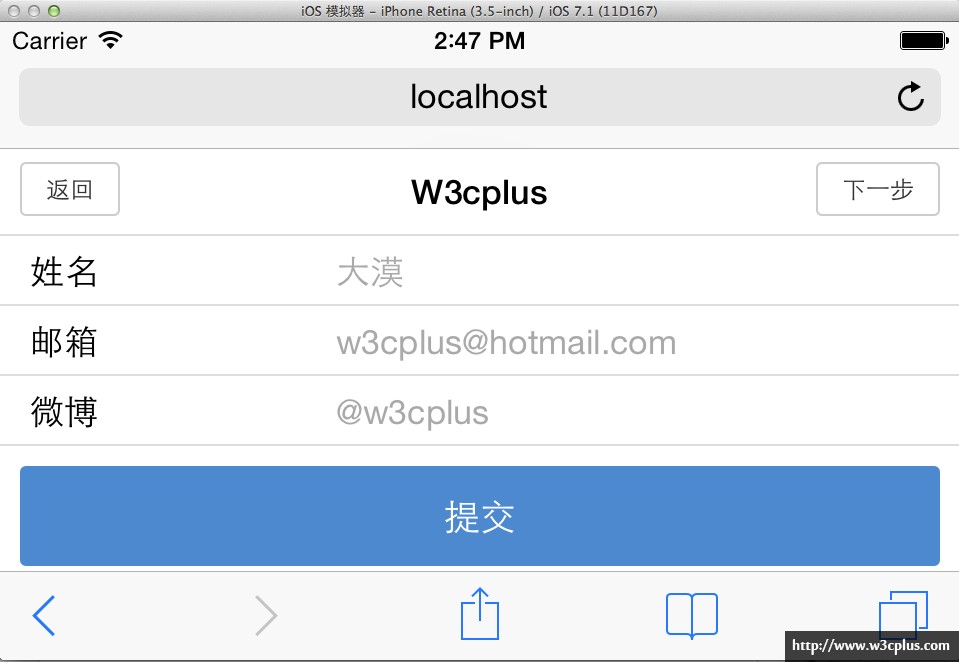
minimal-ui。而这个参数主要功能是让iOS7.1设备中的Safari移动地址栏和下面的工具条。如下图对比:
未加
minimal-ui的效果:

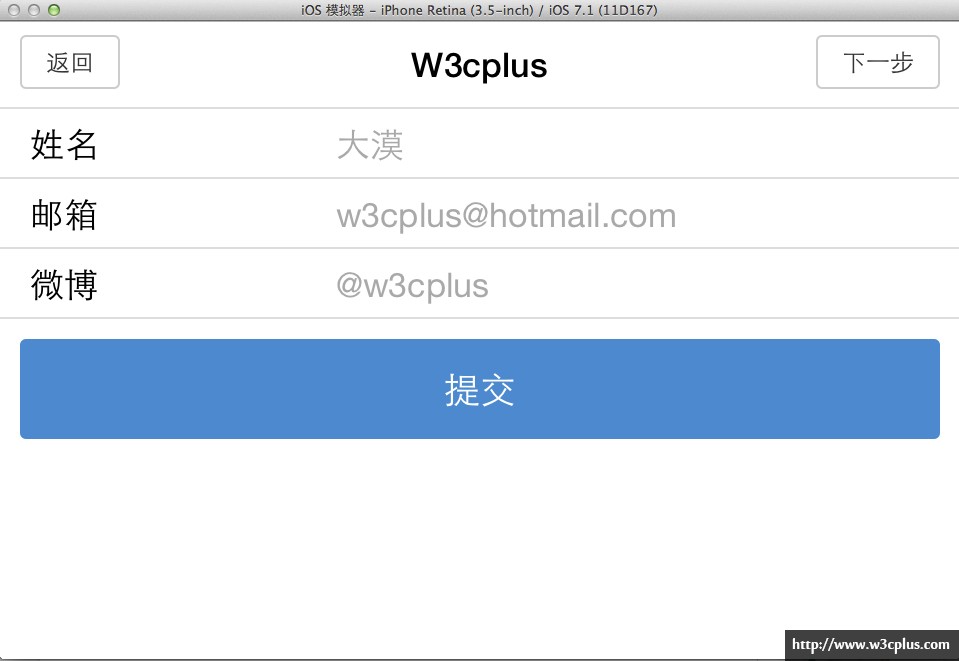
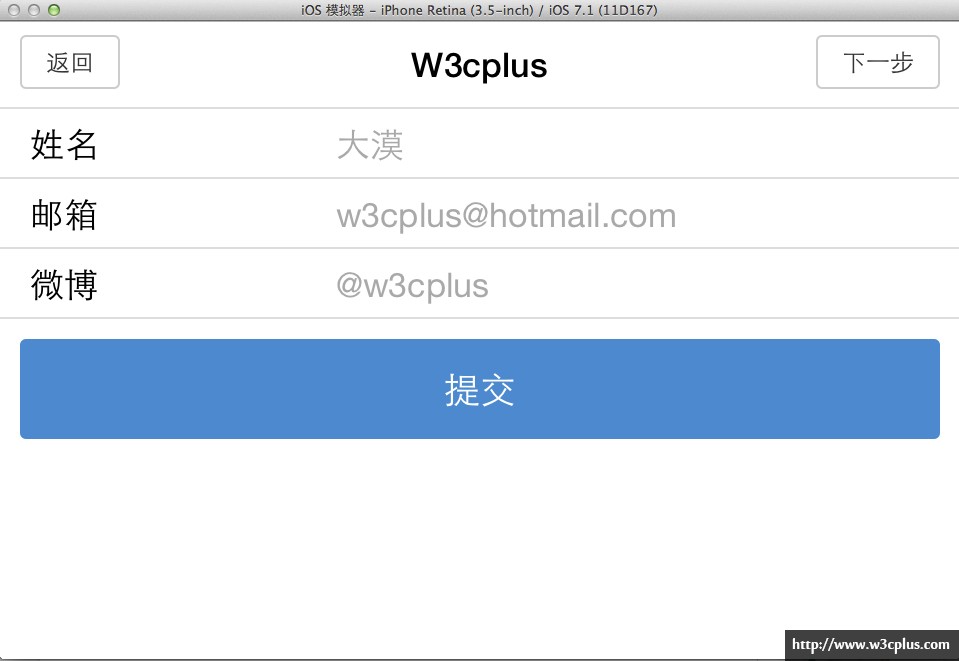
已加
minimal-ui的效果:

网上有同学做过测试,
minimal-ui目前只有iOS7.1中的Safari浏览器支持,其他浏览器会报如下错误“The
key "minimal-ui" is not recognized and ignored”。
其中
content每个值具体描述如下表所示:
| content属性值 | 详细描述 |
|---|---|
| width | 可视区域的宽度,其值可以是一个具体数字或关键词device-width |
| height | 可视区域的高度,其值可以是一个具体数字或关键词device-height |
| initial-scale | 页面首次被显示时可视区域的缩放级别,取值为1.0时将使页面按实际尺寸显示,无任何缩放 |
| minimun-scale | 可视区域的最小缩放级别,表示用户可以将页面缩小的程度,取值为1.0时将禁止用户缩小至实际尺寸以下 |
| maximun-scale | 可视区域的最大缩放级别,表示用户可以将页面放大的程序,取值为1.0时将禁止用户放大至实际尺寸以上 |
| user-scalable | 指定用户是否可以对页面进行缩放,设置为yes将允许缩放,no为禁止缩放 |
| minimal-ui | iOS7.1移动端Safari浏览器不显示地址栏和工具栏 |
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
具有以下功能:
强制让文档与设备的宽度保持1:1
文档最大的宽度比例是1.0(
initial-scale初始刻度值和
maximun-scale最大刻度值)
禁止用户手动放大,使用页面在设备上固定其大小
有关于视窗
meta标签的详细介绍,可以点击《视窗meta标签的理解》一文。
允许全屏模式浏览
这个功能是iPhone设备中Safari私有<meta>标签,表示:允许全屏模式浏览。
<meta name="apple-mobile-web-app-capable" content="yes">
改变顶部状态条样式
这个<meta>标签和上一个是一样的,同样是iPhone中Safari私有标签,主要用来指定iPhone中Safari顶端的状态条的样式:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
其他meta标签
在Mobile开发中,其实不仅仅这几个<meta>标签实用,在《移动平台WEB前端开发技巧汇总》和《移动平台对
meta 标签的定义》有做过一些详细的整理。在这里重复摘进来:
忽略页面中的数字识别为电话号码
<meta name="format-detection" content="telephone=no" />
网站开启对 web app 程序的支持
<meta name="apple-mobile-web-app-capable" content="yes" />
如何去除Android平台中对邮箱地址的识别
<meta content="email=no" name="format-detection" />
然而
<meta>标签不仅仅这些,感兴趣的同学可以阅读下面的文章:
视窗meta标签的理解
在HTML中使用meta标签的基础知识和最佳实践
Creating a Mobile Web Application with Meta Tags
Quick Tip: Don't Forget the Viewport Meta
Tag
"Mobifying" Your HTML5 Site
Creating a Mobile Web Application with Meta Tags
link标签
文档头部link标签就要是用来加载样式的一个标签,但在Web的移动开发,
link标签还具有其他的功能。我们先来看最常见的功能。
link加载样式
在模板中,我们可以看到有一句这样的代码:<link href="/css/ratchet.css" rel="stylesheet">
这句代码主要是用来加载Ratchet框架的CSS文件,其实在下载的框架中还有一个
ratchet.min.css样式文件,你也可以直接加载这个文件:
<link href="/css/ratchet.min.css" rel="stylesheet">
不过这里有一个细节上的处理。可能很多同学直接这样加载,在你的本地虚拟器之上看到的页面是没有样式效果的,如下图所示:

很明显我们样式没有加载成功,如果你不确认,可以使用浏览器排错工具验证:

从上图可以知道,我们的样式文件没有加载成功,此时你只需要根据自己的项目结构,调整路径:
<link href="css/ratchet.css" rel="stylesheet">
重新刷新你的浏览器,你可以看到效果出来了:

这或许是Ratchet独特的不一样,以致很多同学看完第一篇文章,或者没有看完文章,直击下载案例,在自己的浏览器中没有效果。其实按这样的思路来做,你就算是没有昨天介绍的运行环境,你只需要修改加载进来的文件路径,你也能看到页面效果。
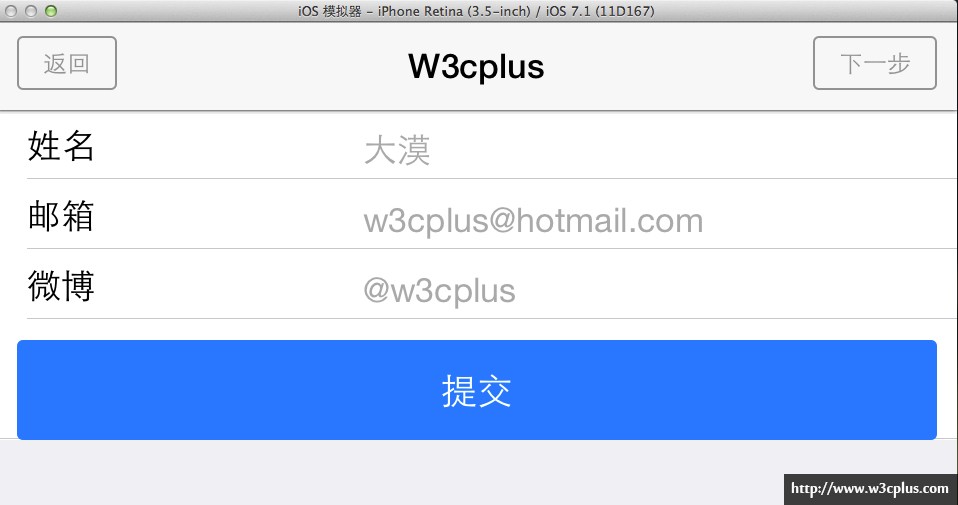
接着往下看,在模板中还有一个专门为iOS提供的主题样式文件:
<link href="/css/ratchet-theme-ios.css" rel="stylesheet">
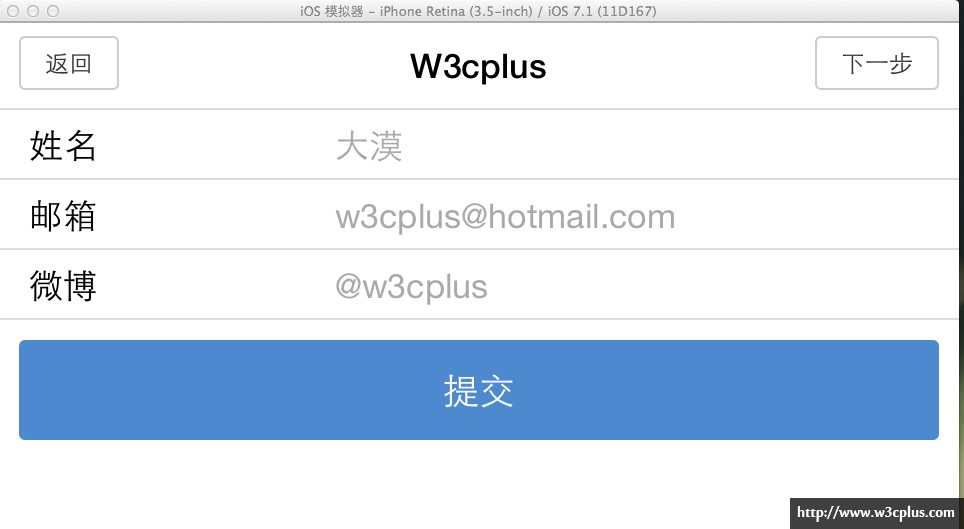
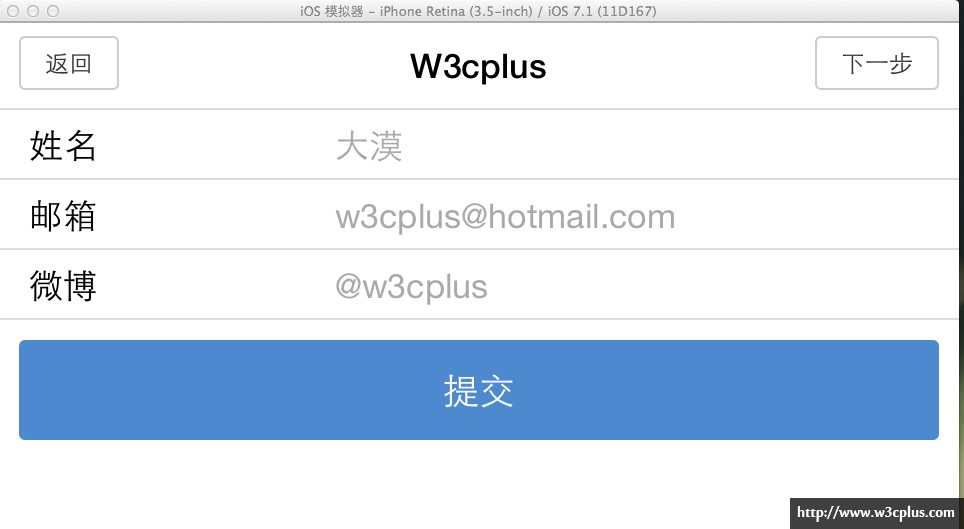
具体文件中包括什么代码,在这里我们就不纠结了,我们先看看没有加载这个样式文件的效果:

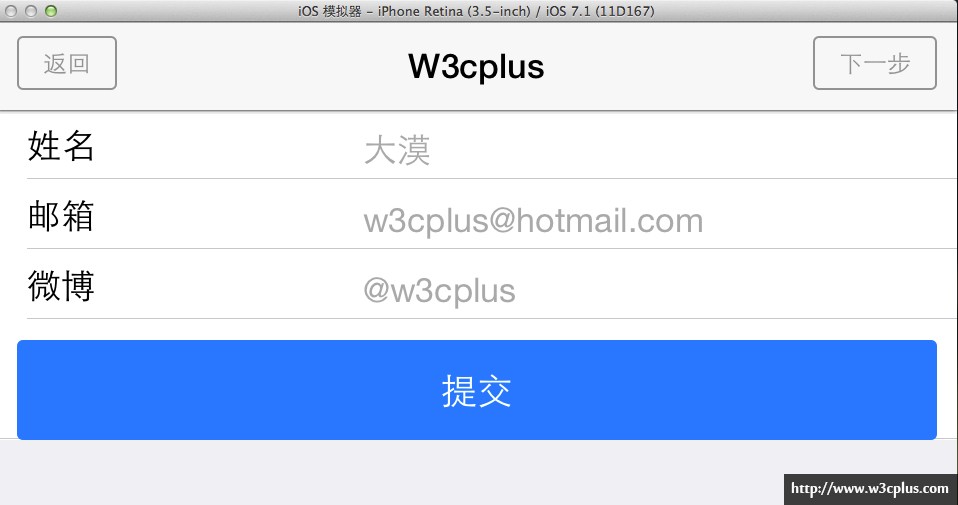
加上之后,顶部效果就变了:

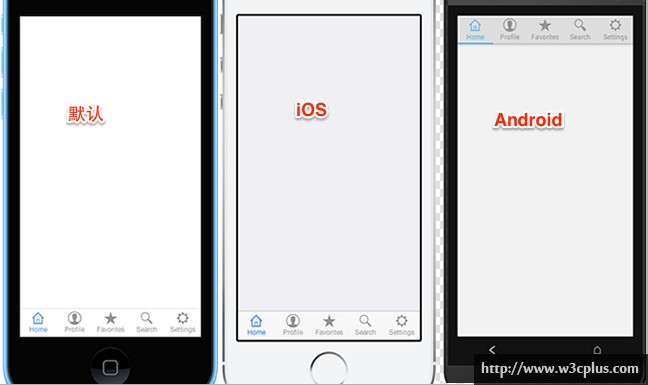
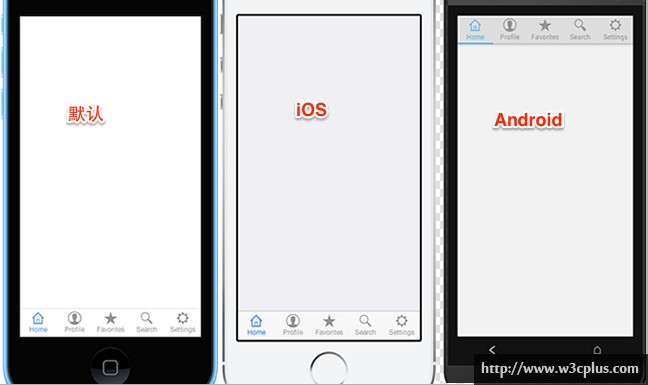
在Ratchet框架中,除了有iOS的主题文件之外,还有为
ratchet-theme-android.css文件,如果你是为Android服务,可以加上这个样式文件。为了更好的对比他们的区别,我从官网上截了几个效果图:

在移动开发中
link除了用来加载样式文件之外,还有另一个用处,可以用来做Web APP的icon和启动界面的设置。下面这段介绍摘自于liudy的《移动平台对
meta 标签的定义》一文,以供大家参考。
<link rel="apple-touch-icon-precomposed" href="iphone_logo.png" />
这个
link就是设置 Web App 的放置主屏幕上 icon 文件路径。
使用:
该路径需要注意的就是放到将网站的文档根目录下但不是服务器的文档的根目录。
图片尺寸可以设定为 5757(px)或者 Retina 可以定为 114114(px),iPad 尺寸为 72*72(px)
<link rel="apple-touch-startup-image" href="logo_startup.png" />
这个 link 就是设置启动时候的界面。
使用:
放置的路径和上面一样。
官方规定启动界面的尺寸必须为 320*640(px),原本以为 Retina 屏幕可以支持双倍,但是不支持,图片显示不出来。
如果对 Web App 的这两个 meta 还有不能详细理解的可以查看官方解释:Meta
Tags。
关于 link 方面还有更多的参数设置(例如:iPod、iPad、iPhone 不同尺寸不同图标),可以查看官方标准文档:Configuring
Web Applications。
总结
在这一节中以Rathect框架模板文件头部为主导,重新罗列了meta和
link标签在移动开发中的作用与功能。详细介绍了模板中所用到的
meta标签功能。同时搜集了部分网上有关于这方面的介绍。希望这些标签功能对大家今后的开发有所帮助。
如果你感兴趣,请持续观注本站有关于Ratchet框架相关的更新,如果您对这方面有一定的使用经验或有填过相关的坑,欢迎与我们一起分享。
如需转载,烦请注明出处:/article/1214336.html
相关文章推荐
- JsonArray遍历方法
- leetcode93-Restore IP Addresses(存储合法ip地址)
- iOS开发 国际化Localizable
- Trie(字典树)
- ralink wifi 驱动 显示 调试信息
- hbase 常用操作语法
- css3属性选择器
- 虚与实:“有趣”比“秀肌肉”更聪明
- python面对对象编程----------7:callable(类调用)与context(上下文)
- 《超实用的Node.js代码段》连载三:Node.js深受欢迎的六大原因
- 详解Android应用中使用TabHost组件进行布局的基本方法
- leetcode 34. Search for a Range
- 键盘的Unicode码
- HDFS源码分析EditLog之读取操作符
- hive使用中遇到的问题2
- 数据库事务的隔离性介绍
- 在jquery中,遍历对象和数组,经常会用到$().each和$.each(),两个方法。两个方法是有区别的,从而这两个方法在针对不同的操作上,显示了各自的特点。 $().each,对于这个方法,在
- 棋子翻转
- [超级懒人最简单法]iPhone 6 plus 适配切图方法分享(转载文章)
- Vim命令合集
