云应用开发之新浪SAE日志查看
2016-04-04 20:16
344 查看
在应用开发过程中,调试是非常重要的一步,在此过程中我们可以跟踪程序执行的中间结果,用以分析程序执行是否符合预定逻辑。在本地开发中,借助System.out和log4j可以很容易打印中间结果,但把程序部署到云端之后,要查看程序日志还是有些地方是需要注意的,因为云平台会把日志分类,根据不同的查询条件显示不同输出方式的日志内容。
本文以一个简单的注册web app为例,分步骤说明云应用SAE的日志查看方式。
一、web app开发及SAE云应用部署
web app使用struts2 + jsp + log4j开发而成。需要说明的是在开发和导出war包时均无特殊之处,和部署到tomcat过程一致。打包完成后,在SAE代码管理页面上传war包即可,和本地部署不同的是,部署到SAE后,该web app会立即启动。web
app页面设计如下

二、web app后台action中日志打印代码如下
三、SAE云平台日志查看
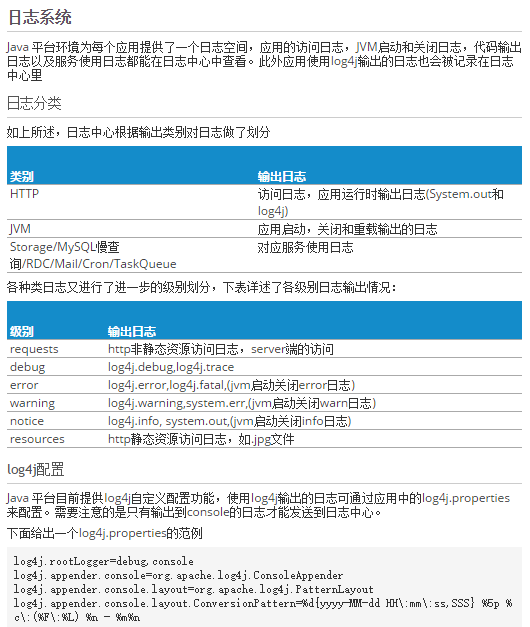
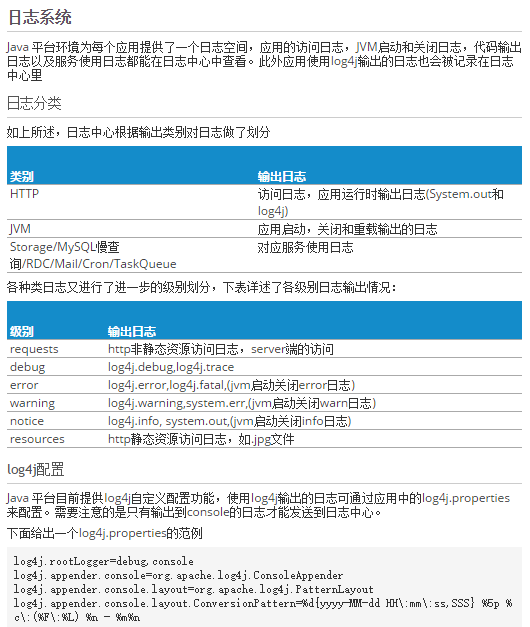
1、官方文档对SAE云平台说明如下,一定要仔细看平台开发文档

2、浏览器访问SAE云应用
这里需要说明的是,在访问SAE应用时,需要写出完整的URL,例如
http://7.reporttable.applinzi.com/index.jsp,不能写成 http://7.reporttable.applinzi.com/,即使在web.xml中配置如下代码也不行。

3、查看SAE应用日志
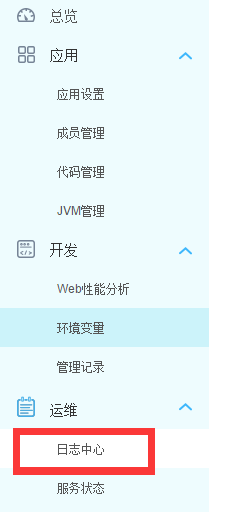
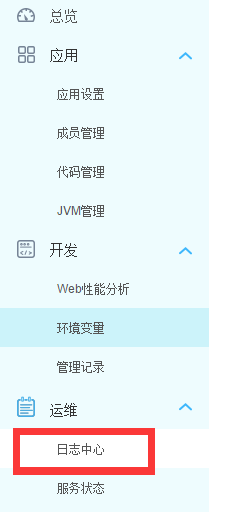
在新浪云控制台左侧运维子项下进入日志中心

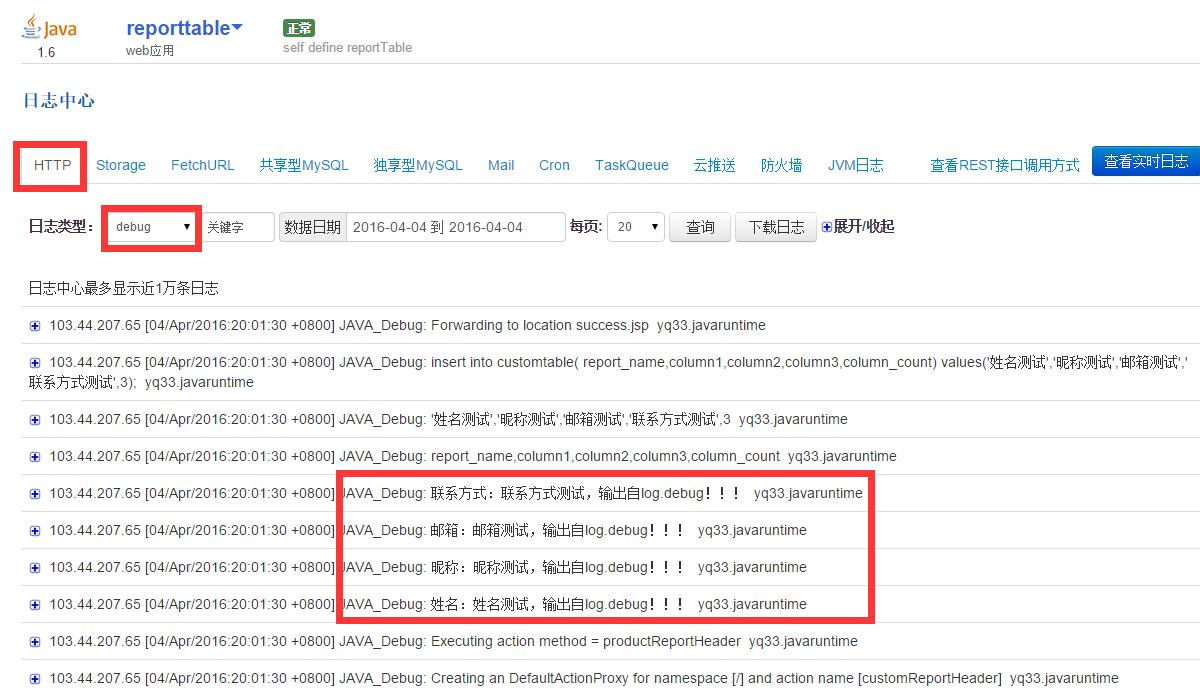
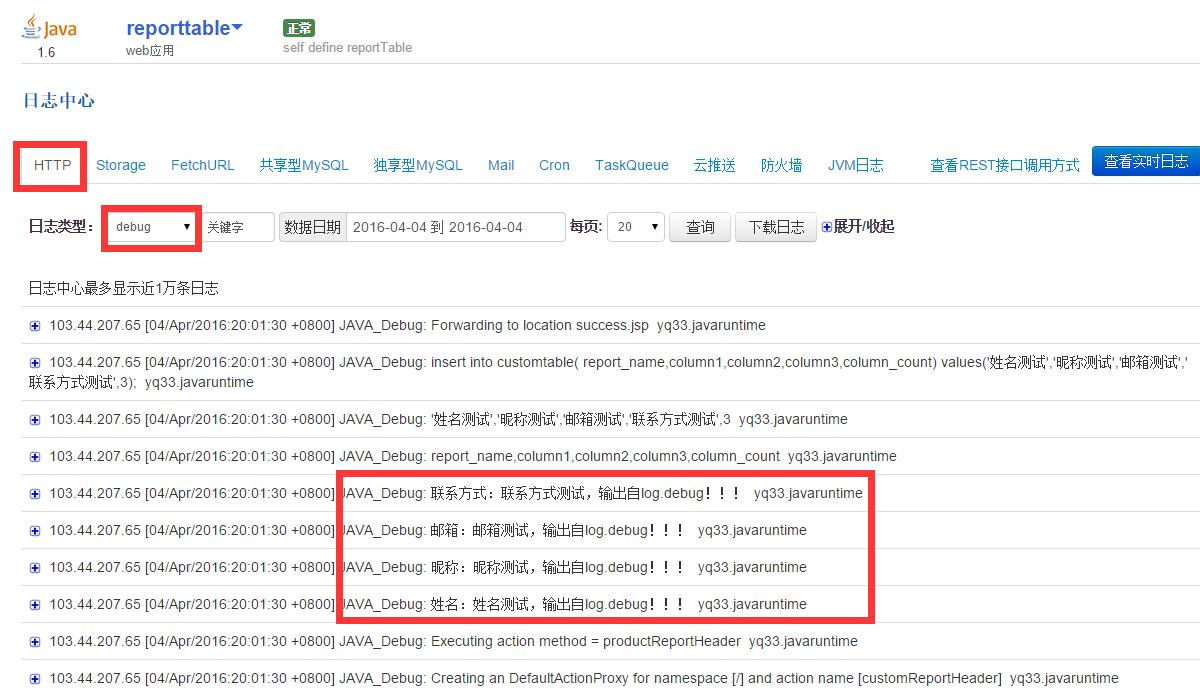
(1)查看log4j.debug输出日志:

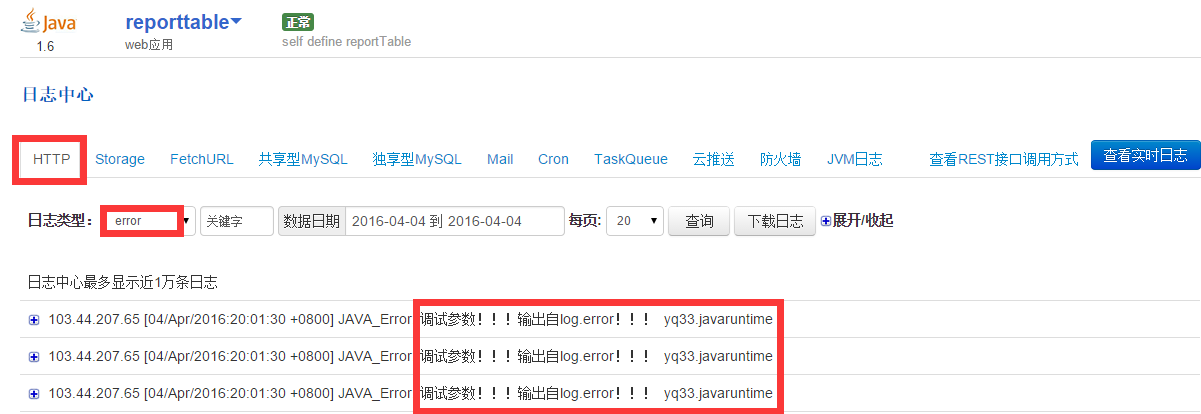
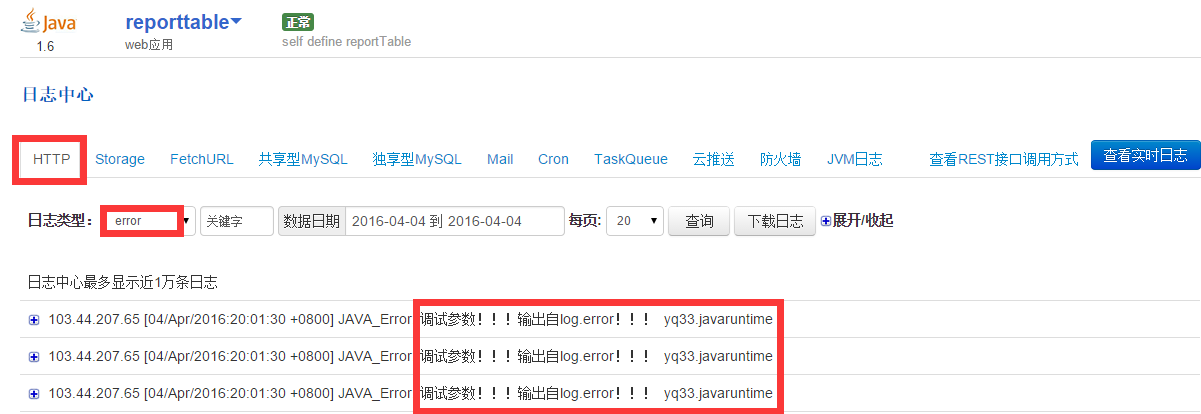
(2)查看log4j.err输出日志
其它引起程序报错的日志也在此查看,例如java.lang.NullPointerException,jar冲突等。

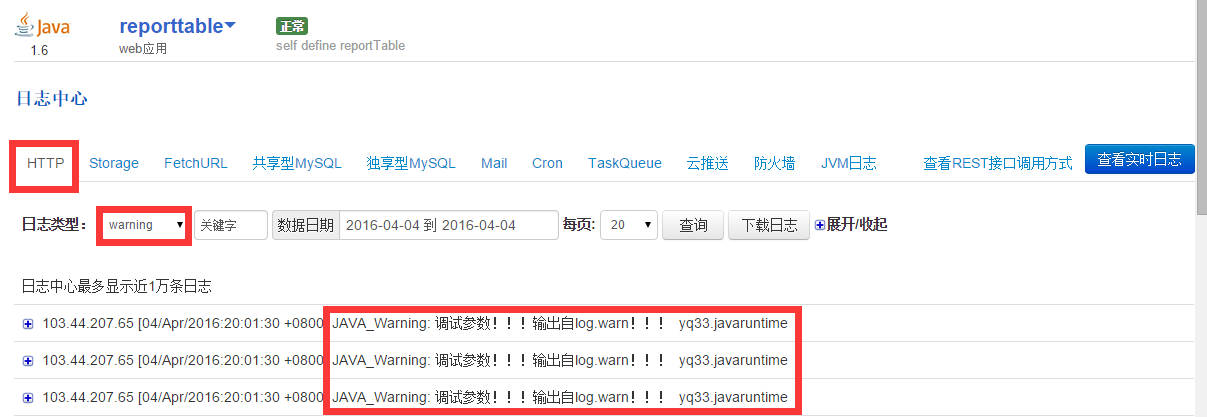
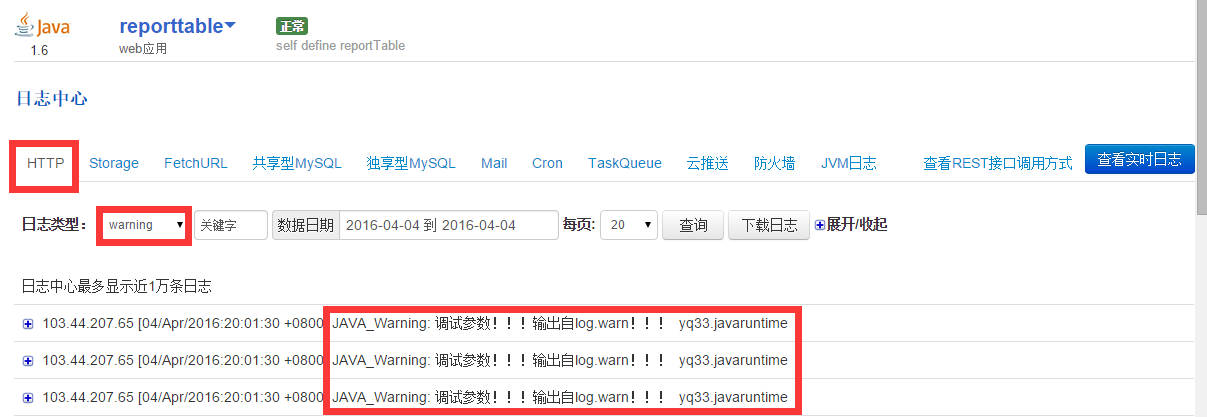
(3)查看log4j.warn输出日志

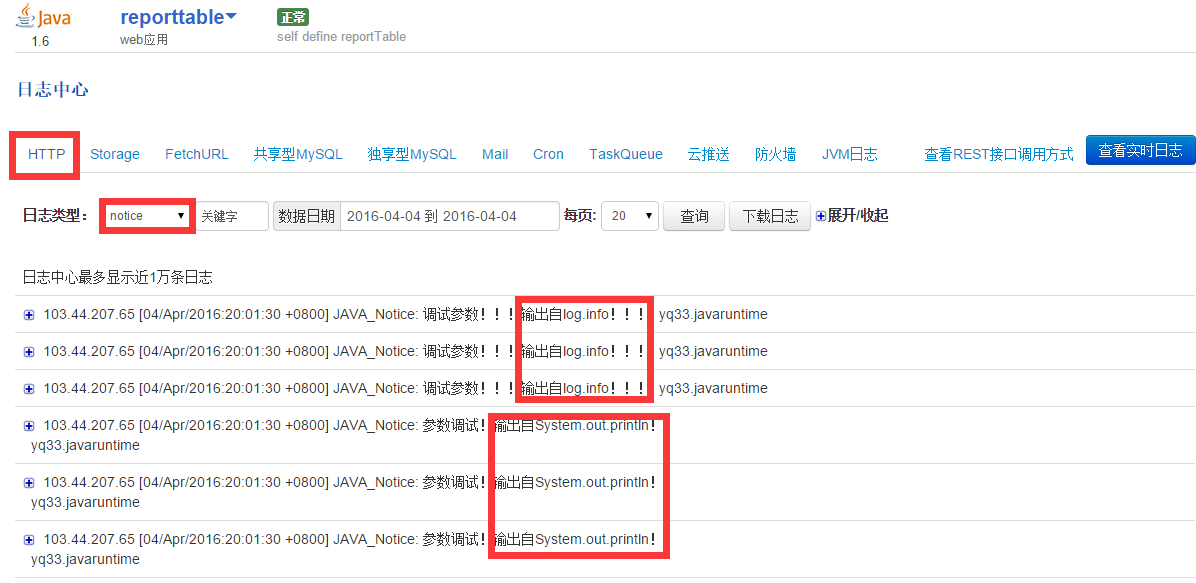
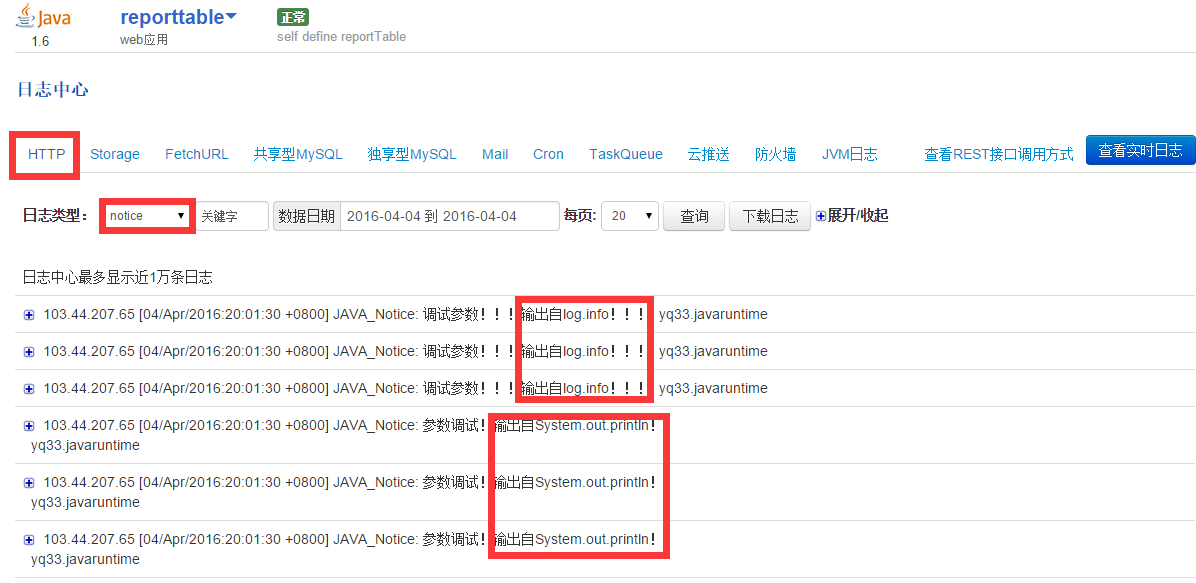
(4)查看log4j.info和system.out输出日志

本文以一个简单的注册web app为例,分步骤说明云应用SAE的日志查看方式。
一、web app开发及SAE云应用部署
web app使用struts2 + jsp + log4j开发而成。需要说明的是在开发和导出war包时均无特殊之处,和部署到tomcat过程一致。打包完成后,在SAE代码管理页面上传war包即可,和本地部署不同的是,部署到SAE后,该web app会立即启动。web
app页面设计如下

二、web app后台action中日志打印代码如下
protected void outputDebug(){
//system.out
System.out.println("参数调试!输出自System.out.println!");
System.out.println("参数调试!输出自System.out.println!");
System.out.println("参数调试!输出自System.out.println!");
//log.info
log.info("调试参数!!!输出自log.info!!!");
log.info("调试参数!!!输出自log.info!!!");
log.info("调试参数!!!输出自log.info!!!");
//log.error
log.error("调试参数!!!输出自log.error!!!");
log.error("调试参数!!!输出自log.error!!!");
log.error("调试参数!!!输出自log.error!!!");
//log.warn
log.warn("调试参数!!!输出自log.warn!!!");
log.warn("调试参数!!!输出自log.warn!!!");
log.warn("调试参数!!!输出自log.warn!!!");
//log.debug
log.debug("姓名:" + report_name + ",输出自log.debug!!!");
log.debug("昵称:" + column1 + ",输出自log.debug!!!");
log.debug("邮箱:" + column2 + ",输出自log.debug!!!");
log.debug("联系方式:" + column3 + ",输出自log.debug!!!");
}三、SAE云平台日志查看
1、官方文档对SAE云平台说明如下,一定要仔细看平台开发文档

2、浏览器访问SAE云应用
这里需要说明的是,在访问SAE应用时,需要写出完整的URL,例如
http://7.reporttable.applinzi.com/index.jsp,不能写成 http://7.reporttable.applinzi.com/,即使在web.xml中配置如下代码也不行。
<welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list>填写web app表格

3、查看SAE应用日志
在新浪云控制台左侧运维子项下进入日志中心

(1)查看log4j.debug输出日志:

(2)查看log4j.err输出日志
其它引起程序报错的日志也在此查看,例如java.lang.NullPointerException,jar冲突等。

(3)查看log4j.warn输出日志

(4)查看log4j.info和system.out输出日志

相关文章推荐
- error: linker command failed with exit code 1 (use -v to see invocation
- C++——左值引用和右值引用
- 浅析存储管理函数
- 接口
- Resource Types
- 设计模式:迭代器模式(Iterator)
- ViewPager动态添加小圆点
- hdoj 1161 mistakes gets()的使用
- 设计模式:迭代器模式(Iterator)
- Contest Hunter Round #70 - 连续两大交易事件杯省选模拟赛
- opendaylight(Li)下toaster APP的简单实现
- 数据结构(Splay平衡树):HDU 1890 Robotic Sort
- SSM框架——详细整合教程(Spring+SpringMVC+MyBatis)
- FlyWeight模式——设计模式学习笔记
- Android设计模式之单例模式
- 使用maven创建web项目
- 做题时碰到的一些技巧方法
- 绘图(一,基础知识)
- MyEclipse+Tomcat+MAVEN+SVN项目完整环境搭建
- MMO游戏技能攻击区域的计算3--效率分析
