JavaScript 的14道题
2016-04-07 12:36
459 查看
看微博的时候看到一个链接,是JS的14道题,地址:http://sentsin.com/jsquiz ,然后好奇的做了一下,结果,哈哈,错了一大半,所以就记下来,当复习JS吧~
简单点说,typeof是一个一元运算符,返回值是一个字符串,该字符串说明运算数的类型。
typeof的返回值有7种,分别是:
注
值为undefined与未定义的值的区别
已声明但没赋值的的变量,它的值是undefined。
如:var a; ==>undefined
而未定义的值指没有被声明就直接进行运算的变量。
typeof并不区分这两种情况的值,输出的结果都为”undefined”
如:
但对未声明的变量使用除typeof之外的运算符时,则会报错。因为这些运算符只能使用已声明的变量。
区别typeof a 和typeof a()
如:function a(){}。
a指的是函数本身,而a()则是函数的返回结果(有return 就返回return的值,没有return,就返回undefined)
所以typeof a 求的是a的类型==>”function”,
而 typeof a() 求的是a函数的返回结果的类型。
写了这么多typeof的部分知识点,言归正传,分析分析那几道题(多数是和typeof有关的)
答案:”object”
大家都知道的,arguments是类似Array,但实际上又不是一个Array实例。
在控制台里输出看了一下,arguments是继承于object的。
答案:Error
具体解析:函数的声明
函数的声明有以下形式
function 命令
function [函数名] (){}
函数表达式
var [函数名]=function(){}
这种方法就是将一个匿名函数赋值给变量。
在采用函数表达式声明函数时,function 后面通常是不带函数名的,若加上函数名(如题目),则该函数只在函数体内有效,指代函数表达式本身,在函数体外无效,表现为未声明。
Function构造函数
var [函数名]=new Function(arg1, arg2, …, argN, function_body)
例:var f=new Function(‘a’,’b’,’return a+b’);
(应该很少人用这种方式吧…)
ps:以上形式平时的用法差不多,但在变量提升的时候还是有区别的。第一种是函数提升,后两者是变量提升。
so…
对于这题来说,变量g在函数外是未声明的,所以在执行g()时就会报错:g is not
defined. 如果问的是typeof g ,答案就是”undefined”
答案:1
具体解析:javascript 中的 delete
delete 是用于删除对象的属性。但delete不是所有变量都能删除的。
Throws in strict mode if the property is an own non-configurable property (returns false in non-strict). Returns true in all other cases.
delete不能删除是non-configurable(ES5)或DontDelete的属性,(严格模式下报错,非严格模式下是返回false。)其他的属性则返回true。
delete不能删除普通变量,但可以删除全局变量(理解成全局变量(浏览器的window)的属性)
delete不能删除函数声明
函数的length属性
一些常量(NaN、Infinity、undefined)
内置构造器的prototype
数组和字符串的length
Math对象的属性
好吧,说了这么多,还是不懂。。自己的理解吧,总结一句,delete只能删除对象的属性,但不是所有的对象属性都能删。
so… 函数参数的 properties 创建时也被赋予了 DontDelete 标志,所以删不了
答案:”undefined”
其实我也不知道这是考的是什么知识点。如果是连等赋值问题的话,那从右至左。
y一开始赋值为1,typeof x为”undefined”,y再被赋值为”undefined”,最后将y的值赋给x。
附:不要在JS中使用连等赋值操作
答案:”number”
立即执行函数不用说了吧,函数中传入的是一个函数参数,然后问函数参数的返回结果的类型。
答案:”undefined”
When a function of an object was called, the object will be passed into the execution context as this value
即,function的this永远指向调用它的对象。
如本题的arguments[0]函数所在对象是arguments,所以this指向的是arguments对象,而arguments对象没有baz属性,所以返回”undefined”

答案:”undefined”
同上,这里的this指向的是函数f的对象,而f是全局变量(浏览器的window)的属性,所以this指向的(浏览器的)window,window没有baz属性,所以…
答案:”number”
逗号运算符可以在一条语句中执行多个运算,它将先计算左边,再计算右边。然后返回最右边的值。
所以在这题中函数g的返回值2被赋值给变量f。
答案:”1undefined”
不懂这题,下面的只是个人认为。。
是否可以将这题理解成
首先if的判断条件是否为真?
所以题目中的if语句是执行的,那typeof f的值又是什么了?
如果可以像我所理解那样的话,f在函数体外部是没定义的,所以typeof f应该是”undefined”。
答案:”string”
y没定义,所以第一个语句中,x被赋值”undefined”,所以连续求2次typeof还是”string”。
答案:”undefined”
函数参数foo={foo:{bar:1}}
这个没什么好解释的吧。。。
答案:2
如果同一个函数被多次声明,后面的声明就会覆盖前面的声明。由于函数名的提升,前一次声明在任何时候都是无效的。
和以下情况区分(变量名提升)
答案:false
具体参考javascript构造函数返回值
new操作符的作用就是实例化一个对象类型
当new foo(…)这行代码执行时,有下列事情依次发生:
1:一个对象将被创建,它将继承foo.prototype。
2:这个构造函数foo将连同指定的参数被调用,this指针将绑定到新创建的对象上。
3:一个对象将通过foo构造函数返回,返回的值将是整个new表达式执行的结果。假如这个foo构造函数没有明确返回一个对象,那么这个对象的创建过程将回到第一步。
所以在这题中,构造函数中返回的是函数f,所以子new f()后返回的是函数f,而不是继承f.prototype
答案:2
with 语句用于设置代码在特定对象中的作用域。
本题中的对象是匿名函数,即求这个函数的length,就是形参的个数。
typeof
typeof的解析链接简单点说,typeof是一个一元运算符,返回值是一个字符串,该字符串说明运算数的类型。
typeof的返回值有7种,分别是:
| result | typeof |
|---|---|
| “undefined” | undefined |
| “object” | null、{}、[],正则(Safar5,Chrome7之前的版本是”function”) |
| “boolean” | Boolean |
| “number” | Number,NAN |
| “string” | String |
| “function” | Function |
| “symbol” | Symbol (ES6) |
值为undefined与未定义的值的区别
已声明但没赋值的的变量,它的值是undefined。
如:var a; ==>undefined
而未定义的值指没有被声明就直接进行运算的变量。
typeof并不区分这两种情况的值,输出的结果都为”undefined”
如:
var a; typeof a; //undefined typeof b; //undefined
但对未声明的变量使用除typeof之外的运算符时,则会报错。因为这些运算符只能使用已声明的变量。
区别typeof a 和typeof a()
如:function a(){}。
a指的是函数本身,而a()则是函数的返回结果(有return 就返回return的值,没有return,就返回undefined)
所以typeof a 求的是a的类型==>”function”,
而 typeof a() 求的是a函数的返回结果的类型。
写了这么多typeof的部分知识点,言归正传,分析分析那几道题(多数是和typeof有关的)
题目
1. argument的类型
(function(){
return typeof arguments;
})();答案:”object”
大家都知道的,arguments是类似Array,但实际上又不是一个Array实例。
在控制台里输出看了一下,arguments是继承于object的。
2. 函数表达式里面的函数名
var f = function g(){
return 23;
};
typeof g();答案:Error
具体解析:函数的声明
函数的声明有以下形式
function 命令
function [函数名] (){}
函数表达式
var [函数名]=function(){}
这种方法就是将一个匿名函数赋值给变量。
在采用函数表达式声明函数时,function 后面通常是不带函数名的,若加上函数名(如题目),则该函数只在函数体内有效,指代函数表达式本身,在函数体外无效,表现为未声明。
Function构造函数
var [函数名]=new Function(arg1, arg2, …, argN, function_body)
例:var f=new Function(‘a’,’b’,’return a+b’);
(应该很少人用这种方式吧…)
ps:以上形式平时的用法差不多,但在变量提升的时候还是有区别的。第一种是函数提升,后两者是变量提升。
so…
对于这题来说,变量g在函数外是未声明的,所以在执行g()时就会报错:g is not
defined. 如果问的是typeof g ,答案就是”undefined”
3. delete能删什么
(function(x){
delete x;
return x;
})(1);答案:1
具体解析:javascript 中的 delete
delete 是用于删除对象的属性。但delete不是所有变量都能删除的。
Throws in strict mode if the property is an own non-configurable property (returns false in non-strict). Returns true in all other cases.
delete不能删除是non-configurable(ES5)或DontDelete的属性,(严格模式下报错,非严格模式下是返回false。)其他的属性则返回true。
delete不能删除普通变量,但可以删除全局变量(理解成全局变量(浏览器的window)的属性)
var a=123; console.log(delete a);//false b=123; console.log(delete b);//true
delete不能删除函数声明
函数的length属性
一些常量(NaN、Infinity、undefined)
内置构造器的prototype
数组和字符串的length
Math对象的属性
好吧,说了这么多,还是不懂。。自己的理解吧,总结一句,delete只能删除对象的属性,但不是所有的对象属性都能删。
so… 函数参数的 properties 创建时也被赋予了 DontDelete 标志,所以删不了
4. 连等赋值问题?
var y = 1, x = y = typeof x; x;
答案:”undefined”
其实我也不知道这是考的是什么知识点。如果是连等赋值问题的话,那从右至左。
y一开始赋值为1,typeof x为”undefined”,y再被赋值为”undefined”,最后将y的值赋给x。
附:不要在JS中使用连等赋值操作
5. 参数和函数名冲突时的优先级
(function f(f){
return typeof f();
})(function(){ return 1; });答案:”number”
立即执行函数不用说了吧,函数中传入的是一个函数参数,然后问函数参数的返回结果的类型。
6. this的指向
var foo = {
bar: function() {
return this.baz;
},
baz: 1
};
(function(){
return typeof arguments[0]();
})(foo.bar);答案:”undefined”
When a function of an object was called, the object will be passed into the execution context as this value
即,function的this永远指向调用它的对象。
如本题的arguments[0]函数所在对象是arguments,所以this指向的是arguments对象,而arguments对象没有baz属性,所以返回”undefined”

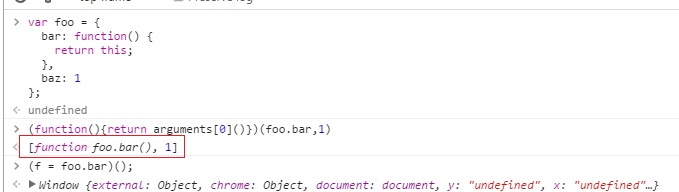
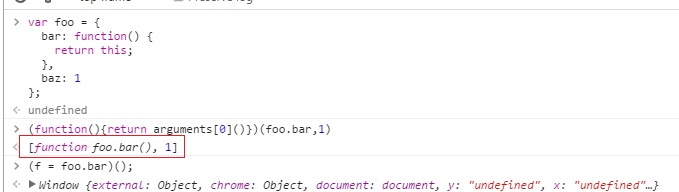
7. 同上
var foo = {
bar: function(){
return this.baz;
},
baz: 1
}
typeof (f = foo.bar)();答案:”undefined”
同上,这里的this指向的是函数f的对象,而f是全局变量(浏览器的window)的属性,所以this指向的(浏览器的)window,window没有baz属性,所以…
8. 逗号运算符
var f = (
function f(){
return "1";
},
function g(){
return 2;
}
)();
typeof f;答案:”number”
逗号运算符可以在一条语句中执行多个运算,它将先计算左边,再计算右边。然后返回最右边的值。
var a=1,b=2; var f=(a++,b++); console.log(a);//2 console.log(b);//3 console.log(f);//2
所以在这题中函数g的返回值2被赋值给变量f。
9. if的判断条件?
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;答案:”1undefined”
不懂这题,下面的只是个人认为。。
是否可以将这题理解成
var x=1;
var fa=function f(){};
if(fa){
x+=typeof f;
}
x;首先if的判断条件是否为真?
function a(){};
//不带括号的,如果定义了就是真,没有定义会报错
if(a){
console.log("true a");
}
else{
console.log("false a");
}
//输出 true a
//带括号的,其实相当于调用函数,自然是根据函数的返回值判断真假
if(a()){
console.log("true a");
}
else{
console.log("false a");
}
//输出 false a所以题目中的if语句是执行的,那typeof f的值又是什么了?
如果可以像我所理解那样的话,f在函数体外部是没定义的,所以typeof f应该是”undefined”。
10.
var x = [typeof x, typeof y][1]; typeof typeof x;
答案:”string”
y没定义,所以第一个语句中,x被赋值”undefined”,所以连续求2次typeof还是”string”。
11.
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });答案:”undefined”
函数参数foo={foo:{bar:1}}
这个没什么好解释的吧。。。
12. 函数的重复声明
(function f(){
function f(){ return 1; }
return f();
function f(){ return 2; }
})();答案:2
如果同一个函数被多次声明,后面的声明就会覆盖前面的声明。由于函数名的提升,前一次声明在任何时候都是无效的。
和以下情况区分(变量名提升)
(function f(){
var f= function{ return 1; }
return f();
var f= function{ return 2; }
})();
//输出 113. 构造器中 return
function f(){ return f; }
new f() instanceof f;答案:false
具体参考javascript构造函数返回值
new操作符的作用就是实例化一个对象类型
当new foo(…)这行代码执行时,有下列事情依次发生:
1:一个对象将被创建,它将继承foo.prototype。
2:这个构造函数foo将连同指定的参数被调用,this指针将绑定到新创建的对象上。
3:一个对象将通过foo构造函数返回,返回的值将是整个new表达式执行的结果。假如这个foo构造函数没有明确返回一个对象,那么这个对象的创建过程将回到第一步。
所以在这题中,构造函数中返回的是函数f,所以子new f()后返回的是函数f,而不是继承f.prototype
14. with
with (function(x, undefined){}) length;答案:2
with 语句用于设置代码在特定对象中的作用域。
本题中的对象是匿名函数,即求这个函数的length,就是形参的个数。
总结
该怎么说了,这些题目的考点,我想,刚开始学JS的人,都不会注意这些考点的吧,有点偏。但却是笔试的时候部分经常出的考点。但多学学是没错的啦~像自己去深究这些题目的原因时,自己在这个过程里也学了好多JS的知识哦,至少以后可以少给自己挖坑,跳进坑了,也知道怎么爬上来吧~最后一句,没事还是多看看权威指南~相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
