HTML5-Canvas
2016-04-11 10:46
274 查看
Canvas简介
<canvas>是 HTML5 新增的元素,可使用
JavaScript脚本来绘制图形。例如:画图,合成照片,创建动画甚至实时视频处理与渲染。
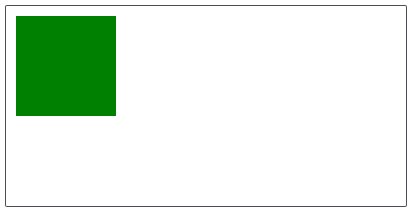
示例,使用
CanvasRenderingContext2D.fillRect()方法的简单例子.
HTML
<canvas id="canvas"></canvas>
JavaScript
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(10, 10, 100, 100);
其中,fillStyle定义了颜色,fillRect四个参数分别为(x轴、y轴、width、height)
教程:
基本用法
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- HTML5中在客户端验证文件上传的大小
- html5 web数据存储
- 最后一次说说闭包
- Ajax
- HTML5调用摄像头实例
- 页面元素查找之Selectors API
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
