Html5之高级-2 HTML5表单属性(属性介绍、属性详解)
2016-03-29 11:42
585 查看
一、属性介绍
属性介绍 - 有一些输入类型要求使用特定的属性才能显示效果,如前面提到过min,max,step. 其他输入类型需要使用一些属性来改进其他性能,或者决定验证过程的重要性。HTML5 标准中再原来的基础上增加了一些新的属性。 - Placeholder 属性 - Nultiple 属性 - Autofocus 属性 - Form 属性
二、属性详解
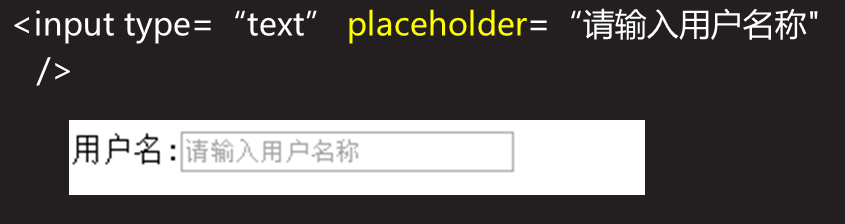
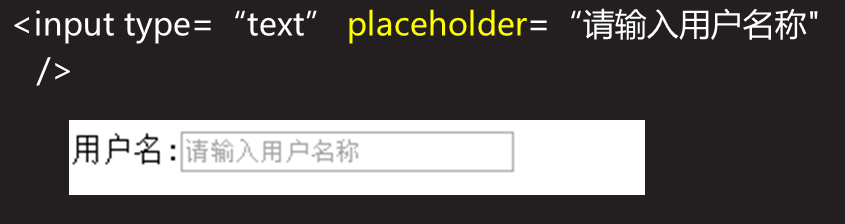
Placeholder 属性 - Placeholder 属性通常用于search输入类型,也可以用在文本域。它表示一个简单提示、单词或词汇,可用于帮助用户输入正确的内容。该属性能够在文本域的内部显示一些内容。 - 语法:

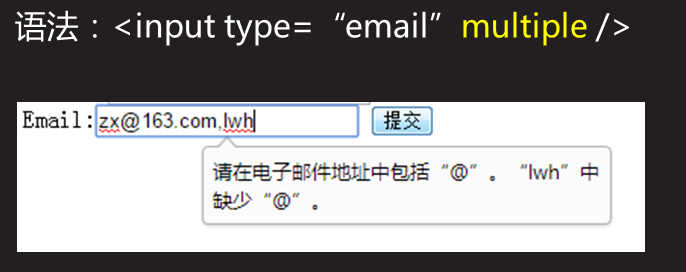
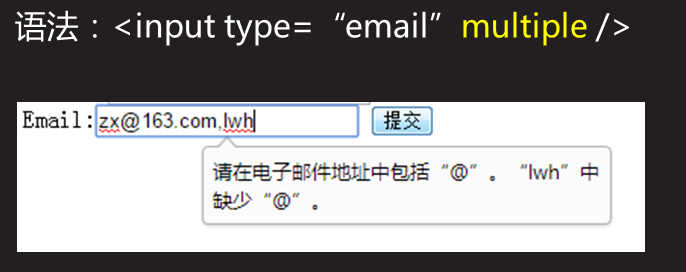
Multiple 属性 - Multiple 属性可以用在一些输入类型中(email,file等),从而支持在一个域中输入多个值。但所插入的值必须用逗号分隔 - 语法:

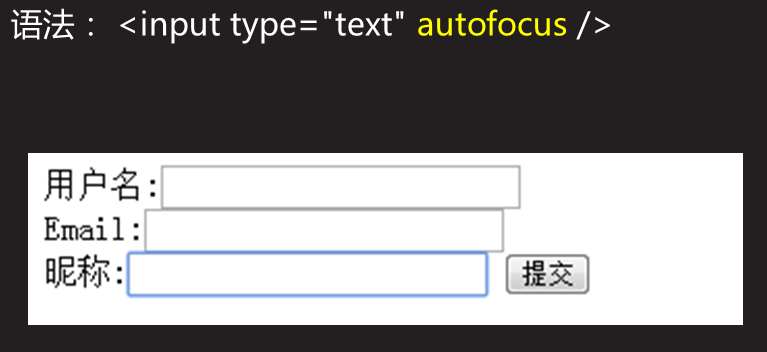
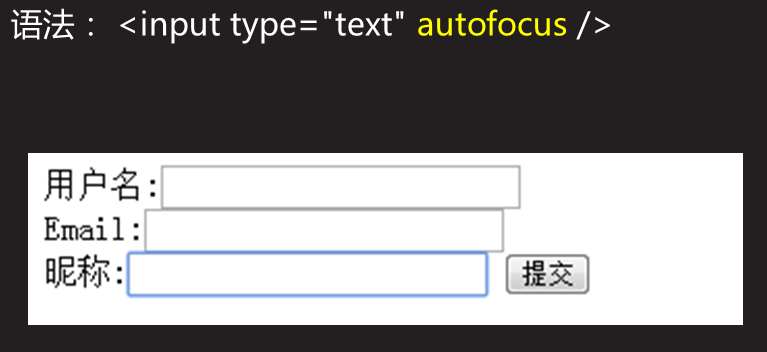
Autofocus 属性 - Autofocus 属性会在网页加载时自动让域获取焦点。相当于JavaScript 中的focus()方法。适用于所有input元素 - 语法:

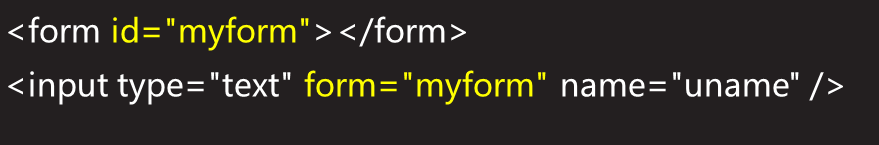
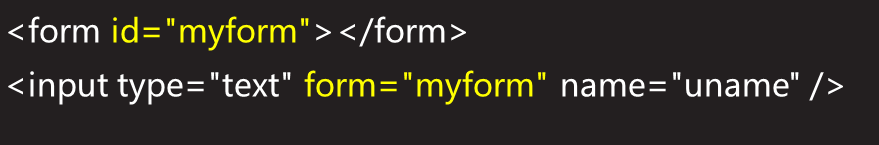
Form 属性 - Form 属性是一个实用的附加功能,它可用于在form标签之外声明表单元素 - 语法:

总结:本章内容主要介绍了下 HTML5高级特性之 表单属性(属性介绍、属性详解)
属性介绍 - 有一些输入类型要求使用特定的属性才能显示效果,如前面提到过min,max,step. 其他输入类型需要使用一些属性来改进其他性能,或者决定验证过程的重要性。HTML5 标准中再原来的基础上增加了一些新的属性。 - Placeholder 属性 - Nultiple 属性 - Autofocus 属性 - Form 属性
二、属性详解
Placeholder 属性 - Placeholder 属性通常用于search输入类型,也可以用在文本域。它表示一个简单提示、单词或词汇,可用于帮助用户输入正确的内容。该属性能够在文本域的内部显示一些内容。 - 语法:

Multiple 属性 - Multiple 属性可以用在一些输入类型中(email,file等),从而支持在一个域中输入多个值。但所插入的值必须用逗号分隔 - 语法:

Autofocus 属性 - Autofocus 属性会在网页加载时自动让域获取焦点。相当于JavaScript 中的focus()方法。适用于所有input元素 - 语法:

Form 属性 - Form 属性是一个实用的附加功能,它可用于在form标签之外声明表单元素 - 语法:

总结:本章内容主要介绍了下 HTML5高级特性之 表单属性(属性介绍、属性详解)
相关文章推荐
- ElectronMail:ProtonMail 和 Tutanota 的桌面客户端
- sql2005 附加数据库出错(错误号:5123)解决方法
- C#中File类的文件操作方法详解
- 如何统计在一篇文章中某个单词出现了几次,以及第一次出现的位置
- asp #include file 与 #include virtual 的区别小结第1/2页
- PHP file_exists问题杂谈
- C#简单发送email的方法
- css美化input file按钮的代码方法
- jQuery实现Email邮箱地址自动补全功能代码
- 改变文件域的样式实现思路同时兼容ie、firefox
- javascript实现Email邮件显示与删除功能
- How to Auto Include a Javascript File
- 网页上隐藏Email地址的方法
- 清理SQL Server 2008日志文件Cannot shrink log file 2 的解决方案
- Locate a File Using a File Open Dialog Box
- Save a File Using a File Save Dialog Box
- 基于java file 文件操作operate file of java的应用
- php file_put_contents()功能函数(集成了fopen、fwrite、fclose)
- PHP 得到根目录的 __FILE__ 常量
- 解析php dirname()与__FILE__常量的应用
