Android中ExpandableListView控件基本使用
2016-04-11 14:30
405 查看
本文采用一个Demo来展示Android中ExpandableListView控件的使用,如如何在组/子ListView中绑定数据源。直接上代码如下:
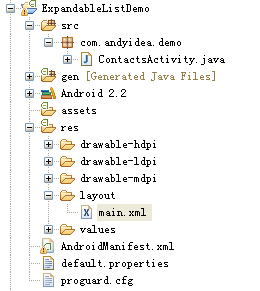
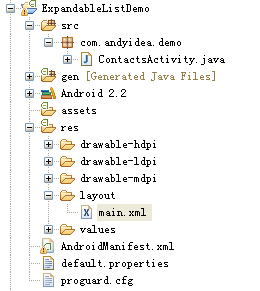
程序结构图:

layout目录下的 main.xml 文件源码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 我们会自己定义listview的显示方式(在另外一个布局文件里边)不用默认的方式
如果自定义listview的显示方式这里这个android:id="@id/android:list" 必须
4000
这样写 -->
<!-- android:drawSelectOnTop="false"此属性用来设置listview上的背景颜色会不会
挡住(覆盖)内容 , 如果这是为false就表示不会覆盖掉 -->
<ExpandableListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawSelectorOnTop="false"/>
</LinearLayout>
包 com.andyidea.demo中ContactsActivity.java源码如下:
[html] view
plain copy
package com.andyidea.demo;
import java.util.ArrayList;
import java.util.List;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class ContactsActivity extends ExpandableListActivity {
List<String> group; //组列表
List<List<String>> child; //子列表
ContactsInfoAdapter adapter; //数据适配器
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //设置为无标题
setContentView(R.layout.main);
getExpandableListView().setBackgroundResource(R.drawable.default_bg);
initializeData();
getExpandableListView().setAdapter(new ContactsInfoAdapter());
getExpandableListView().setCacheColorHint(0); //设置拖动列表的时候防止出现黑色背景
}
/**
* 初始化组、子列表数据
*/
private void initializeData(){
group = new ArrayList<String>();
child = new ArrayList<List<String>>();
addInfo("Andy",new String[]{"male","138123***","GuangZhou"});
addInfo("Fairy",new String[]{"female","138123***","GuangZhou"});
addInfo("Jerry",new String[]{"male","138123***","ShenZhen"});
addInfo("Tom",new String[]{"female","138123***","ShangHai"});
addInfo("Bill",new String[]{"male","138231***","ZhanJiang"});
}
/**
* 模拟给组、子列表添加数据
* @param g-group
* @param c-child
*/
private void addInfo(String g,String[] c){
group.add(g);
List<String> childitem = new ArrayList<String>();
for(int i=0;i<c.length;i++){
childitem.add(c[i]);
}
child.add(childitem);
}
class ContactsInfoAdapter extends BaseExpandableListAdapter{
//-----------------Child----------------//
@Override
public Object getChild(int groupPosition, int childPosition) {
return child.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public int getChildrenCount(int groupPosition) {
return child.get(groupPosition).size();
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
String string = child.get(groupPosition).get(childPosition);
return getGenericView(string);
}
//----------------Group----------------//
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public int getGroupCount() {
return group.size();
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
String string = group.get(groupPosition);
return getGenericView(string);
}
//创建组/子视图
public TextView getGenericView(String s) {
// Layout parameters for the ExpandableListView
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, 40);
TextView text = new TextView(ContactsActivity.this);
text.setLayoutParams(lp);
// Center the text vertically
text.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
// Set the text starting position
text.setPadding(36, 0, 0, 0);
text.setText(s);
return text;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
}
}
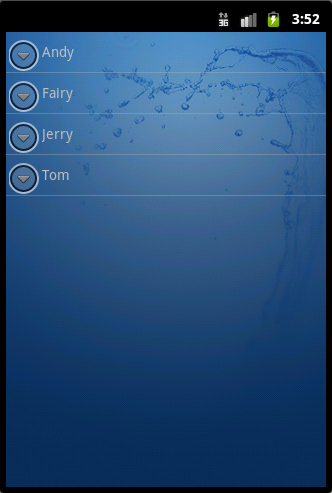
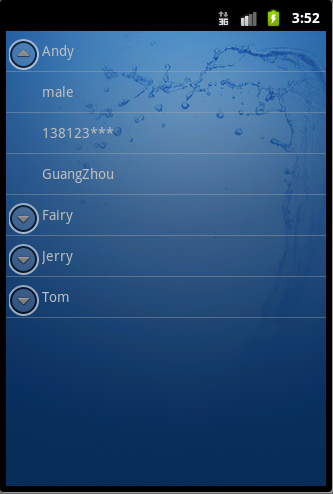
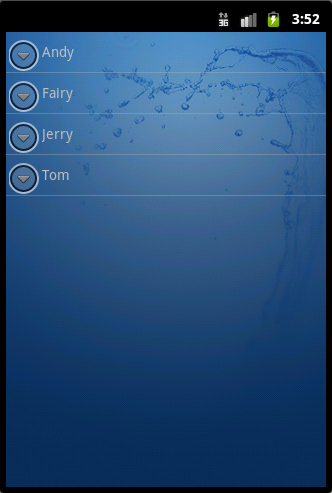
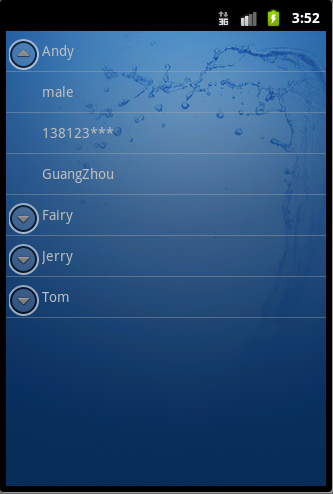
最后,程序运行后截图如下:


程序结构图:

layout目录下的 main.xml 文件源码如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 我们会自己定义listview的显示方式(在另外一个布局文件里边)不用默认的方式
如果自定义listview的显示方式这里这个android:id="@id/android:list" 必须
4000
这样写 -->
<!-- android:drawSelectOnTop="false"此属性用来设置listview上的背景颜色会不会
挡住(覆盖)内容 , 如果这是为false就表示不会覆盖掉 -->
<ExpandableListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawSelectorOnTop="false"/>
</LinearLayout>
包 com.andyidea.demo中ContactsActivity.java源码如下:
[html] view
plain copy
package com.andyidea.demo;
import java.util.ArrayList;
import java.util.List;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class ContactsActivity extends ExpandableListActivity {
List<String> group; //组列表
List<List<String>> child; //子列表
ContactsInfoAdapter adapter; //数据适配器
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //设置为无标题
setContentView(R.layout.main);
getExpandableListView().setBackgroundResource(R.drawable.default_bg);
initializeData();
getExpandableListView().setAdapter(new ContactsInfoAdapter());
getExpandableListView().setCacheColorHint(0); //设置拖动列表的时候防止出现黑色背景
}
/**
* 初始化组、子列表数据
*/
private void initializeData(){
group = new ArrayList<String>();
child = new ArrayList<List<String>>();
addInfo("Andy",new String[]{"male","138123***","GuangZhou"});
addInfo("Fairy",new String[]{"female","138123***","GuangZhou"});
addInfo("Jerry",new String[]{"male","138123***","ShenZhen"});
addInfo("Tom",new String[]{"female","138123***","ShangHai"});
addInfo("Bill",new String[]{"male","138231***","ZhanJiang"});
}
/**
* 模拟给组、子列表添加数据
* @param g-group
* @param c-child
*/
private void addInfo(String g,String[] c){
group.add(g);
List<String> childitem = new ArrayList<String>();
for(int i=0;i<c.length;i++){
childitem.add(c[i]);
}
child.add(childitem);
}
class ContactsInfoAdapter extends BaseExpandableListAdapter{
//-----------------Child----------------//
@Override
public Object getChild(int groupPosition, int childPosition) {
return child.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public int getChildrenCount(int groupPosition) {
return child.get(groupPosition).size();
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
String string = child.get(groupPosition).get(childPosition);
return getGenericView(string);
}
//----------------Group----------------//
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public int getGroupCount() {
return group.size();
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
String string = group.get(groupPosition);
return getGenericView(string);
}
//创建组/子视图
public TextView getGenericView(String s) {
// Layout parameters for the ExpandableListView
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, 40);
TextView text = new TextView(ContactsActivity.this);
text.setLayoutParams(lp);
// Center the text vertically
text.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
// Set the text starting position
text.setPadding(36, 0, 0, 0);
text.setText(s);
return text;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
}
}
最后,程序运行后截图如下:


相关文章推荐
- Android 性能典范:拯救计划
- proguard用法
- 利用飞鸽协议实现通信功能
- 如何使用SQLite数据库,android SQLiteOpenHelper使用实例
- 详解Android中Service服务的基础知识及编写方法
- Android 4.4 kitkat以上及以下根据uri获取路径的方法
- android——屏幕适配大全(转载)
- 关于XUtils的DBUtils使用遇到的错误
- Android 定制关机界面
- android安全之webview远程代码执行漏洞
- FFmpeg第一篇之Android平台上的so编译
- Android分包原理
- Android studio 多种方法打包
- Android hotfix 方案
- android studio 添加jar库和so文件
- ionic 在Android运行,标题配置不居中问题
- Android设备唯一标识符ID
- android:scaleType属性
- android的adb详解(多设备时adb调用)
- android自定义Activity窗口大小(theme运用)
