Android-Spinner的使用以及两种适配器
2016-03-27 20:37
483 查看
Android-Spinner的使用以及两种适配器
Spinner是安卓提供的下拉列表的类。首先它也和ListView大致差不多,三个步骤:
1.准备数据源
2.构造适配器
3.加载适配器
有安卓自带的布局,也有自定义的布局。然后就是监听事件。
ArrayAdapter第一种方式
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/id_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" android:textColor="@android:color/holo_red_dark" android:textSize="18dp" /> <Spinner android:id="@+id/id_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/id_text" > </Spinner> </RelativeLayout>
主活动:
监听事件实现AdapterView.OnItemSelectedListener接口
package com.xieth.as.spinnerdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private TextView tv = null;
private Spinner spinner = null;
// 数据源
private String[] city = {"北京", "上海", "广州", "深圳", "长沙", "南京", "杭州"};
private List<String> list = null;
private ArrayAdapter adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
setData();
adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, list);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
private void setData() {
for (int i = 0; i < city.length; i++) {
list.add(city[i]);
}
}
private void initViews() {
list = new ArrayList<>();
tv = (TextView) findViewById(R.id.id_text);
spinner = (Spinner) findViewById(R.id.id_spinner);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String cityName = (String) adapter.getItem(position);
tv.setText(cityName);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
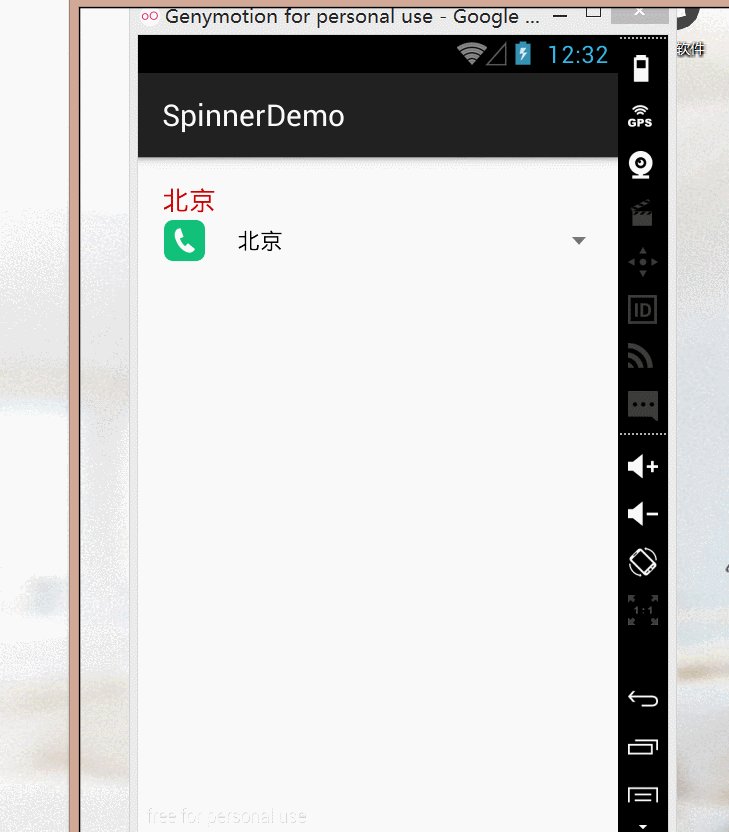
}运行效果:

SimpleAdapter自定义布局
其实感觉和ListView差不多,万变不离其踪。

item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" > <ImageView android:id="@+id/id_image" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:src="@mipmap/chat_tool_audio" /> <TextView android:id="@+id/id_text1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:layout_toRightOf="@id/id_image" android:text="123" android:textColor="@android:color/background_dark" android:textSize="15sp" /> </RelativeLayout>
主活动:
package com.xieth.as.spinnerdemo;
import android.annotation.TargetApi;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private TextView tv = null;
private Spinner spinner = null;
// 数据源
private String[] city = {"北京", "上海", "广州", "深圳", "长沙", "南京"};
private int[] picId = {R.mipmap.chat_tool_audio, R.mipmap.chat_tool_camera, R.mipmap.chat_tool_location
,R.mipmap.chat_tool_photo, R.mipmap.chat_tool_send_file, R.mipmap.chat_tool_video};
private List<Map<String, Object>> dataList = null;
private List<String> list = null;
private ArrayAdapter adapter = null;
private SimpleAdapter simpleAdapter = null;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
setData();
adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, list);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
simpleAdapter = new SimpleAdapter(this, getData(), R.layout.item,
new String[] {"pic", "text"}, new int[]{R.id.id_image, R.id.id_text1});
spinner.setAdapter(simpleAdapter);
spinner.setOnItemSelectedListener(this);
spinner.setDropDownVerticalOffset(30);
}
private List<Map<String, Object>> getData() {
for (int i = 0; i < city.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("pic", picId[i]);
map.put("text", city[i]);
dataList.add(map);
}
return dataList;
}
private void setData() {
for (int i = 0; i < city.length; i++) {
list.add(city[i]);
}
}
private void initViews() {
dataList = new ArrayList<>();
list = new ArrayList<>();
tv = (TextView) findViewById(R.id.id_text);
spinner = (Spinner) findViewById(R.id.id_spinner);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String cityName = (String) adapter.getItem(position);
tv.setText(cityName);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
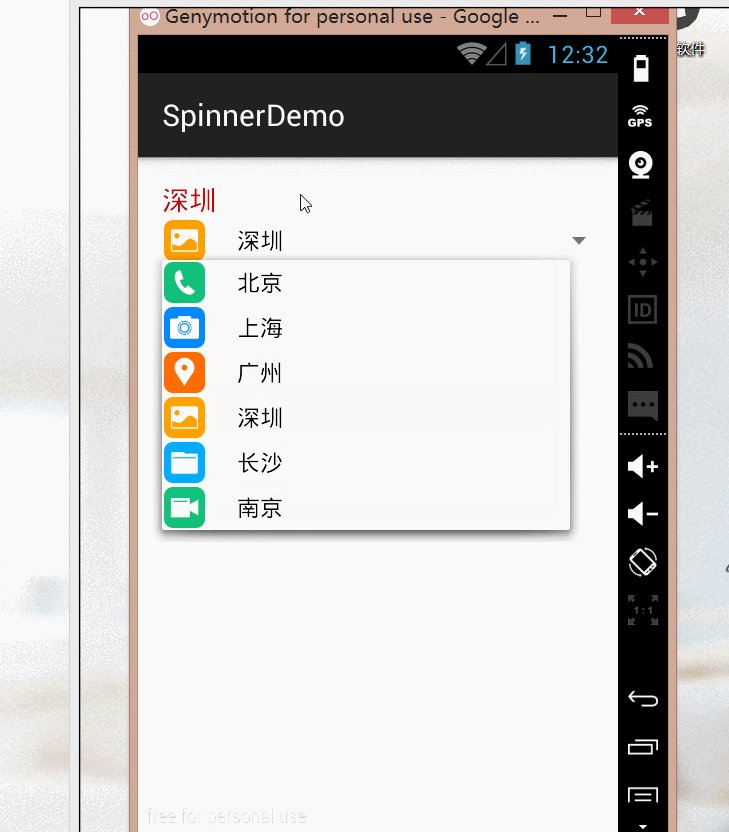
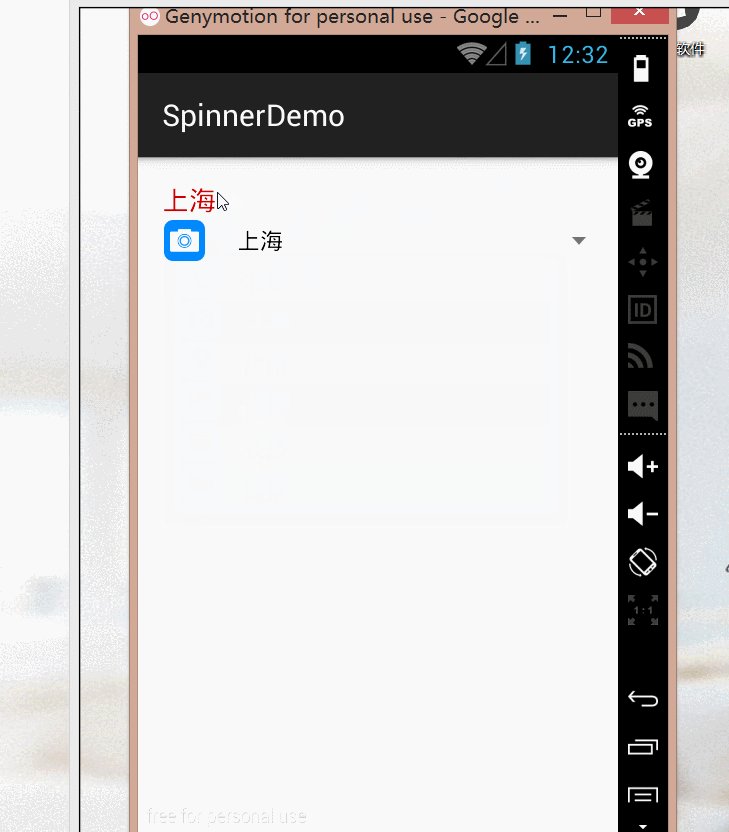
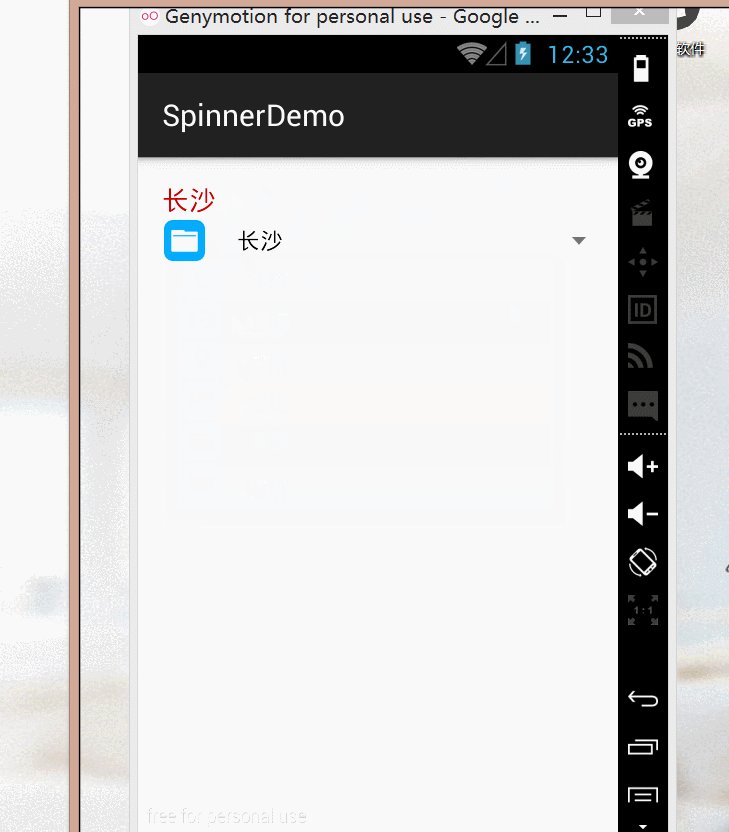
}运行效果:

几乎和ListView差不多。
对于Spinner这里有更加详细的描述
相关文章推荐
- Android中Parcelable接口用法
- Android Studio 开发opencv3应用
- 【Android】0行代码实现任意形状图片展示--android-anyshape
- Android程序安装时INSTALL_PARSE_FAILED_MANIFEST_MALFORMED 解决方案
- android:自定义视图属性
- Intent之Component
- Android SD卡简单的文件读写操作
- Android自定义控件系列案例【四】
- 使用ndk-gdb调试android native程序
- Android项目Tab类型主界面大总结 Fragment+TabPageIndicator+ViewPager
- 如何用命令创建 AVD
- Android之百度定位
- Android中全屏或者去除标题栏的方法
- Android 第七天重置版_样式主题国际化动画对话框
- Android 异步加载学习
- Android-GridView的使用
- Android studio遇到在真机运行时出现adb not respond if you would like to retry问题解决方法
- Android Xfermode 学习笔记
- 一个三年Android开发的总结-常用的git技巧与误区
- android 从手机相册中选择一张照片
