TextView使用大全
2016-04-08 01:45
429 查看
最近打算写一个系列的android初级开发教程,预计40篇以上的文章,结合我实际工作中的经验,写一些工作中经常用到的技术,让初学者可以少走弯路,写一个系列的话,大家学习起来也有头有尾。
今天就从我们每天都会用到的TextView讲起.

1.设置背景颜色
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:layout_marginTop="10dp"
android:text="设置背景颜色" />
2.如何在程序里面动态赋值 这里可以直接是字符串,也可以是字符串资源id TextView tv0=(TextView) findViewById(R.id.tv0);
tv0.setText("如何在程序里面动态赋值");
3.实现多字符串的动态处理
1).在strings.xml文件中写上字符串
<string name="testing">这是一个数:%1$d, 这是两位数:%2$d,这是三位数:%3$s</string> 2).在java代码中设置值
tv1.setText(getString(R.string.testing, new Integer[]{11,21,31}));
4.TextVie显示html 字体颜色为红色 需要注意不支持html标签的style属性 String html="<font color ='red'>TextVie显示html 字体颜色为红色</font><br/>";
tv3.setText(Html.fromHtml(html));
5.给TextView设置点击事件,这个事件是父类View的,所以所有的android控件都有这个事件,我这边为了方便就采用了内部类的方式
6.给TextView文字加粗,并且设置阴影效果
字体阴影需要四个相关参数:
1). android:shadowColor:阴影的颜色
2). android:shadowDx:水平方向上的偏移量
3). android:shadowDy:垂直方向上的偏移量
4). android:shadowRadius:是阴影的的半径大少
<TextView
android:id="@+id/tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textStyle="bold"
android:shadowColor="#ff000000"
android:shadowDx="10"
android:shadowDy="10"
android:shadowRadius="1"
android:text="文字阴影,文字加粗" />
7.文字加图片显示
drawableBottom是在文本框内文本的底端绘制指定图像
drawableLeft是在文本框内文本的左边绘制指定图像
drawableRight是在文本框内文本的右边绘制指定图像
drawableTop是在文本框内文本的顶端绘制指定图像
drawablePadding设置文本框内文本与图像之间的间距
<TextView
android:id="@+id/tv6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/ic_launcher"
android:drawablePadding="10dp"
android:gravity="center_vertical"
android:text="文字+图片" />
8.TextView的样式类Span的使用详解
// 1. TextView的样式类Span的使用详解
SpannableString spannableString = new SpannableString("TextView的样式类Span的使用详解") ;
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
//0到10的字符设置红色背景
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
tv7.setText(spannableString);
9.TextView设置点击事件Spannable
注意:在使用ClickableSpan的时候,在单击链接时凡是有要执行的动作,都必须设置MovementMethod对象。
SpannableString spannableClickString = new SpannableString("TextView设置点击事件Span") ;
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this,"TextView设置点击事件Span", Toast.LENGTH_LONG).show();
}
};
spannableClickString.setSpan(clickableSpan,11,15, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ;
tv8.setMovementMethod(LinkMovementMethod.getInstance());
tv8.setText(spannableClickString);
10.TextView设置点击背景
1).新建一个selector_textview.xml文件,放到drawable目录下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/textview_click_background" android:state_focused="true"/>
<item android:drawable="@color/textview_click_background" android:state_pressed="true"/>
<item android:drawable="@color/textview_default"/>
</selector> 2).在TextView的xml布局中设置背景
android:background="@drawable/selector_textview" 3).设置点击事件
//必须要给TextView加上点击事件点击之后才能改变背景颜色
findViewById(R.id.tv9).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点击了TextView9", Toast.LENGTH_LONG).show();
}
});
11.TextView设置上下左右边框
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- This is the main color -->
<item>
<shape>
<!-- 边框颜色 -->
<solid android:color="#00FF00"/>
</shape>
</item>
<!-- 给View的上 左 右设置8dp的边框 -->
<item android:top="8dp" android:left="8dp" android:right="8dp" >
<shape>
<!-- View填充颜色 -->
<solid android:color="#FFFFFF" />
</shape>
</item>
</layer-list>
12.TextView设置圆角跟边框
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 默认背景色 -->
<solid android:color="#FF00FF"/>
<!-- 边框 -->
<stroke
android:width="1dp"
android:color="@android:color/black" />
<!-- 设置弧度 -->
<corners
android:radius="20dp"/>
</shape>
13.跑马灯效果
<!-- 跑马灯效果 -->
<TextView
android:id="@+id/tv12"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:scrollHorizontally="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="跑马灯效果 学好android开发就关注公众号 android开发666 经常推送原创文章"/>
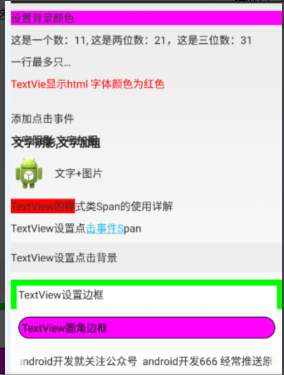
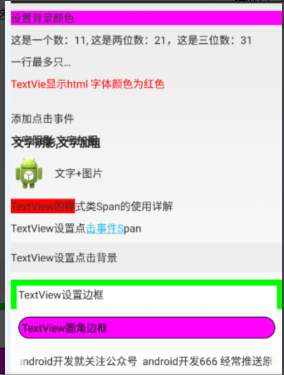
最后效果图如下:

源码下载
还有个人建议如果TextView能显示的就不要用Botton,TextView使用更灵活方便。
延伸阅读:
Android TextView加上阴影效果
Android TextView高级特性使用
TextView属性大全
Android之TextView的样式类Span的使用详解
以上就是我整理的TextView常用的知识,暂时想到的也就这么多,以后想到再来补充。。。大家有什么问题也可以留言。。。
推荐下自己创建的android QQ群: 202928390欢迎大家的加入.
推荐一个Android开发者必关注公众号,每周都有原创干货

今天就从我们每天都会用到的TextView讲起.

1.设置背景颜色
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:layout_marginTop="10dp"
android:text="设置背景颜色" />
2.如何在程序里面动态赋值 这里可以直接是字符串,也可以是字符串资源id TextView tv0=(TextView) findViewById(R.id.tv0);
tv0.setText("如何在程序里面动态赋值");
3.实现多字符串的动态处理
1).在strings.xml文件中写上字符串
<string name="testing">这是一个数:%1$d, 这是两位数:%2$d,这是三位数:%3$s</string> 2).在java代码中设置值
tv1.setText(getString(R.string.testing, new Integer[]{11,21,31}));
4.TextVie显示html 字体颜色为红色 需要注意不支持html标签的style属性 String html="<font color ='red'>TextVie显示html 字体颜色为红色</font><br/>";
tv3.setText(Html.fromHtml(html));
5.给TextView设置点击事件,这个事件是父类View的,所以所有的android控件都有这个事件,我这边为了方便就采用了内部类的方式
tv4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了TextView4", Toast.LENGTH_LONG).show();
}
});6.给TextView文字加粗,并且设置阴影效果
字体阴影需要四个相关参数:
1). android:shadowColor:阴影的颜色
2). android:shadowDx:水平方向上的偏移量
3). android:shadowDy:垂直方向上的偏移量
4). android:shadowRadius:是阴影的的半径大少
<TextView
android:id="@+id/tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textStyle="bold"
android:shadowColor="#ff000000"
android:shadowDx="10"
android:shadowDy="10"
android:shadowRadius="1"
android:text="文字阴影,文字加粗" />
7.文字加图片显示
drawableBottom是在文本框内文本的底端绘制指定图像
drawableLeft是在文本框内文本的左边绘制指定图像
drawableRight是在文本框内文本的右边绘制指定图像
drawableTop是在文本框内文本的顶端绘制指定图像
drawablePadding设置文本框内文本与图像之间的间距
<TextView
android:id="@+id/tv6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/ic_launcher"
android:drawablePadding="10dp"
android:gravity="center_vertical"
android:text="文字+图片" />
8.TextView的样式类Span的使用详解
// 1. TextView的样式类Span的使用详解
SpannableString spannableString = new SpannableString("TextView的样式类Span的使用详解") ;
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
//0到10的字符设置红色背景
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
tv7.setText(spannableString);
9.TextView设置点击事件Spannable
注意:在使用ClickableSpan的时候,在单击链接时凡是有要执行的动作,都必须设置MovementMethod对象。
SpannableString spannableClickString = new SpannableString("TextView设置点击事件Span") ;
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this,"TextView设置点击事件Span", Toast.LENGTH_LONG).show();
}
};
spannableClickString.setSpan(clickableSpan,11,15, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ;
tv8.setMovementMethod(LinkMovementMethod.getInstance());
tv8.setText(spannableClickString);
10.TextView设置点击背景
1).新建一个selector_textview.xml文件,放到drawable目录下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/textview_click_background" android:state_focused="true"/>
<item android:drawable="@color/textview_click_background" android:state_pressed="true"/>
<item android:drawable="@color/textview_default"/>
</selector> 2).在TextView的xml布局中设置背景
android:background="@drawable/selector_textview" 3).设置点击事件
//必须要给TextView加上点击事件点击之后才能改变背景颜色
findViewById(R.id.tv9).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点击了TextView9", Toast.LENGTH_LONG).show();
}
});
11.TextView设置上下左右边框
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- This is the main color -->
<item>
<shape>
<!-- 边框颜色 -->
<solid android:color="#00FF00"/>
</shape>
</item>
<!-- 给View的上 左 右设置8dp的边框 -->
<item android:top="8dp" android:left="8dp" android:right="8dp" >
<shape>
<!-- View填充颜色 -->
<solid android:color="#FFFFFF" />
</shape>
</item>
</layer-list>
12.TextView设置圆角跟边框
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 默认背景色 -->
<solid android:color="#FF00FF"/>
<!-- 边框 -->
<stroke
android:width="1dp"
android:color="@android:color/black" />
<!-- 设置弧度 -->
<corners
android:radius="20dp"/>
</shape>
13.跑马灯效果
<!-- 跑马灯效果 -->
<TextView
android:id="@+id/tv12"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:scrollHorizontally="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="跑马灯效果 学好android开发就关注公众号 android开发666 经常推送原创文章"/>
最后效果图如下:

源码下载
还有个人建议如果TextView能显示的就不要用Botton,TextView使用更灵活方便。
延伸阅读:
Android TextView加上阴影效果
Android TextView高级特性使用TextView属性大全
Android之TextView的样式类Span的使用详解
以上就是我整理的TextView常用的知识,暂时想到的也就这么多,以后想到再来补充。。。大家有什么问题也可以留言。。。
推荐下自己创建的android QQ群: 202928390欢迎大家的加入.
推荐一个Android开发者必关注公众号,每周都有原创干货

相关文章推荐
- hdu1695(欧拉函数,容斥原理,vector容器)
- unity 运行 iOS模拟器报错 dyld: Symbol not found: __BeginEventWithLabel
- JavaScript学习基础-标签放置位置
- PHP命名空间namespace使用小结
- 史上最全Linux提权后获取敏感信息方法 20140121
- LeetCode 125 Valid Palindrome
- 一次服务器被入侵后的分析 -20130911
- linux常用命令讲解
- Cocos2d-x 3.10 开发环境的配置
- Linux入侵取证:从一次应急事件讲起 20141111
- 剖析:一次入侵Linux服务器的事件记录 20131222
- Unicode UTF-8与GB18030编码解析(golang)
- [Android] Parcelable接口实现序列化
- Word2010编号、多级列表、样式、图注的综合设置
- RDLC报表 在WinForm里运行出现 "microsoft.reportviewer.processingobjectmodel未能加载"
- (Caffe)Eclipse调试的Python接口(动态链接库_caffe.so)
- C++primer 练习12.6
- 第四题
- LeetCode : Multiply Strings (java)
- 数据结构学习笔记(五)
