前端调错(一)---ajax返回数据成功,却进入error方法
2016-04-06 21:18
591 查看
前端调错(一)---ajax返回数据成功,却进入error方法
今天同事在调ajax的时候遇到了一个问题,明明ajax成功的返回了数据,但是每次执行的时候都进入error方法。
那么如何才能找到问题的原因呢?如下
function loadPic(){
$.ajax({
url: "courseRotation/loadPic",
async: false,
dataType: "json",
data: {
courseId:$("#courseId").val(),
},
success: function (data) {
alert(data);
error:function(data, XMLHttpRequest, textStatus, errorThrown){
alert(data);
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
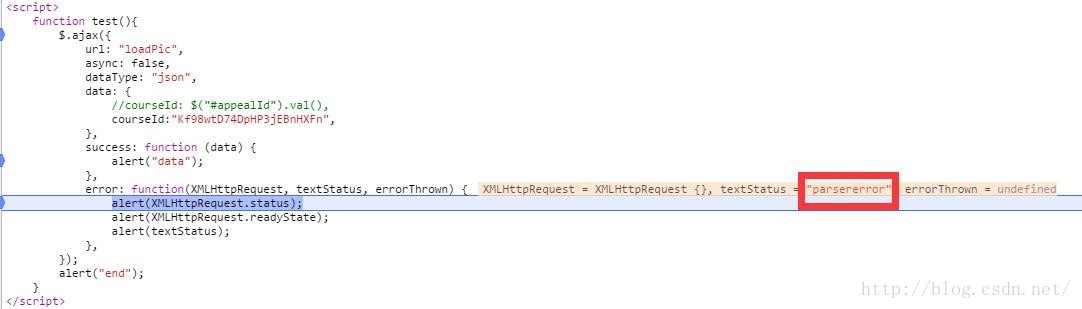
}通过error里面的处理能够将错误信息,以及传回的信息都显示出来。如下图

同时错误原因是数据类型错误,改成“text”之后就没有问题了。写这篇博客主要是想告诉大家以后出现类似的错误如何快速的定位错误,并有针对的去解决错误。
相关文章推荐
- jQuery UI之手风琴
- JSP小练习(一)
- 024 Swap Nodes in Pairs
- 【新人笔记16.04.06】JS--加载顺序之谜
- 前端开发曾经遇到的那些小困惑
- CSS利用padding和margin正负相消实现多列等高
- JS使用正则+JSON对HTML模板进行数据填充
- javascript高级程序设计 读书笔记1
- javascript中的this用法
- The first day of HTML
- react native android使用react-native-tab-navigator来做底部导航tabbar(2)一个坑:navigator
- ubuntu 14.04 anaconda2安装后caffe编译错误
- CSS,font-family:中文字体的英文名称
- jQuery 效果(2)——停止动画
- jQuery的效果
- 如何推算多少天后是星期几?
- a毛 jquery 学习记 3 常规选择器(4)
- 如何根据边长数值计算六边形的面积
- 简单的数学计算题(二)
- 摄氏温度和华氏温度的转换
