学习OpenGL(四)绘制直线
2016-04-01 17:25
453 查看
绘制直线跟上一节绘制点差不多,毕竟直线是由点组成的。但这里需要注意的是,我们说的直线是有端点的,不是射线和构造线(两端无线延伸的)。
下面上代码,看看如何绘制直线。
void myDisplay(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glBegin(GL_LINES);
glColor3f(1.0,0.0,0.0);
glVertex3f(0.25,0.25,0);
glVertex3f(0.75,0.25,0);
glEnd();
glFlush();
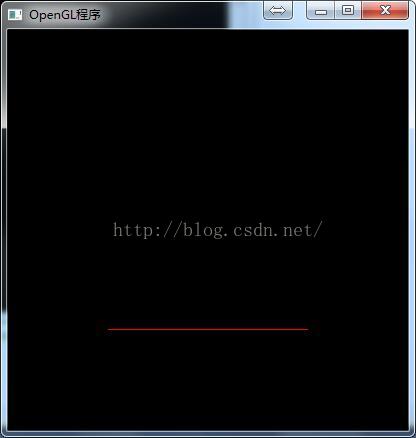
}效果如下:

与绘制点的区别就是使用了GL_LINES,还记得点用的是什么吗?喔,对了,用的是GL_POINTS
上节我们绘制点时,第一次比较小,然后通过glPointSize为点设置了大小,然后就看得到了。
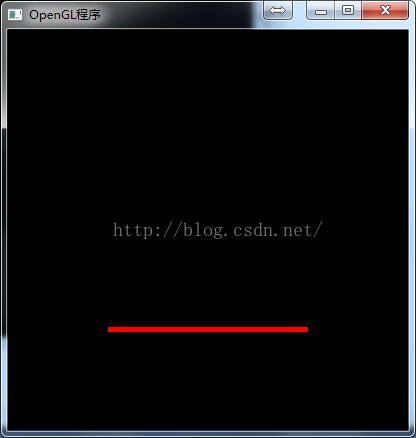
下面我们也给直线设个大小就是线宽,使用glLineWidth(GLFloat size);

OK,到此我们就学会如何绘制直线了,可是这只是绘制一段直线。如果要绘制多段线的话,是不是就在后面一直补充端点坐标呢?
我们到是可以试试,看看结果。
glBegin(GL_LINES);
glColor3f(1.0,0.0,0.0);
glVertex3f(0.25,0.25,0);
glVertex3f(0.75,0.25,0);
glVertex3f(0.75,0.75,0);
glVertex3f(0.25,0.75,0);
glEnd();

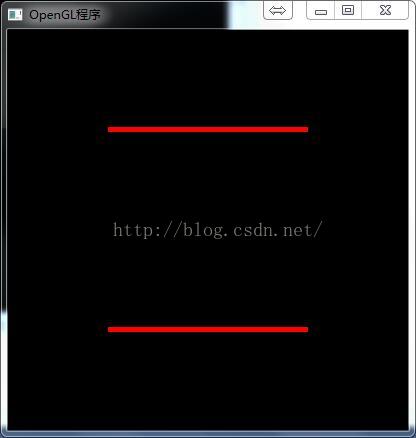
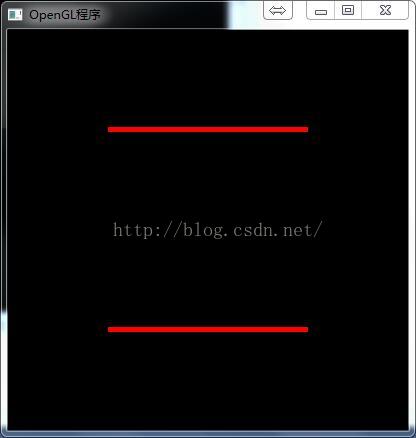
喔,好可以,中间两个端点没有连上。我们猜猜为什么呢?
opengl把第一个点作为起点,把第二个点作为终点,然后绘制了一条直线。然后再把第三个点作为起点,把第四个点作为终点,又绘制了第二条直线。
所以第二个点和第三个点之间是没有连线的。这就相当于GL_LINES等价于MoveTo,LineTo,MoveTo,LineTo......
那怎么将中间断的地方连上呢,难道要写冗余的坐标点吗?这大可不必,Opengl给我们准备了GL_LINE_STRIP,用它替换调GL_LINES就可以了。
这里就不上截图了,大家脑补一下吧。
如果想让第四点与第一点也连上,可以使用GL_LINE_LOOP替换调GL_LINE_STRIP,这样就构成封闭的多段线啦。
下面我们学习如何绘制点划线,也就是平时常见的虚线等。
先上代码看看有什么变化:
void myDisplay(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glEnable(GL_LINE_STIPPLE);
glLineStipple(2, 0xAAAA);
glLineWidth(5.0);
glBegin(GL_LINE_LOOP);
glColor3f(1.0,0.0,0.0);
glVertex3f(0.25,0.25,0);
glVertex3f(0.75,0.25,0);
glVertex3f(0.75,0.75,0);
glVertex3f(0.25,0.75,0);
glEnd();
glDisable(GL_LINE_STIPPLE);
glFlush();
}是的,这里需要用glEnable函数开启GL_LINE_STIPPLE这个标志。然后在glEnd后再关闭。
开启后,使用glLineStipple (GLint factor, GLushort pattern)设置样式。
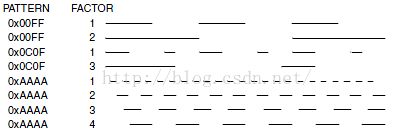
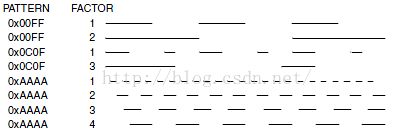
我在代码中只用了0xAAAA这个样式,其实有很多的,下面给大家个列表:

好了,今天就学习到这里。
下次学习绘制面。
下面上代码,看看如何绘制直线。
void myDisplay(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glBegin(GL_LINES);
glColor3f(1.0,0.0,0.0);
glVertex3f(0.25,0.25,0);
glVertex3f(0.75,0.25,0);
glEnd();
glFlush();
}效果如下:

与绘制点的区别就是使用了GL_LINES,还记得点用的是什么吗?喔,对了,用的是GL_POINTS
上节我们绘制点时,第一次比较小,然后通过glPointSize为点设置了大小,然后就看得到了。
下面我们也给直线设个大小就是线宽,使用glLineWidth(GLFloat size);

OK,到此我们就学会如何绘制直线了,可是这只是绘制一段直线。如果要绘制多段线的话,是不是就在后面一直补充端点坐标呢?
我们到是可以试试,看看结果。
glBegin(GL_LINES);
glColor3f(1.0,0.0,0.0);
glVertex3f(0.25,0.25,0);
glVertex3f(0.75,0.25,0);
glVertex3f(0.75,0.75,0);
glVertex3f(0.25,0.75,0);
glEnd();

喔,好可以,中间两个端点没有连上。我们猜猜为什么呢?
opengl把第一个点作为起点,把第二个点作为终点,然后绘制了一条直线。然后再把第三个点作为起点,把第四个点作为终点,又绘制了第二条直线。
所以第二个点和第三个点之间是没有连线的。这就相当于GL_LINES等价于MoveTo,LineTo,MoveTo,LineTo......
那怎么将中间断的地方连上呢,难道要写冗余的坐标点吗?这大可不必,Opengl给我们准备了GL_LINE_STRIP,用它替换调GL_LINES就可以了。
这里就不上截图了,大家脑补一下吧。
如果想让第四点与第一点也连上,可以使用GL_LINE_LOOP替换调GL_LINE_STRIP,这样就构成封闭的多段线啦。
下面我们学习如何绘制点划线,也就是平时常见的虚线等。
先上代码看看有什么变化:
void myDisplay(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glEnable(GL_LINE_STIPPLE);
glLineStipple(2, 0xAAAA);
glLineWidth(5.0);
glBegin(GL_LINE_LOOP);
glColor3f(1.0,0.0,0.0);
glVertex3f(0.25,0.25,0);
glVertex3f(0.75,0.25,0);
glVertex3f(0.75,0.75,0);
glVertex3f(0.25,0.75,0);
glEnd();
glDisable(GL_LINE_STIPPLE);
glFlush();
}是的,这里需要用glEnable函数开启GL_LINE_STIPPLE这个标志。然后在glEnd后再关闭。
开启后,使用glLineStipple (GLint factor, GLushort pattern)设置样式。
我在代码中只用了0xAAAA这个样式,其实有很多的,下面给大家个列表:

好了,今天就学习到这里。
下次学习绘制面。
相关文章推荐
- 解决Vista系统OpenGL驱动问题的方法整理
- Delphi下OpenGL2d绘图之画四边形的方法
- Delphi下OpenGL2d绘图之画点的方法
- Delphi下OpenGL2d绘图之初始化流程详解
- C#实现绘制面形图表的方法详解
- firefox的超链接点击去除扩大的难看虚线的解决方法
- C#绘制椭圆的方法
- C#绘制曲线图的方法
- C#绘制中国国旗的方法
- C#画笔Pen绘制光滑模式曲线的方法
- 用CSS实现链接的虚线下划线效果
- C#实现在图像中绘制文字图形的方法
- js绘制圆形和矩形的方法
- Delphi使用OpenGL2d绘图之画图片Bmp的方法
- 讲解.NET环境下绘制模糊数学中隶属函数分布图第1/5页
- javascript 绘制矩形框
- 通过OpenGL ES混合模式缩放视频缓冲区来适应显示尺寸
- VC运用OPENGL加载BMP纹理图的实现方法汇总
- php绘制一个扇形的方法
- php使用Jpgraph绘制简单X-Y坐标图的方法
