Bootstrap布局
2016-04-06 00:25
621 查看
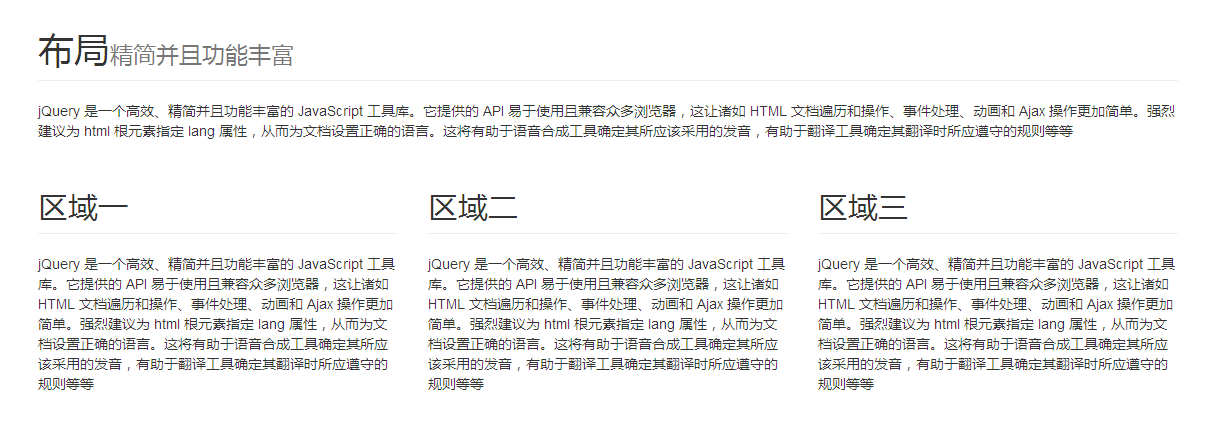
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Bootstrap</title> <link href="../bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet"> <!--<script src="http://html5shim.googleCode.com/svn/trunt/html5.js"/>--> </head> <body> <div class="container"> <h1 class="page-header">布局<small>精简并且功能丰富</small></h1> <p>jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。强烈建议为 html 根元素指定 lang 属性,从而为文档设置正确的语言。这将有助于语音合成工具确定其所应该采用的发音,有助于翻译工具确定其翻译时所应遵守的规则等等</p> <div class="row"> <div class="col-md-4"> <h2 class="page-header">区域一</h2> <p>jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。强烈建议为 html 根元素指定 lang 属性,从而为文档设置正确的语言。这将有助于语音合成工具确定其所应该采用的发音,有助于翻译工具确定其翻译时所应遵守的规则等等</p> </div> <div class="col-md-4"> <h2 class="page-header">区域二</h2> <p>jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。强烈建议为 html 根元素指定 lang 属性,从而为文档设置正确的语言。这将有助于语音合成工具确定其所应该采用的发音,有助于翻译工具确定其翻译时所应遵守的规则等等</p> </div> <div class="col-md-4"> <h2 class="page-header">区域三</h2> <p>jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。强烈建议为 html 根元素指定 lang 属性,从而为文档设置正确的语言。这将有助于语音合成工具确定其所应该采用的发音,有助于翻译工具确定其翻译时所应遵守的规则等等</p> </div> </div> </div> <script src="../bootstrap-3.3.5-dist/js/jquery-2.2.0.min.js"></script> <script src="../bootstrap-3.3.5-dist/js/bootstrap.js"></script> </body> </html>

container让页面内容居中显示。在row里将页面分成三列,bs2版本可以用span4,到了bs3就不行了,用col-md-4给整出来
相关文章推荐
- 【第一章第一回】BootStrap 简介
- BootStrap之基础-4 插件(JS插件)
- Bootstrap学习笔记—关于网格系统
- BootStrap之基础-3 组件
- Bootstrap提供的jQuery插件——弹出消息框,三个插件函数:
- BootStrap之基础-2 CSS样式(全局CSS样式)
- Bootstrap学习笔记—关于表单
- jQuery Modal bootstrap风格对话框插件
- BootStrap之基础-1 BootStrap起步(基本概念、环境搭建)
- bootstrap——free bootstrap admin dashboard templates
- bootstrap学习笔记
- 超漂亮的Bootstrap 富文本编辑器summernote
- play with bootstrap and less
- bootstrap 练习
- 超漂亮的Bootstrap 富文本编辑器summernote
- Bootstrap学习4
- 关于bootstrap treeview的点击事件
- bootstrap初体验
- Bootstrap学习之1 基本模板
- Bootstrap的使用
