内容:.content和.scroll-content
2016-04-06 19:16
274 查看
ionic预定义了两个内容容器样式:
.content - 流式定位,内容元素在文档流中按顺序定位
.scroll-content - 绝对定位,内容元素占满整个屏幕
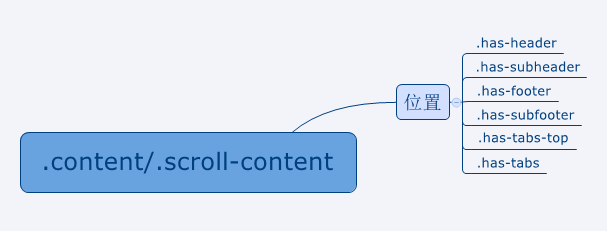
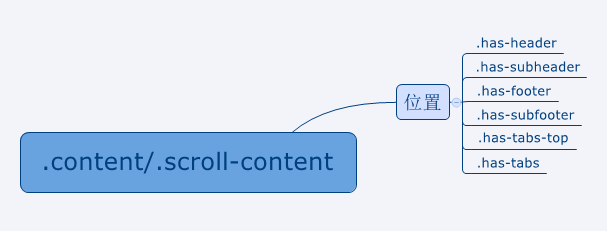
这两种样式都可以使用以下样式进一步确定位置及范围:

.content - 流式定位,内容元素在文档流中按顺序定位
.scroll-content - 绝对定位,内容元素占满整个屏幕
这两种样式都可以使用以下样式进一步确定位置及范围:

<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <link rel="stylesheet" type="text/css" href="ionic.min.css"> </head> <body class="stable-bg"> <div class="bar bar-header"> <h1 class="title">.bar .bar-header</h1> </div> <div class="scroll-content has-header balanced-bg light"> <p>This is a demo!</p> <p>Can you see this line?1</p> <p>This is a demo!</p> <p>Can you see this line?2</p> <p>This is a demo!</p> <p>Can you see this line?3</p> <p>This is a demo!</p> <p>Can you see this line?4</p> <p>This is a demo!</p> <p>Can you see this line?5</p> <p>This is a demo!</p> <p>Can you see this line?6</p> <p>This is a demo!</p> <p>Can you see this line?7</p> <p>This is a demo!</p> <p>Can you see this line?8</p> </div> <div class="bar bar-footer"> <h1 class="title">.bar .bar-footer</h1> </div> </body> </html>
相关文章推荐
- 使用OpenCV实现分水岭算法
- vitualbox + debain 配置NAT+HOSTONY的固定IP
- NOIP2015普及组T4推销员(暴力+线段树)
- LeetCode 11 Container With Most Water
- 冒泡排序
- [kuangbin带你飞]专题二十 斜率DP
- C++基础学习教程(六)----类编写的前情回想以及项目实战(1)
- 团队项目——”睡眠猴子“介绍
- 《第一行代码》随时随地退出程序
- python学习2
- cocos2d-js:调用scheduleUpdate()不执行update()方法的解决办法
- 经过static修饰过变量与不被static修饰的变量在运算中初始值的变化关系
- [kuangbin带你飞]专题十九 矩阵
- Extjs6问题——grid不显示数据
- 可用的hostapd.conf
- IOS设计模式-单例模式
- How to delete PACKAGE from HANA studio
- [kuangbin带你飞]专题十八 后缀数组
- 【Linux】java jdk安装路径查看和设置环境变量
- Ubuntu系统下的CAJ文件阅读
