Qml 写的弹出层控件(13篇博客)
2016-04-09 00:29
387 查看
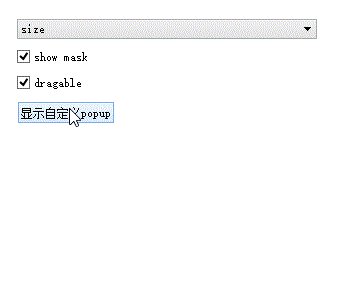
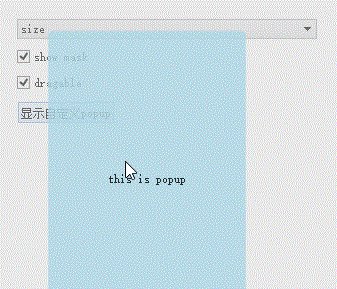
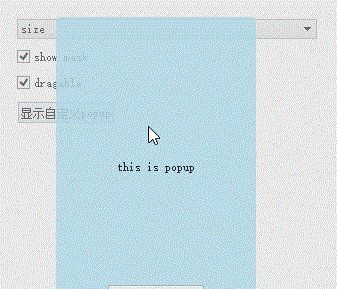
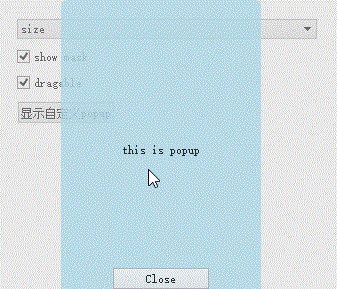
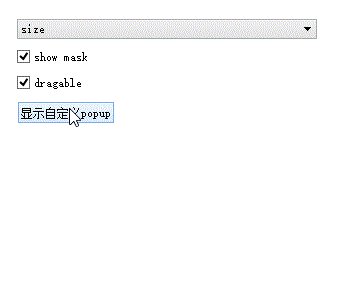
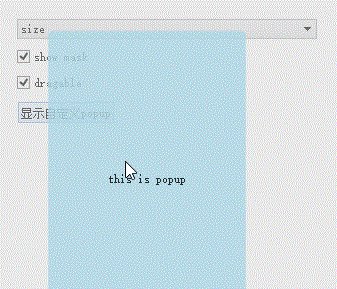
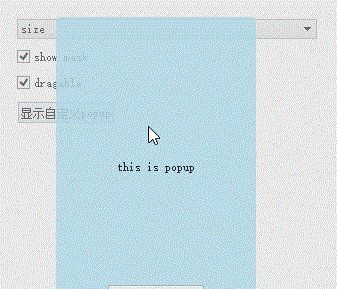
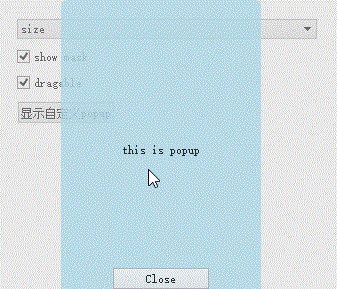
QML弹出窗口组件,灯箱效果、动画效果,可拖拽

核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透
使用
核心代码
下载:http://download.csdn.net/detail/surfsky/7985579
万能的qml,编起UI好开心。
再也不用管div、css、box原型、相对定位、绝对定位、浏览器适配、低性能的canvas...坑爹的html+js,无穷尽的js框架,这么多年了,怎么都摞不顺,永远扶不直的阿斗。
自从用了qml,整个人心情都舒畅了,腰也直了,背也不弯了,考试天天考100分
转载请注明出处:http://surfsky.cnblogs.com

核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透
使用
Popup {id: popup
width: 200; height: 300
x: 200; y:100
z: 101
opacity: 0.8
visible: false;
radius: 5
...
}
popup.showMask = chk.checked;
popup.animationType = 'size';
popup.show();
注意
使用位移动画不能用anchors定位方式
核心代码
下载:http://download.csdn.net/detail/surfsky/7985579
万能的qml,编起UI好开心。
再也不用管div、css、box原型、相对定位、绝对定位、浏览器适配、低性能的canvas...坑爹的html+js,无穷尽的js框架,这么多年了,怎么都摞不顺,永远扶不直的阿斗。
自从用了qml,整个人心情都舒畅了,腰也直了,背也不弯了,考试天天考100分
转载请注明出处:http://surfsky.cnblogs.com
相关文章推荐
- uva 167 The Sultan's Successors
- webstorm快捷键
- ios笔记
- Comparator与Comparable
- wordpress 自定义面板显示不了挂件区问题
- hdoj1028;他们说这题叫dp...
- RecylerView在Fragment中卡顿
- 去哪儿笔试题 首个重复字符
- 案例6数据加密程序
- C++作业-3
- ABP初体验
- HDU 5512 Pagodas【博弈】
- HDU 5512 Pagodas【博弈】
- 【递归算法】 斐波那契数列的备忘录优化
- java 哪个函数都可以操作类变量 / 类函数只能操作类变量
- c++上机实验3-判断一个人的存款利息和本息合计
- 3D效果
- Advanced Rest Client调试RESTFul
- centos 7.0 修改主机名
- firefox浏览器添加Firebug组件
