.bar : 嵌入input
2016-04-06 19:05
302 查看
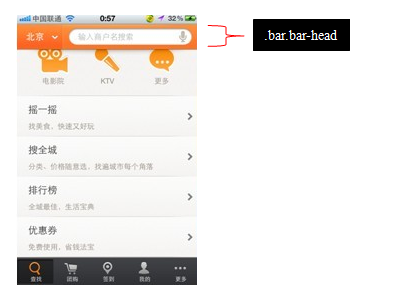
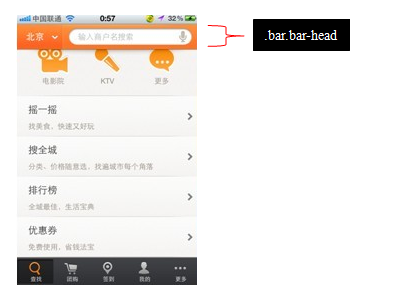
一种常见的UI模式是在标题栏中嵌入搜索栏,比如大众点评:

在.bar元素中嵌入input元素,需要注意两点:
在条块元素上应用.item-input-inset样式
将input包裹在应用.item-input-wrapper样式的元素内
这是因为,在ionic的实现中,.bar中的.input 样式定义如下:

在.bar元素中嵌入input元素,需要注意两点:
在条块元素上应用.item-input-inset样式
将input包裹在应用.item-input-wrapper样式的元素内
这是因为,在ionic的实现中,.bar中的.input 样式定义如下:
.bar.item-input-inset{
.item-input-wrapper{
.input{
...
}
}
}<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <link rel="stylesheet" type="text/css" href="ionic.min.css"> </head> <body class="stable-bg"> <div class="bar bar-header bar-energized item-input-inset"> <a class="button button-clear icon-right ion-android-arrow-dropdown">北京</a> <label class="item-input-wrapper"> <input type="text" placeholder="输入商户名搜索"> </label> </div> <div class="bar bar-footer bar-dark item-input-inset"> <label class="item-input-wrapper"> <input type="text" placeholder="输入结束"> </label> </div> </body> </html>
相关文章推荐
- 《第一行代码》知晓当前是在哪一个活动
- weblogic集群配置(windows版)
- [程序猿入行必备]CSS样式之优先级
- [kuangbin带你飞]专题十一 网络流
- 通过PowerShell查看Android端log信息
- Python LOGGING使用方法
- 愉快的logo设计
- 图像处理经典图片Lena背后的故事
- Android中visibility属性VISIBLE、INVISIBLE、GONE的区别
- ionic入门教程第三课-在项目中使用requirejs分离controller文件和server文件
- 数据库-FMDatabase的使用
- 字符串的常用API
- 团队项目简介(1000字)
- JAVA基础--IO流
- 常用网站
- 团队项目——“睡眠猴子”简介
- Apache实现weblogic集群配置(转)
- 递归 —— 作为全局变量 vs 作为参数
- 如何判断字符串的旋转词
- Logstash 入门教程 -配置案例
