18、bootStap JavaScript插件
2016-03-31 11:05
731 查看
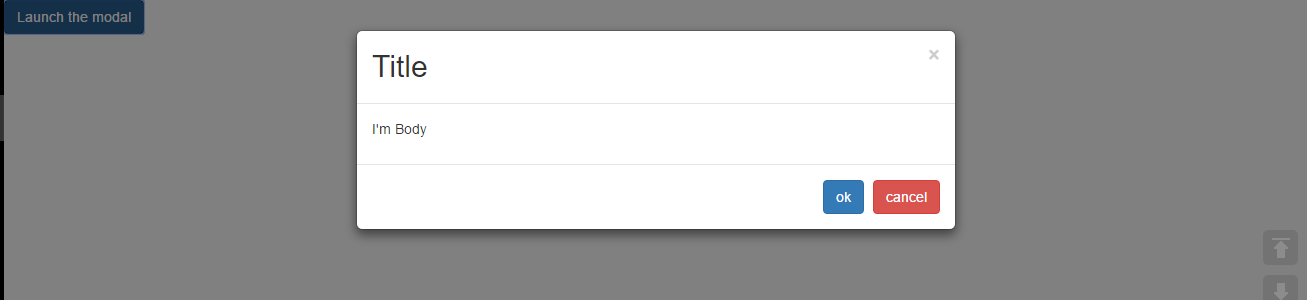
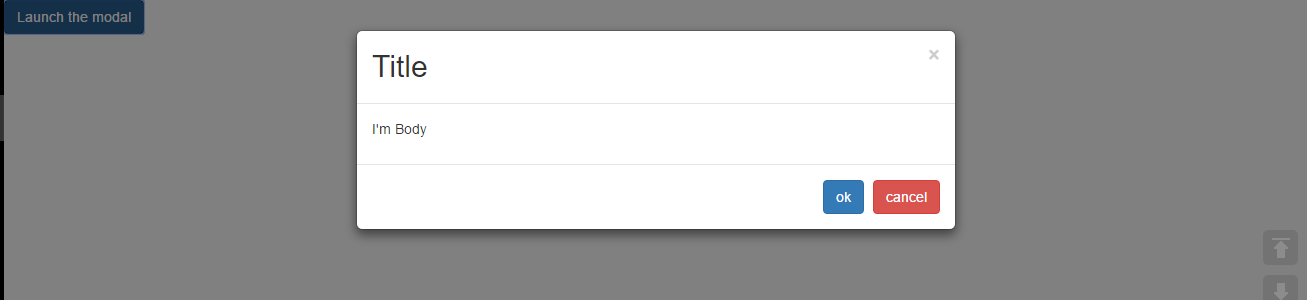
1、模态框

通过data-target指定按钮的动作,通过data-dismiss来指定要关闭的view
在div中设置modal-dialog的class时,可以同时指定modal-lg,modal-sm来显示大、迷你的模态框,如果不指定则显示介于大和迷你之间的普通模态框
动态修改modal窗口的内容:具体操作就是窗口弹出的时候,①得到要显示的内容,是通过data方法,参数为('whatever')来得到,②得到p标签,③p标签设置内容,通过html方法来设置
2、下拉菜单

3、滚动监听
4、标签页

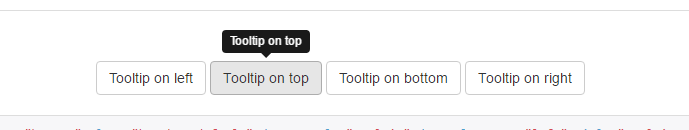
5、工具提示

6、弹出框

<h1>注意这里需要在js中进行一下配置,否则是不会生效的</h1>
7、警告框

8、按钮
9、collapse

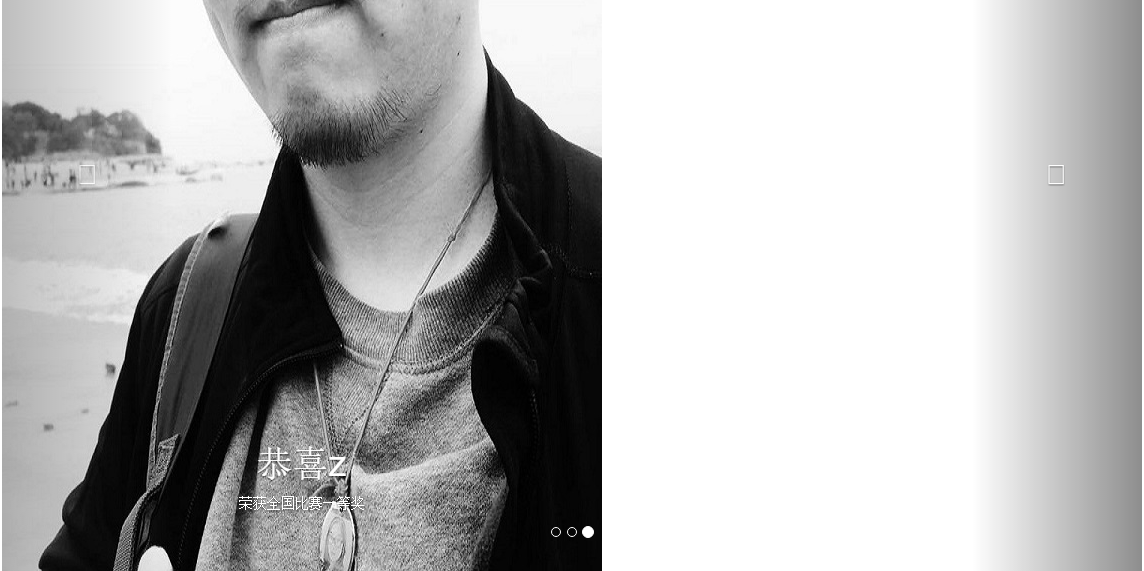
10、carousel(旋转木马)


<!--模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。--> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">Launch the modal</button> <div class="modal" id="myModal" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h2 class="modal-title">Title</h2> </div> <div class="modal-body"> <p>I'm Body</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary">ok</button> <button type="button" class="btn btn-danger" data-dismiss="modal">cancel</button> </div> </div> </div> </div>
通过data-target指定按钮的动作,通过data-dismiss来指定要关闭的view
在div中设置modal-dialog的class时,可以同时指定modal-lg,modal-sm来显示大、迷你的模态框,如果不指定则显示介于大和迷你之间的普通模态框
动态修改modal窗口的内容:具体操作就是窗口弹出的时候,①得到要显示的内容,是通过data方法,参数为('whatever')来得到,②得到p标签,③p标签设置内容,通过html方法来设置
<button type="button" class="btn btn-primary" data-toggle="modal" id="buttonLaunch" data-target="#myModal" data-whatever="kunyashaw">Launch the modal</button> <div class="modal" id="myModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h2 class="modal-title">Title</h2> </div> <div class="modal-body" > <p id="MODALBODY">I'm Body</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary">ok</button> <button type="button" class="btn btn-danger" data-dismiss="modal">cancel</button> </div> </div> </div> </div>
$(document).ready(function () {
$('#myModal').on('show.bs.modal', function () {
var btn = $('#buttonLaunch');
var text = btn.data('whatever');
$('#MODALBODY').html(text);
})
})2、下拉菜单
<div class="dropdown" > <button id="dLabel" type="button" class="btn btn-primary" data-toggle="dropdown"> Button Triger <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">TypeA</li> <li><a href="#">hello</a></li> <li><a href="#">hello</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">TypeB</li> <li><a href="#">hello</a></li> <li><a href="#">hello</a></li> </ul> </div>

3、滚动监听
4、标签页
<div> <!-- 指定标签页的class为nav、nav-tabs--> <ul class="nav nav-tabs"> <!-- 指定li内元素为锚,并指定data-toggle为tab--> <li class="active"> <a href="#home1" data-toggle="tab">Home</a> </li> <li> <a href="#profile1" data-toggle="tab">Profile</a> </li> <li> <a href="#setting1" data-toggle="tab">Setting</a> </li> </ul> <div class="tab-content"> <div class="tab-pane fade active" id="home1"> Home jkakflajsklfjkadsfjkash </div> <div class="tab-pane fade" id="profile1"> Porfile klasjkdjfjaszkjahfzhangzhonglei </div> <div class="tab-pane fade" id="setting1"> Setting aklsjjkadskalldskunyasha </div> </div>

5、工具提示
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>

6、弹出框

<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-placement="bottom" data-content="And here's some amazing content. It's very engaging. Right?"> 点我弹出/隐藏弹出框 </button>
<h1>注意这里需要在js中进行一下配置,否则是不会生效的</h1>
$(document).ready(function () {
$("[data-toggle=popover]").popover();
$("[data-toggle=tooltip]").tooltip();
})7、警告框
<div class="alert alert-danger"> hello <button type="button" class="close" data-dismiss="alert"> <span >×</span> </button> </div>

8、按钮
9、collapse
<button type="button" data-toggle="collapse" class="btn btn-primary" data-target="#collapseId"> collapse with id </button> <a type="button" data-toggle="collapse" class="btn btn-primary" href="#collapseId"> collapse with href </a> <div class="collapse" id="collapseId"> <div class="well"> hello world </div> </div>

10、carousel(旋转木马)

<div class="container "> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner slideOption" role="listbox" > <div class="item active"> <img src="wss.jpg" > <div class="carousel-caption"> <h1>恭喜闪闪女士</h1> <p>荣获全国比赛一等奖</p> </div> </div> <div class="item"> <img src="zzl.jpg" > <div class="carousel-caption"> <h1>恭喜kunyashaw</h1> <p>荣获全国比赛一等奖</p> </div> </div> <div class="item"> <img src="z.jpg" > <div class="carousel-caption"> <h1>恭喜z</h1> <p>荣获全国比赛一等奖</p> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div>
相关文章推荐
- 介绍 JSON
- odoo8.0条形码改为js方式处理
- Json学习一(基础概念知识学习)
- JSP程序设计:Servlet配置问题
- js(头像,图片)上传,如何立即展示?图片详解。
- 礼拜四log~js控制台输出 & c:forEach
- 学习promise编写和使用
- javascript 读取本地图片(file),并在img中显示
- js异步加载三种方案
- JavaScript笔记之数据属性和存储器属性
- JavaScript parseInt() 函数
- js的Ajax学习
- 盘点JavaScript里好用的原生API
- 30、JS如何获取当前系统时间?
- js跨域请求数据
- JS 数组去重
- JavaScript 开发的45个经典技巧
- socket.io+angular.js+express.js做个聊天应用(一)
- json_encode()和json_decode()的用法
- NSJSONSerialization-JSON数据与NSDictionary和NSArray之间的转化(转)
