JavaScript之Ajax-6 Ajax的增强操作(jQuery对Ajax的支持、表单操作)
2016-04-04 18:39
477 查看
一、jQuery对Ajax的支持
load() - 作用: 将服务器返回的数据字节添加到符合要求的节点之上 - 用法: $obj.load(请求地址,请求参数) - 请求参数 - "username=tom&age=22" - {'username':'tom','age':22} - 有请求参数时,load方法发送POST请求,否则发送GET请求
get() - 作用: 发送GET类型的请求 - 用法: $.get(请求地址,请求参数,回调函数,服务器返回的数据类型) - 说明:
- 回调函数添加的参数是服务器返回的数据
- 服务器返回的数据类型:
html: HTML文本
text: 文本
JSON: js对象
xml: XML文档
script: JavaScript脚本
ajax()
- 用法: $.ajax({});
- {}内可以设置的选项参数
- url: 请求地址
- type: 请求方式
- data: 请求参数
- dataType: 服务器返回的数据类型
- success: 服务器处理正常对应的回调函数
- error: 服务器出错对应的回调函数
- async: true(缺省)
getScript()
- 作用: 通过 HTTP GET 请求载入并执行 JavaScript 文件
- 用法: $.getScript(url,success(response,status));
- url: 将要请求的URL字符串
- success(response,status):可选,规定请求成功后执行的回调函数
response - 包含来自请求的结果数据
status - 包含请求的状态
sucess
notmodified
error
timeout
parsererror
一、表单操作
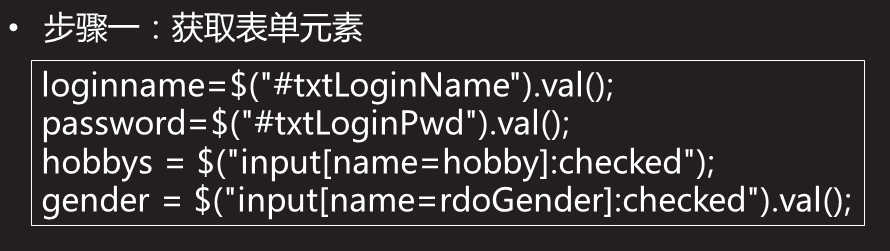
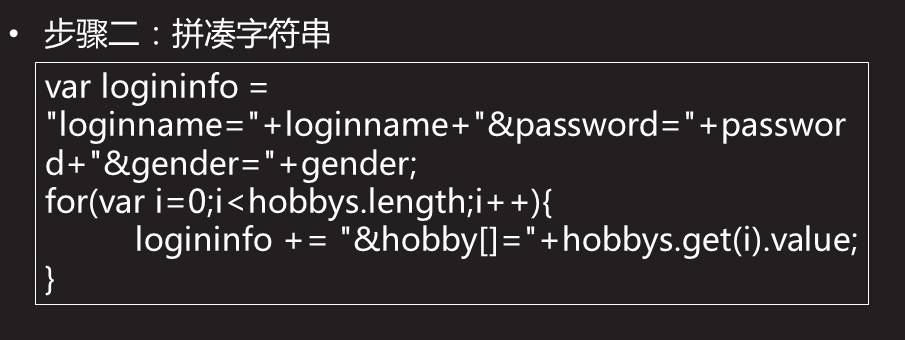
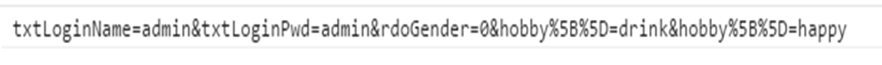
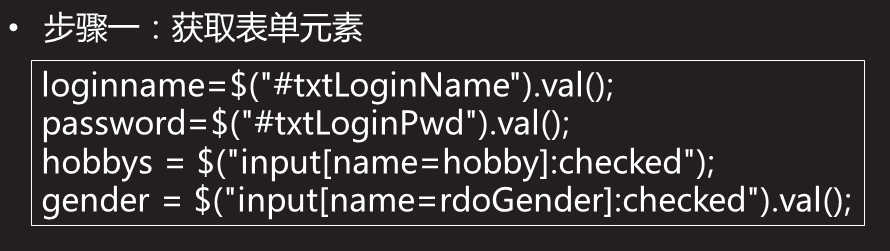
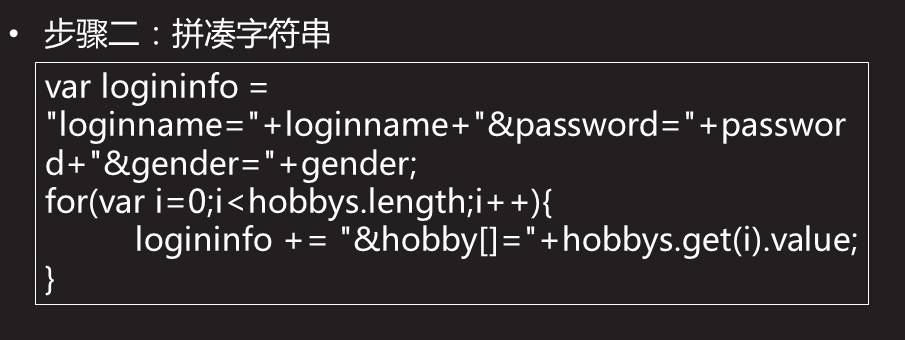
使用 Ajax 提交数据 - step 1: 获取表单元素,通过 document.getElementById或者jQuery的工厂函数获取页面元素值 - step 2: 将获取的页面元素值拼凑成字符串或者JSON字符串 - step 3: 使用Ajax异步提交表单



表单的序列化 - 序列化: 将对象状态转换为可保持或传输的格式过程 - 表单序列化:将表单元素转换为可提交的字符串或者JSON字符串 - 通过序列化可以轻松实现数据存储和传输 - 在jQuery中可以通过serialize()方法将表单元素序列化成普通字符串,通过serializeArray()方法将表单元素序列化成JSON字符串
serialize()方法 - 格式: var data = $("#formId").serialize(); - 功能: 将表单内容序列化成一个字符串 - 这样在ajax提交表单数据时,就不用一一列举出每一个参数。只需将data参数设置为$("#formId").serialize()即可


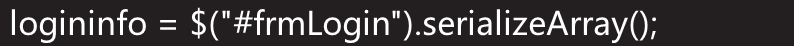
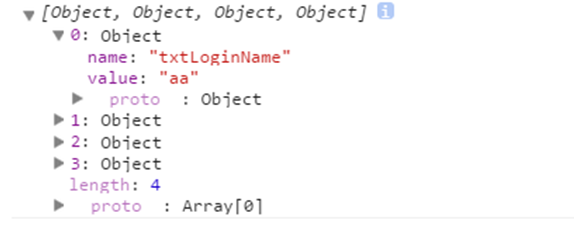
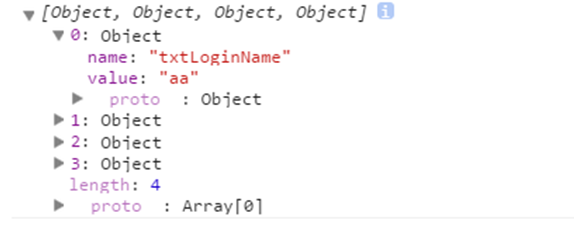
serializeArray()方法 - 格式: var jsonData = $("#formId").serializeArray(); - 功能: 将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串 - 比如, [{"name":"wcm","age":"18"},{...}]获取数据为jsonData[0].name


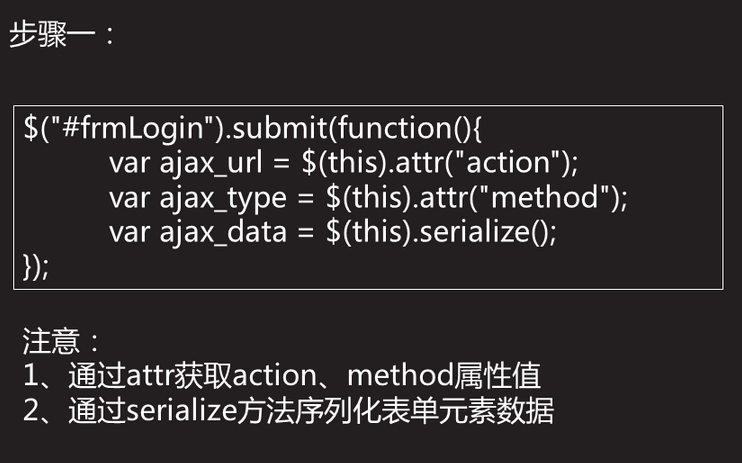
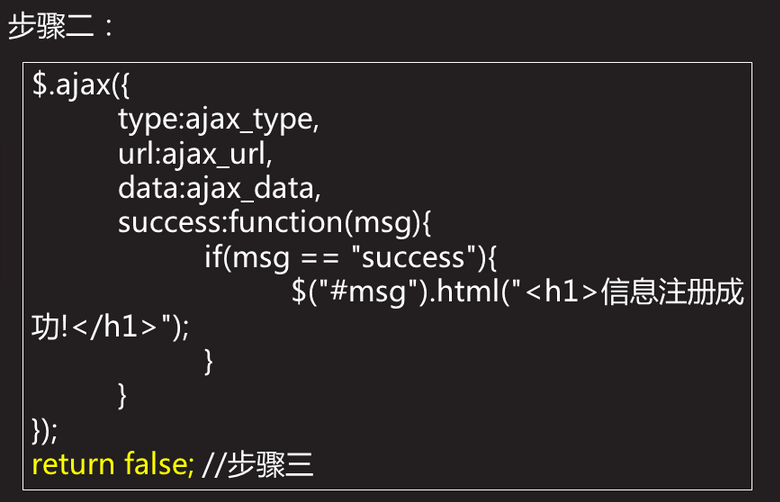
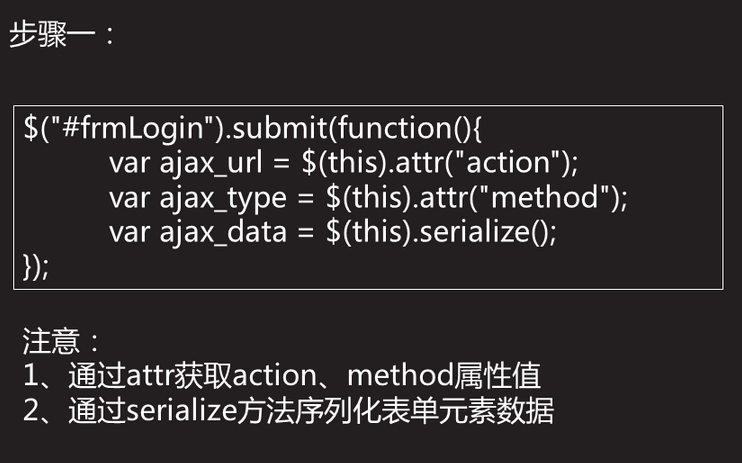
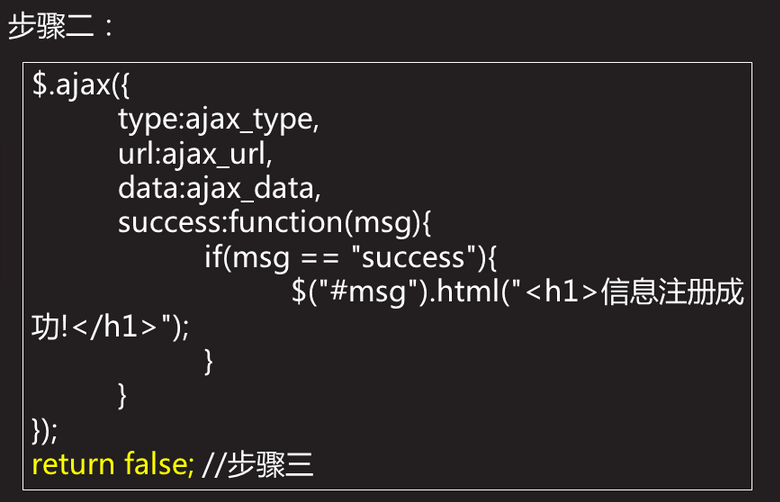
异步表单的提交 - 可以通过Ajax异步的提交表单,从而获得良好的用户体验 - step 1: 获取表单提交方式、服务器地址、序列化表单 - step 2: 通过Ajax 异步的将内容提交给服务器 - step 3: 表单提交方法中返回false,即阻止表单默认提交


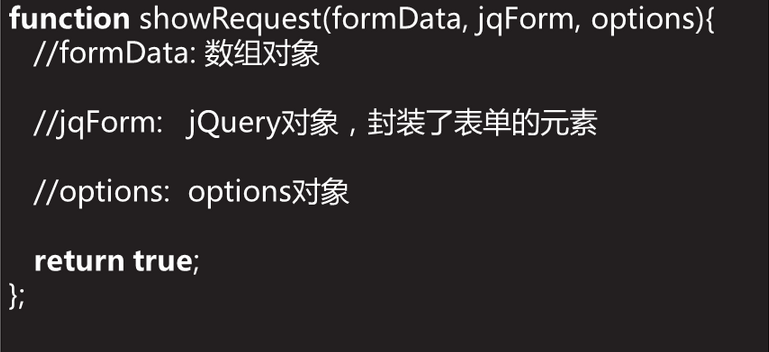
使用jQuery.form异步提交表单 - jQuery Form 插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级 HTML表单及支持Ajax jQuery Form 有两个核心方法 -- ajaxForm() 和 ajaxSubmit(),它们集合了从控制表单元素到决定如何管理提交进程的功能 - ajaxForm(): 不能提交表单。在document的ready函数中,使用ajaxForm来为Ajax提交表单进行准备 - ajaxSubmit(): 马上由Ajax来提交表单。你可以在任何情况下进行该项提交 - ajaxForm() 和 ajaxSubmit() 都能接受0个或1个参数,当为单个参数时,该参数既可以是一个回调函数,也可以是一个options对象

beforeSubmit:showRequest

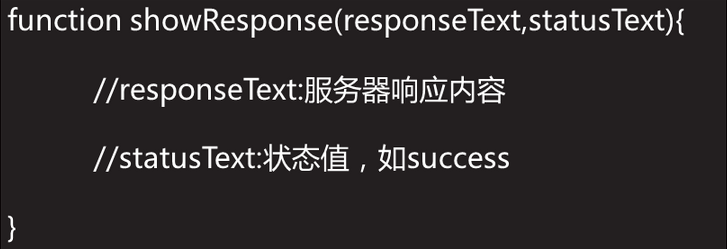
success:showResponse

总结:本章内容主要介绍了 Ajax的增强操作(jQuery对Ajax的支持、表单操作)
load() - 作用: 将服务器返回的数据字节添加到符合要求的节点之上 - 用法: $obj.load(请求地址,请求参数) - 请求参数 - "username=tom&age=22" - {'username':'tom','age':22} - 有请求参数时,load方法发送POST请求,否则发送GET请求
get() - 作用: 发送GET类型的请求 - 用法: $.get(请求地址,请求参数,回调函数,服务器返回的数据类型) - 说明:
- 回调函数添加的参数是服务器返回的数据
- 服务器返回的数据类型:
html: HTML文本
text: 文本
JSON: js对象
xml: XML文档
script: JavaScript脚本
ajax()
- 用法: $.ajax({});
- {}内可以设置的选项参数
- url: 请求地址
- type: 请求方式
- data: 请求参数
- dataType: 服务器返回的数据类型
- success: 服务器处理正常对应的回调函数
- error: 服务器出错对应的回调函数
- async: true(缺省)
getScript()
- 作用: 通过 HTTP GET 请求载入并执行 JavaScript 文件
- 用法: $.getScript(url,success(response,status));
- url: 将要请求的URL字符串
- success(response,status):可选,规定请求成功后执行的回调函数
response - 包含来自请求的结果数据
status - 包含请求的状态
sucess
notmodified
error
timeout
parsererror
一、表单操作
使用 Ajax 提交数据 - step 1: 获取表单元素,通过 document.getElementById或者jQuery的工厂函数获取页面元素值 - step 2: 将获取的页面元素值拼凑成字符串或者JSON字符串 - step 3: 使用Ajax异步提交表单



表单的序列化 - 序列化: 将对象状态转换为可保持或传输的格式过程 - 表单序列化:将表单元素转换为可提交的字符串或者JSON字符串 - 通过序列化可以轻松实现数据存储和传输 - 在jQuery中可以通过serialize()方法将表单元素序列化成普通字符串,通过serializeArray()方法将表单元素序列化成JSON字符串
serialize()方法 - 格式: var data = $("#formId").serialize(); - 功能: 将表单内容序列化成一个字符串 - 这样在ajax提交表单数据时,就不用一一列举出每一个参数。只需将data参数设置为$("#formId").serialize()即可


serializeArray()方法 - 格式: var jsonData = $("#formId").serializeArray(); - 功能: 将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串 - 比如, [{"name":"wcm","age":"18"},{...}]获取数据为jsonData[0].name


异步表单的提交 - 可以通过Ajax异步的提交表单,从而获得良好的用户体验 - step 1: 获取表单提交方式、服务器地址、序列化表单 - step 2: 通过Ajax 异步的将内容提交给服务器 - step 3: 表单提交方法中返回false,即阻止表单默认提交


使用jQuery.form异步提交表单 - jQuery Form 插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级 HTML表单及支持Ajax jQuery Form 有两个核心方法 -- ajaxForm() 和 ajaxSubmit(),它们集合了从控制表单元素到决定如何管理提交进程的功能 - ajaxForm(): 不能提交表单。在document的ready函数中,使用ajaxForm来为Ajax提交表单进行准备 - ajaxSubmit(): 马上由Ajax来提交表单。你可以在任何情况下进行该项提交 - ajaxForm() 和 ajaxSubmit() 都能接受0个或1个参数,当为单个参数时,该参数既可以是一个回调函数,也可以是一个options对象

beforeSubmit:showRequest

success:showResponse

总结:本章内容主要介绍了 Ajax的增强操作(jQuery对Ajax的支持、表单操作)
相关文章推荐
- 小心服务器内存居高不下的元凶--WebAPI服务
- 运维入门
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 利用开源软件打造自己的全功能远程工具
- Linux5.9无人值守安装
- 数据中心和云未来的十二大趋势
- 用vsftp快速搭建ftp服务器
- Linux快速构建apache web服务器
- 服务器监控策略浅谈
- 解决Ajax悬停效果,无法遮蔽FLASH的问题
- 如何降低服务器采购成本 原理分析
- 建议的服务器分区办法
- 服务器托管六大优势分析
- 再谈Jquery Ajax方法传递到action(补充)
- Erlang实现的一个Web服务器代码实例
- 服务器技术全面解析
- Dom在ajax技术中的作用说明
