css3 变形 transfrom rotate scale skew
2016-04-07 08:55
351 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.text-list{
width:500px;
height:460px;
padding-top:15px;
border:solid 1px #ccc;
background:#fff;
box-shadow:5px 5px 6px #000;
}
.text-list li{
line-height:28px;
}
.ul-one{
-webkit-transform: rotate(5deg);
}
.one{
-webkit-transform: rotate(5deg) scale(1.00, 1.50);
}
.two a{
-webkit-transform:rotate(3deg);
}
.three{
-webkit-transform:rotate(1deg);
}
.three span{
color:#f00;
-webkit-transform: rotate(-5deg);
}
.four a{
-webkit-transform: skew(7deg,8deg);
}
.p-con{
font-weight:bold;
color:#f00;
-webkit-transform: rotate(15deg) scale(1.5 ,1.5) skew(5deg ,5deg) translate(5px,-2px);
-webkit-transform-origin: 0 5px;
}
</style>
</head>
<body>
<div class="text-list">
<ul class="ul-one">
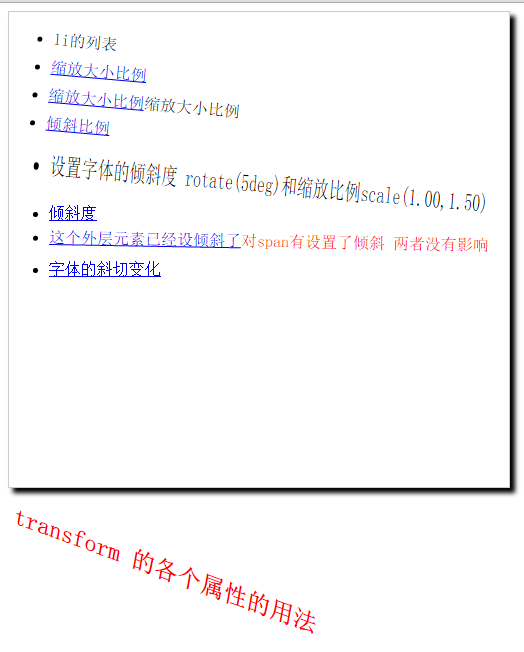
<li>li的列表</li>
<li><a href="#">缩放大小比例</a></li>
<li><a href="#">缩放大小比例</a><span>缩放大小比例</span></li>
<li><a href="#"><span>倾斜比例</span></a></li>
</ul>
<ul>
<li class="one">设置字体的倾斜度 rotate(5deg)和缩放比例scale(1.00,1.50)</li>
<li class="two"><a href="#">倾斜度</a></li>
<li class="three"><a href="#">这个外层元素已经设倾斜了</a><span>对span有设置了倾斜 两者没有影响</span></li>
<li class="four"><a href="#">字体的斜切变化</a></li>
</div>
<p class="p-con">transform 的各个属性的用法</p>
<div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
position:absolute;
left: 100px;
top: 100px;
width:300px;
height:200px;
background:#0ff url('img/cat1.jpg') no-repeat;
background-size:cover;
/* -webkit-transition: -webkit-transform .5s ease-in,background .5s ease-in; */
/* transtition:指定某个属性 时间 变形效果; */
-webkit-transition: -webkit-transform .5s ease;
}
div:hover{
/* rotate旋转 scale缩放 */
/* -webkit-transform:rotate(180deg) scale(2); */
/* translate偏移位置X Y轴 */
/* -webkit-transform:translate(4px,4px); */
/*倾斜动画 */
/* -webkit-transform:skew(30deg, -10deg); */
/* matrix矩阵函数 */
/* -webkit-transform:matrix(1, 0.4, 0, 1, 0, 0); */
/* 缩写 */
-webkit-transform: translate(80px,80px) rotate(45deg) scale(1.5,1.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
相关文章推荐
- css中的优先级问题及其使用技巧讨论
- 前端学习 HTML、CSS、JS基础
- 去掉CSDN博客右边讨厌的二维码浮层
- 图片旋转样式
- (1) css的核心基础
- css清除浮动问题
- CSS定位
- 样式
- CSS制作立体导航
- CSS:IE,Chrome,Firefox兼容性和CSS Hack
- CSS绝对定位中bottom参照点问题
- CSS样式_背景&文本
- css高度自适应
- WPF主题样式和应用程序样式
- CSS3秘笈复习:十三章&十四章&十五章&十六章&十七章
- CSS3秘笈复习:第十一章
- 4.6日 js call css classList js 拖拽 十个心得
- CSS利用padding和margin正负相消实现多列等高
- CSS,font-family:中文字体的英文名称
- 三种纯CSS方法实现等高列
