【AJAX】$.get()方法补充知识
2016-04-07 01:51
363 查看
本来前面已经介绍过了,不过这里还需要补充一些新的知识点。
功能:使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据。
调用方式:$.get(url,[callback])
参数意义:参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
需要补充的是,完整的调用格式为:
jQuery.get( url, [data], [callback], [type] )
比如下面的例子,把type设置为json,表示json为获取的数据的格式。
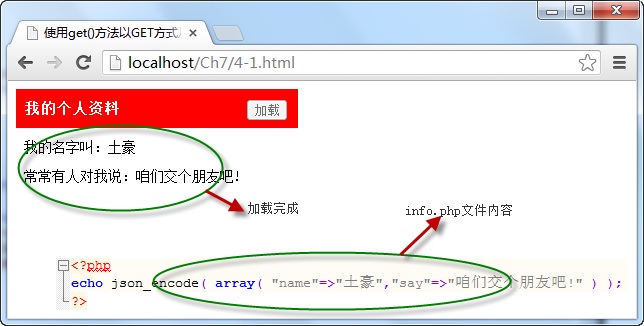
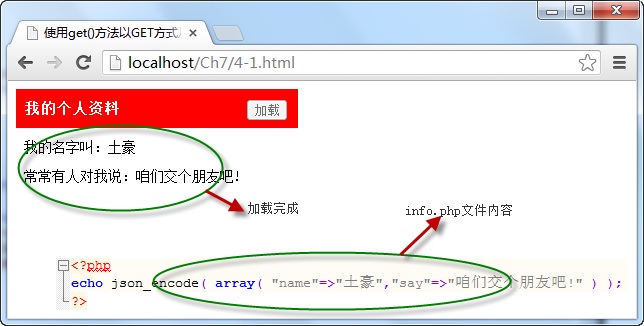
例子:使用$.get()方法,请求服务器中 http://www.imooc.com/data/info_f.php 文件中的数据,并将返回的内容显示在页面中。
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.get("http://www.imooc.com/data/info_f.php",function(data){
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>常常有人对我说:" + data.say + "</li>");
}, "json");
})
});
</script>
</body>

需要补充的知识点是php函数json_encode().
这个函数的功能是将数值转换成json数据存储格式。
结果:
{"Name":null,"Age":20}
json_encode 函数中中文被编码成
null 了,为了与前端紧密结合,Json 只支持 utf-8 编码,可能是因为前端的 Javascript 也是 utf-8 。
<?php
<span style="white-space:pre"> </span>$array = array
(
'title'=>iconv('gb2312','utf-8','这里是中文标题'),
'body'=>'abcd...'
);
<span style="white-space:pre"> </span>echo json_encode($array);
?>
结果:
{"title":"\u8fd9\u91cc\u662f\u4e2d\u6587\u6807\u9898","body":"abcd..."}
参考文献:http://www.nowamagic.net/php/php_FunctionJsonEncode.php
功能:使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据。
调用方式:$.get(url,[callback])
参数意义:参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
需要补充的是,完整的调用格式为:
jQuery.get( url, [data], [callback], [type] )
比如下面的例子,把type设置为json,表示json为获取的数据的格式。
例子:使用$.get()方法,请求服务器中 http://www.imooc.com/data/info_f.php 文件中的数据,并将返回的内容显示在页面中。
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.get("http://www.imooc.com/data/info_f.php",function(data){
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>常常有人对我说:" + data.say + "</li>");
}, "json");
})
});
</script>
</body>

需要补充的知识点是php函数json_encode().
这个函数的功能是将数值转换成json数据存储格式。
<span style="font-family:Times New Roman;font-size:14px;"><?php $arr = array ( 'Name'=>'希亚', 'Age'=>20 ); $jsonencode = json_encode($arr); echo $jsonencode; ?></span>
结果:
{"Name":null,"Age":20}
json_encode 函数中中文被编码成
null 了,为了与前端紧密结合,Json 只支持 utf-8 编码,可能是因为前端的 Javascript 也是 utf-8 。
<?php
<span style="white-space:pre"> </span>$array = array
(
'title'=>iconv('gb2312','utf-8','这里是中文标题'),
'body'=>'abcd...'
);
<span style="white-space:pre"> </span>echo json_encode($array);
?>
结果:
{"title":"\u8fd9\u91cc\u662f\u4e2d\u6587\u6807\u9898","body":"abcd..."}
参考文献:http://www.nowamagic.net/php/php_FunctionJsonEncode.php
相关文章推荐
- 222. Count Complete Tree Nodes
- memcached主从复制
- 最简单的C#socket通信
- Android开发 图片轮播条Lanner(可无限滚动循环,自定义dots样式位置,延迟时间,滚动时间,点击事件)
- 我与即时通讯- 企业即时通讯(IM)服务架构
- 作业四:结对编程四则运算
- 设计模式思维导图总览
- QObject::connect: Cannot queue arguments of type 'XXX'
- memcached 命令行参数说明
- Android Studio使用记录
- 结对编程项目---四则运算
- 第一个ios程序中的问题
- 微信公众平台Token验证失败的解决办法
- 消息处理Handler
- python 怎么和命令行交互
- C++设计模式<一>:简介
- Android-Proguard代码混淆
- Android gallery+BaseAdapter实现简易的图片查看器
- cf#301-D - Bad Luck Island-概率dp(水 )
- java内置数据类型
