现代程序设计之网页前端开发作业
2016-03-31 15:40
465 查看
原题目地址:/article/4811008.html
web前端作业“自动完成”功能
写在前面的话:
做这篇作业前我是完全没有接触过web前端开发,因为js基础知识学习的匆忙,所以没有深入的了解js,导致有很多功能实现起来都是非常的“笨重”,所以希望多给点意见,也会虚心接受,然后完成我第一个“js库”,谢谢!
时间预估
需求分析
题目的要求简述:
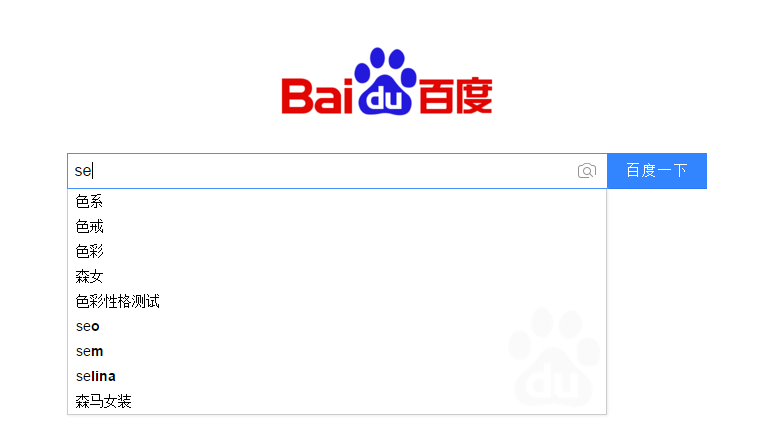
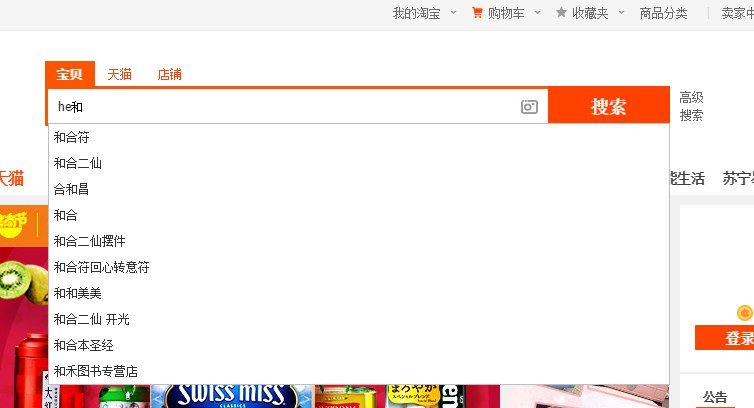
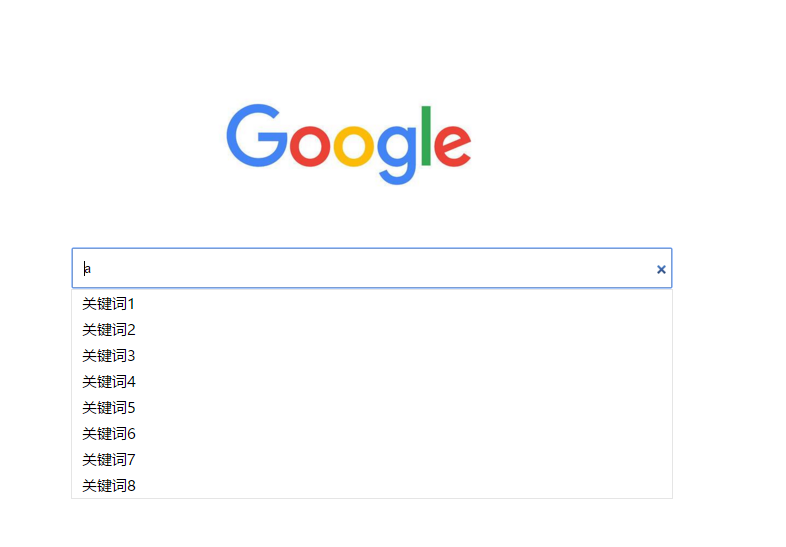
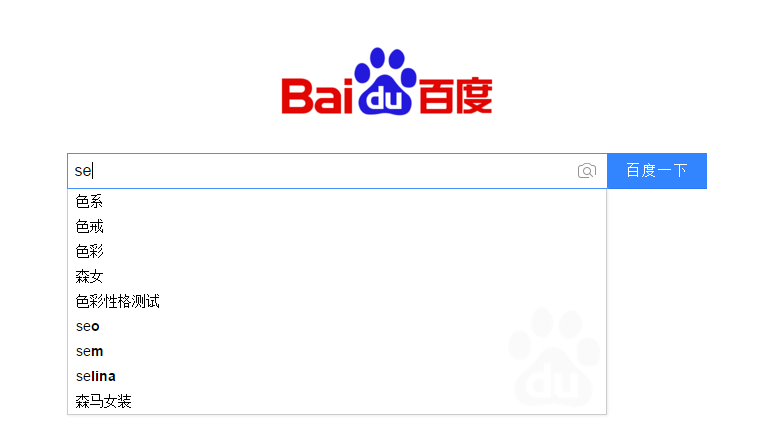
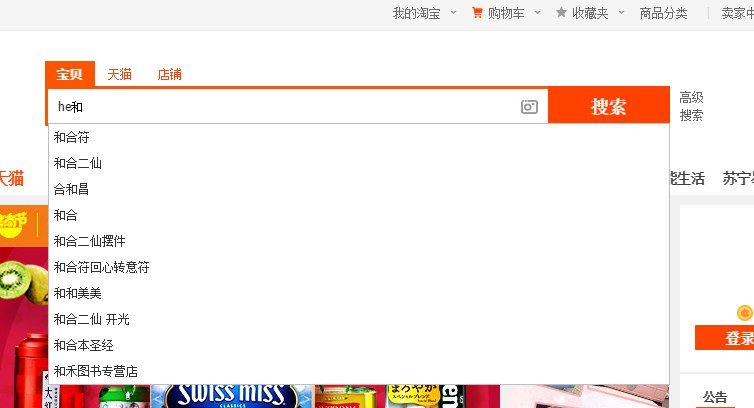
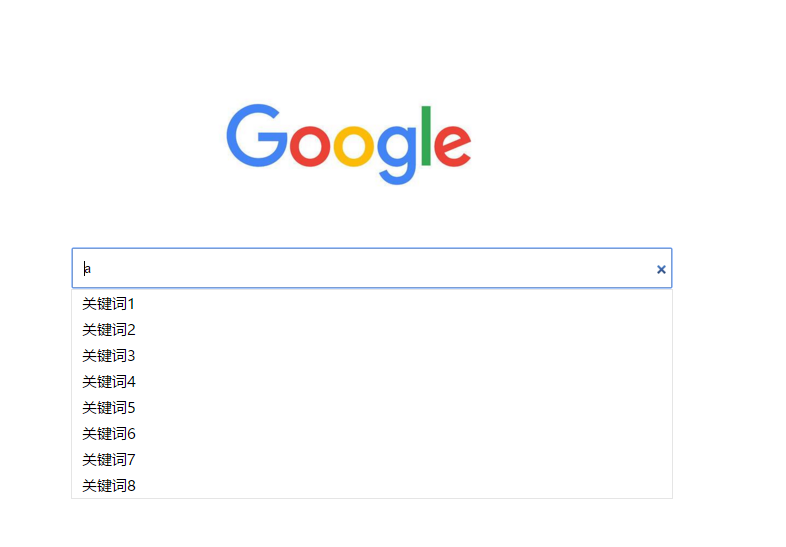
编写一个js的库可以实现baidu,taobao,google搜索框的“自动完成”功能。
我们暂且先将“自动完成”的提示框命名成TipBox
在对baidu, taobao, google的TipBox相同点和不同点分析后得出以下需求:
相同点需求:
满足输入框获取到焦点,输入框中有文字(空格不算),有相应关键字可以提示时显示TipBox。
输入框获取焦点时,按下Enter键会有相应的事件响应。
满足输入框获取焦点时,按下方向键”上“,”下“时可以有选择TipBox中的关键字功能,并且会有循环效果。
当TipBox显示时,鼠标移动到相应的关键字上时会有选择效果。
当选择某项关键字时,输入框中的文字跟着变化
当TipBox显示时,左键点击相应的TipBox会有相应的点击事件。
TipBox显示的条目个数最大为10个
不同点需求:
各个TipBox中的文字大小不同
TipBox边框颜色有细微的差距
TipBox宽度不是和输入框等宽,在baidu中TipBox没有包括搜索按钮,在Taobao中包括搜索按钮长度
文字距离上下左的元素的距离是可调的
生成设计文档
根据需求分析,我们大致可以生成一份设计文档。
设计一个js库,使用户传入一个输入框,使这个输入框具有TipBox功能。
TipBox的显示必须满足以下所有条件:输入框具有焦点,输入框内有文字(不包括空格),有可显示的数据。
在输入框有TipBox显示前提下,用户按方向键“下”,“上”会有对关键字进行选择的操作,被选中的关键字背景会有变化,输入框中文字变化成相应的关键字。
在输入框有TipBox显示前提下,用户按“Enter”键会有事件响应,但是这个响应事件应该交给用户来决定。
在输入框有TipBox显示前提下,用户移动鼠标对TipBox中关键字进行选择时,关键字背景变化,输入框文字变化成相应的关键字。
TipBox中关键字由用户自己传入。
TipBox可以修改关键字大小,文字边距,被选中的背景,最多个数。
TipBox可以默认宽度为输入框宽度,默认位置为输入框下方,也可以对其进行修改。
TipBox可以修改边框颜色。
代码规范
这是个单人作业,所以代码风格都采用我个人风格:
大括号采用K&R风格
每个if, else, for, do, while后都要有一个大括号,即使有一条语句
css样式命名“所用于的元素_何种情况”规范
每一个接口函数必须有注释,包括形参,返回值,接口用途。
变量名和函数名都采用首字母lowerCamelCase的命名规则
具体设计
模式采用mvc
显示操作及监听:负责显示的模块和监听事件的响应模块(view)。
“li”具体的操作:对选择或者是失去选择的“li”的具体操作(control)。
“li”集合的操作:对所有“li”集合的操作,当更改选择“li”元素,“li”的应该生成。(model)
显示操作及监听(view):
监听输入框和控制TipBox是否显示。当监听到“上”“下”按钮的操作时会交给“li”集合处理。自己也会处理一些的监听事件,是否需要显示或者是隐藏TipBox的时候。
“li”集合具体的操作(model):
对全部的“li”集合操作,如果由view层监听到“上”“下”操作,调用model层进行事件处理,并且把具体的“li”传给control层进行处理。model里面保存着当前选择的是那个“li”,也可以进行向下选择,向上选择处理。用户更新关键字数据也由这个处理,直接生成对应的“li”。
“li”具体的操作(control):
由model层调用,model传入个某个具体的“li”给control,对当前“li”做相应的处理,并且更新界面。
用户如何使用:
用户只需传入一个“输入框”元素,我们就可以为“输入框”提供一个TipBox功能。并且提供一些api使用户可以根据自己的需求调整界面。这样用户可以更方便的使用我们的库,而只用考虑“输入框”的设计。
将css样式表和js文件分开编写:
这样就可以将逻辑层和界面层分开,简便代码编写。需要升级库的时候更方便。
接口设计:
具体编码
就不一一举例了,每层举一个代表性的例子,博客最后面会贴出源码。
View层
在View对相应的事件注册监听,如“上” = 38,“下” = 40,“enter” = 13。并且去调用相应层。
model层
举个view层监听到向下按钮调用model中keydown,具体实现如下,采用框架分层之后具体的操作就简化许多,这实现的就是下标的加减。如果是最后一个则赋值为0。通过这个我们就可以很简单实现“li”集合的控制
control层
当前“li”被选中之后,改变输入框中的值为关键字的值,并且把样式改为默认的,并且判断是否有自定义的背景颜色
测试
进行测试
百度http://sandbox.runjs.cn/show/dcumr2gd


淘宝 http://sandbox.runjs.cn/show/b3b9fb8v


google http://sandbox.runjs.cn/show/sakzfcsc


测试报告
需求测试:经过测试,可以很简单的实现这几个界面的大致轮廓。当是对于google有一个较大的区别就是没有提供在TipBox中加入按钮。
兼容性测试:用过以下几个浏览器可以兼容Chrome,Firefo,Opera。但是对Safari有兼容性问题,TipBox的显示位置有问题
黑盒子测试:测试所有的api都可以正常的时候。
事后总结
因为我第一次写web前端的代码,实在是有点赶鸭子上架的感觉,有很多地方都有挺好的想法,如像回调函数的实现,TipBox中的“li”中样式,最好是用户可以完全自定义样式,而不是通过接口只能简单的设置那几样。深切的感受了“科学技术是第一生产力”。因为以前写安卓程序习惯用mvc模式,不清楚前端应该用什么模式比较好,生搬硬套采用mvc模式,写的并不是那么顺利,有空时还是要尽量多接触点别的技术。
扩展
检查库是否可以扩展用于的搜索引擎
在这个步骤我挑选的是“bing搜索”。然后非常的遗憾发现我们的“js库”不能满足这个搜索引擎的需求。
为什么你们的组件无法应对新需求?
因为我们提供组件提供的api接口用于调整“li”样式有限,并不能完成所有的样式调整。对于这边我也很遗憾,原因是因为我个人能力问题,我本来想“li”的样式应该是用户自己也可以定义的,经验太少了,所以最后我只能采用列举样式的方式,提供几个重要的样式的更改,简化了实现的难度但是也牺牲了“li”样式的多样化。这就是我们组件无法应对这个需求的原因。
需要做怎样的设计变更和代码重构,才能支持新的需求?
我们可以和项目开始一样,分析们需要的功能,进行再一次的接口扩展,这是耗时低的办法,但是这是治标不治本的办法。所以我们应该提供一个接口,用户可以自己定义“li”样式。这样可以更好的新的需求。
[b]TipBoxInput库代码[/b]
web前端作业“自动完成”功能
写在前面的话:
做这篇作业前我是完全没有接触过web前端开发,因为js基础知识学习的匆忙,所以没有深入的了解js,导致有很多功能实现起来都是非常的“笨重”,所以希望多给点意见,也会虚心接受,然后完成我第一个“js库”,谢谢!
时间预估
| Time | Personal Software Process Stages | Estimate Time | Actually Time |
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 3天 | 4天 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 30分 | 1小时 |
| · Design Spec | · 生成设计文档 | 2小时 | 2小时 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 1小时 | 30分 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20分钟 | 30分 |
| · Design | · 具体设计 | 3小时 | 3小时 |
| · Coding | · 具体编码 | 13小时 | 28小时 |
| · Code Review | · 代码复审 | 1小时 | 2小时 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 2小时 | 2小时 |
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | 2小时 | 1小时 |
| · Size Measurement | · 计算工作量 | 30分钟 | 20分钟 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30分钟 | 20分钟 |
| 合计 | 25小时 | 31小时 |
题目的要求简述:
编写一个js的库可以实现baidu,taobao,google搜索框的“自动完成”功能。
我们暂且先将“自动完成”的提示框命名成TipBox
在对baidu, taobao, google的TipBox相同点和不同点分析后得出以下需求:
相同点需求:
满足输入框获取到焦点,输入框中有文字(空格不算),有相应关键字可以提示时显示TipBox。
输入框获取焦点时,按下Enter键会有相应的事件响应。
满足输入框获取焦点时,按下方向键”上“,”下“时可以有选择TipBox中的关键字功能,并且会有循环效果。
当TipBox显示时,鼠标移动到相应的关键字上时会有选择效果。
当选择某项关键字时,输入框中的文字跟着变化
当TipBox显示时,左键点击相应的TipBox会有相应的点击事件。
TipBox显示的条目个数最大为10个
不同点需求:
各个TipBox中的文字大小不同
TipBox边框颜色有细微的差距
TipBox宽度不是和输入框等宽,在baidu中TipBox没有包括搜索按钮,在Taobao中包括搜索按钮长度
文字距离上下左的元素的距离是可调的
生成设计文档
根据需求分析,我们大致可以生成一份设计文档。
设计一个js库,使用户传入一个输入框,使这个输入框具有TipBox功能。
TipBox的显示必须满足以下所有条件:输入框具有焦点,输入框内有文字(不包括空格),有可显示的数据。
在输入框有TipBox显示前提下,用户按方向键“下”,“上”会有对关键字进行选择的操作,被选中的关键字背景会有变化,输入框中文字变化成相应的关键字。
在输入框有TipBox显示前提下,用户按“Enter”键会有事件响应,但是这个响应事件应该交给用户来决定。
在输入框有TipBox显示前提下,用户移动鼠标对TipBox中关键字进行选择时,关键字背景变化,输入框文字变化成相应的关键字。
TipBox中关键字由用户自己传入。
TipBox可以修改关键字大小,文字边距,被选中的背景,最多个数。
TipBox可以默认宽度为输入框宽度,默认位置为输入框下方,也可以对其进行修改。
TipBox可以修改边框颜色。
代码规范
这是个单人作业,所以代码风格都采用我个人风格:
大括号采用K&R风格
每个if, else, for, do, while后都要有一个大括号,即使有一条语句
css样式命名“所用于的元素_何种情况”规范
每一个接口函数必须有注释,包括形参,返回值,接口用途。
变量名和函数名都采用首字母lowerCamelCase的命名规则
具体设计
模式采用mvc
显示操作及监听:负责显示的模块和监听事件的响应模块(view)。
“li”具体的操作:对选择或者是失去选择的“li”的具体操作(control)。
“li”集合的操作:对所有“li”集合的操作,当更改选择“li”元素,“li”的应该生成。(model)
显示操作及监听(view):
监听输入框和控制TipBox是否显示。当监听到“上”“下”按钮的操作时会交给“li”集合处理。自己也会处理一些的监听事件,是否需要显示或者是隐藏TipBox的时候。
“li”集合具体的操作(model):
对全部的“li”集合操作,如果由view层监听到“上”“下”操作,调用model层进行事件处理,并且把具体的“li”传给control层进行处理。model里面保存着当前选择的是那个“li”,也可以进行向下选择,向上选择处理。用户更新关键字数据也由这个处理,直接生成对应的“li”。
“li”具体的操作(control):
由model层调用,model传入个某个具体的“li”给control,对当前“li”做相应的处理,并且更新界面。
用户如何使用:
用户只需传入一个“输入框”元素,我们就可以为“输入框”提供一个TipBox功能。并且提供一些api使用户可以根据自己的需求调整界面。这样用户可以更方便的使用我们的库,而只用考虑“输入框”的设计。
将css样式表和js文件分开编写:
这样就可以将逻辑层和界面层分开,简便代码编写。需要升级库的时候更方便。
接口设计:
/** *为传入的输入框添加TipBox功能 *element:一个“input”元素 **/ tipBoxInput(element);
/** *一个用于更新数据 *data:数组类型,用于存放数据。 **/ updateTip(data);
/** *设置当显示TipBox的时候回调函数 *callback:需要执行的函数。 **/ showTipBoxCallback(callback);
/** *用于设置鼠标右键点击关键字时候回调函数 *callback:需要执行的函数 **/ mouseLeftButtonClickCallback(callback);
/** *设置没有被选中关键字的背景颜色 *value:字符串类型,颜色的RGB值。如“#FFFFFF” **/ setDisCheckedBackgroundColor(value);
/** *设置确定键的回调函数 *callback:需要执行的函数 **/ setEnterCallback(callback);
*用于设置文字的大小 *value:是一个字符串类型,文字的值。如“10px” **/ setTextSize(value);
/** *设置边框颜色 *color:字符串类型,是颜色的RGB值。如“#FFFFFF” **/ setBorderColor(color);
/** *用于设置最大的文字个数 *value:整形变量,文字的个数。如6 **/ setTipMaxNumber(value);
/** *设置关键字距离左边距 *value: 字符串变量。如“10px” **/ setTextMarginLeft(value);
/** *设置关键字上边距 *value:是一个字符串类型。如“10xp” **/ setTextMarginTop(value);
/** *设置提示TipBox距离浏览器上边的距离 *value:是一个字符串值,“10px” **/ setTipBoxPositionTop(value);
/** *设置TipBox的宽度 *value:字符串类型,“10px” **/ setTipBoxWidth(value);
/** *设置提示框距离浏览器左边的距离 *value:设置TipBox距离左边的距离 **/ setTipBoxPositionLeft(value);
具体编码
就不一一举例了,每层举一个代表性的例子,博客最后面会贴出源码。
View层
在View对相应的事件注册监听,如“上” = 38,“下” = 40,“enter” = 13。并且去调用相应层。
inputElement.addEventListener("keydown",function(event){
if(event.keyCode == 38 ){//上键
onKeyUp();
}else if(event.keyCode == 40){//下键
onKeyDown();
}else if (event.keyCode == 13) {//Enter键
if(enterCallback!=undefined){
enterCallback();
}
}else{
}
},false);function onKeyUp(){
if(!isShowTip())//判断是否显示TipBox时
return;
if(tipLis.isBeChecked()){//当有下拉框而且显示的时
discheckedRow(tipLis.getCheckedLiElement());//通过control层对具体的li操作
tipLis.keyUp();//调用model层的上操作
if(tipLis.isBeChecked()){
checkedRow(tipLis.getCheckedLiElement());
}
}else if(!tipLis.isBeChecked()){
tipLis.keyUp();
checkedRow(tipLis.getCheckedLiElement());
}
}model层
举个view层监听到向下按钮调用model中keydown,具体实现如下,采用框架分层之后具体的操作就简化许多,这实现的就是下标的加减。如果是最后一个则赋值为0。通过这个我们就可以很简单实现“li”集合的控制
var cursor = 0;//当前选择的“li”的下标
var length;//当前“li”的个数(从1开始)
this.keyDown = function(){
if(cursor == length - 1){
cursor = 0;
}else{
cursor = cursor + 1;
}
}control层
当前“li”被选中之后,改变输入框中的值为关键字的值,并且把样式改为默认的,并且判断是否有自定义的背景颜色
function checkedRow(row_element){
input.value = row_element.innerHTML;
row_element.className = "rwo_checked";
if(checkedBackgroundColor != undefined){
row_element.style.backgroundColor = checkedBackgroundColor;
}
}测试
进行测试
百度http://sandbox.runjs.cn/show/dcumr2gd


淘宝 http://sandbox.runjs.cn/show/b3b9fb8v


google http://sandbox.runjs.cn/show/sakzfcsc


测试报告
需求测试:经过测试,可以很简单的实现这几个界面的大致轮廓。当是对于google有一个较大的区别就是没有提供在TipBox中加入按钮。
兼容性测试:用过以下几个浏览器可以兼容Chrome,Firefo,Opera。但是对Safari有兼容性问题,TipBox的显示位置有问题
黑盒子测试:测试所有的api都可以正常的时候。
事后总结
因为我第一次写web前端的代码,实在是有点赶鸭子上架的感觉,有很多地方都有挺好的想法,如像回调函数的实现,TipBox中的“li”中样式,最好是用户可以完全自定义样式,而不是通过接口只能简单的设置那几样。深切的感受了“科学技术是第一生产力”。因为以前写安卓程序习惯用mvc模式,不清楚前端应该用什么模式比较好,生搬硬套采用mvc模式,写的并不是那么顺利,有空时还是要尽量多接触点别的技术。
扩展
检查库是否可以扩展用于的搜索引擎
在这个步骤我挑选的是“bing搜索”。然后非常的遗憾发现我们的“js库”不能满足这个搜索引擎的需求。
为什么你们的组件无法应对新需求?
因为我们提供组件提供的api接口用于调整“li”样式有限,并不能完成所有的样式调整。对于这边我也很遗憾,原因是因为我个人能力问题,我本来想“li”的样式应该是用户自己也可以定义的,经验太少了,所以最后我只能采用列举样式的方式,提供几个重要的样式的更改,简化了实现的难度但是也牺牲了“li”样式的多样化。这就是我们组件无法应对这个需求的原因。
需要做怎样的设计变更和代码重构,才能支持新的需求?
我们可以和项目开始一样,分析们需要的功能,进行再一次的接口扩展,这是耗时低的办法,但是这是治标不治本的办法。所以我们应该提供一个接口,用户可以自己定义“li”样式。这样可以更好的新的需求。
[b]TipBoxInput库代码[/b]
相关文章推荐
- 常见问题之加法操作符(读书笔记)
- 【原创】C# 多线程采集工具(使用 HtmlAgilityPack 工具)
- C#+HtmlAgilityPack+XPath带你采集数据(以采集天气数据为例子)
- js设计模式-原型模式
- 自己总结的web前端知识体系大全【欢迎补充】
- Preference node "org.eclipse.wst.validation" 解决方法
- caffecn.com上的caffe问题汇总
- javascript对时间的校验操作
- 关于javascript中的dataset
- Html5+CSS3+EL表达式问题集锦
- 删除字符串中所有html标签,保留标签内容
- jsp页面 输入内容校验
- IDE-Sublime【1】-JsFormat插件格式化缩进问题
- map和json之间的转换
- Web jquery ajax,EL遍历 js刷新 jquery遍历json数组填充表格 等等随笔
- JSP九大内置对象和四大作用域及其作用
- 利用JSPatch为controller添加View
- mac下怎么添加HTMLTestRunner模文件
- 第十章:DOM文档对象模型
- js中的addEventListener【转自博客园】
