微信支付:H5吊起支付API,不显示“确认支付、输入密码”界面
2016-03-30 12:09
1026 查看
使用公众号进行支付,官方开发帮助文档:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
其业务流程如下:

按照业务流程进行开发,依据官方的例子(下载地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1),不能弹出选择支付方式及输入密码,页面js代码如下:
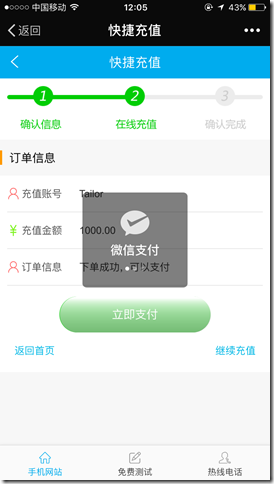
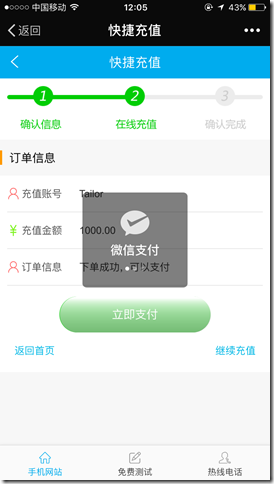
效果展示:




https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
其业务流程如下:

按照业务流程进行开发,依据官方的例子(下载地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1),不能弹出选择支付方式及输入密码,页面js代码如下:
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<%=wxJsApiParam%>,//josn串
function (res)
{
WeixinJSBridge.log(res.err_msg);
alert(res.err_code + res.err_desc + res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined")
{
if (document.addEventListener)
{
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}
else if (document.attachEvent)
{
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}
else
{
jsApiCall();
}js调用是通过服务端button按钮实现,如:
<asp:Button ID="submit" runat="server" Text="立即支付" OnClientClick="callpay()" style="width:210px; height:50px; border-radius: 15px;background-color:#00CD00; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" />
原因分析:
点击submit按钮,页面直接回传了,页面状态已改变,WeixinJSBridge.invoke未能实现异步调用。
解决办法:
方案一:把submit服务端button更换为html客户端button
方案二:修改js代码,防止服务端button回传,增加如下语句window.event.returnValue = false;
function jsApiCall()
{
try {
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<%= WxJsApiParam %> ,
function(res) {
WeixinJSBridge.log(res.err_msg);
alert(res.err_code + res.err_desc + res.err_msg);
}
);
} catch (e) {
alert(e);
}
}
function callpay()
{
try {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
} else {
jsApiCall();
}
} catch (e) {
alert(e);
}
window.event.returnValue = false;
return false;
}效果展示:




相关文章推荐
- 柳峰微信公众平台开发教程企业号修改篇(企业菜单篇)
- 柳峰微信公众平台开发教程企业号修改篇(企业菜单篇)
- 柳峰微信公众平台开发教程企业号修改篇(AccessToken篇)
- 柳峰微信公众平台开发教程企业号修改篇(AccessToken篇)
- 柳峰微信公众平台开发教程企业号修改篇(AES验证)
- iOS点击button放大后缩小效果,类似QQ、微信选择图片时的特效。
- 微信蓝牙BLE接入调试指引 第三方服务器篇
- 最全微信运营思维导图
- 微信.NET 微信开发 自己主动内容回复 ASP.NET C#代码
- jeewx-api-1.0.1(捷微微信接口API)版本正式发布
- 微信公众帐号开发教程第18篇-应用实例之音乐搜索
- jeewx-api 1.0.5 版本发布,微信SDK接口封装(支持微信第三方开放平台)
- 【视频教程】JeeWx 微信开发入门视频
- 微信开发本地调试工具(模拟微信客户端)
- 微信企业号开发之加密方案与全局返回码说明
- 微信公众帐号开发教程第14篇-自定义菜单的创建及菜单事件响应
- 微信公众帐号开发教程第17篇-应用实例之智能翻译
- 微信企业号终于来了 第一时间带你体验真面目
- 每周四JEECG社区公开课:微信公众账号运营(jeewx使用)入门讲解
- 基于百度地图API的微信周边搜索
