不同浏览器的窗口大小
2016-03-26 16:30
330 查看
var pageWidth = window.outerWidth,
pageHeight = window.outerHeight;
if (typeof pageWidth!="number") {
if (document.compatMode == "CSS1compat") {
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
}
else{
pageWidth = document.body.clientWidth;
pageHeight =document.body.clientHeight;
}
}
alert(pageWidth);
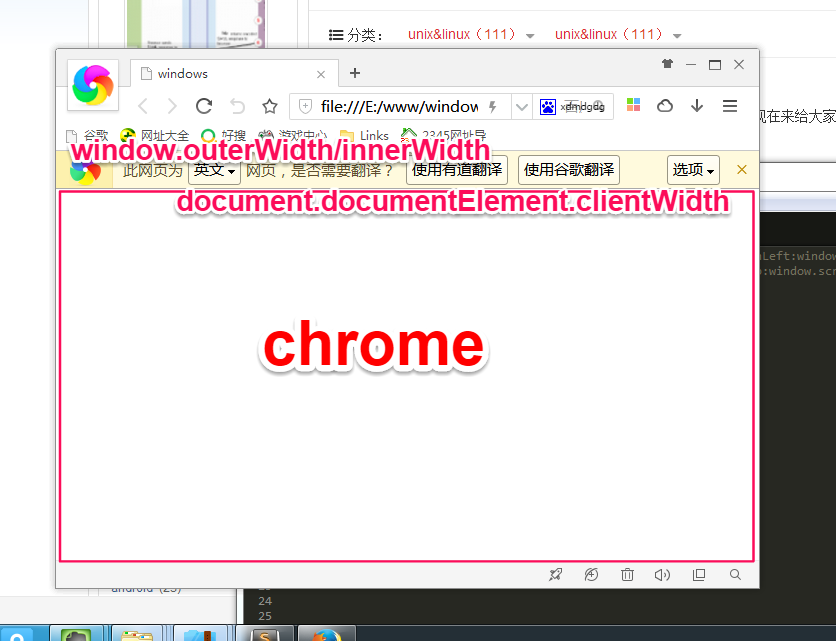
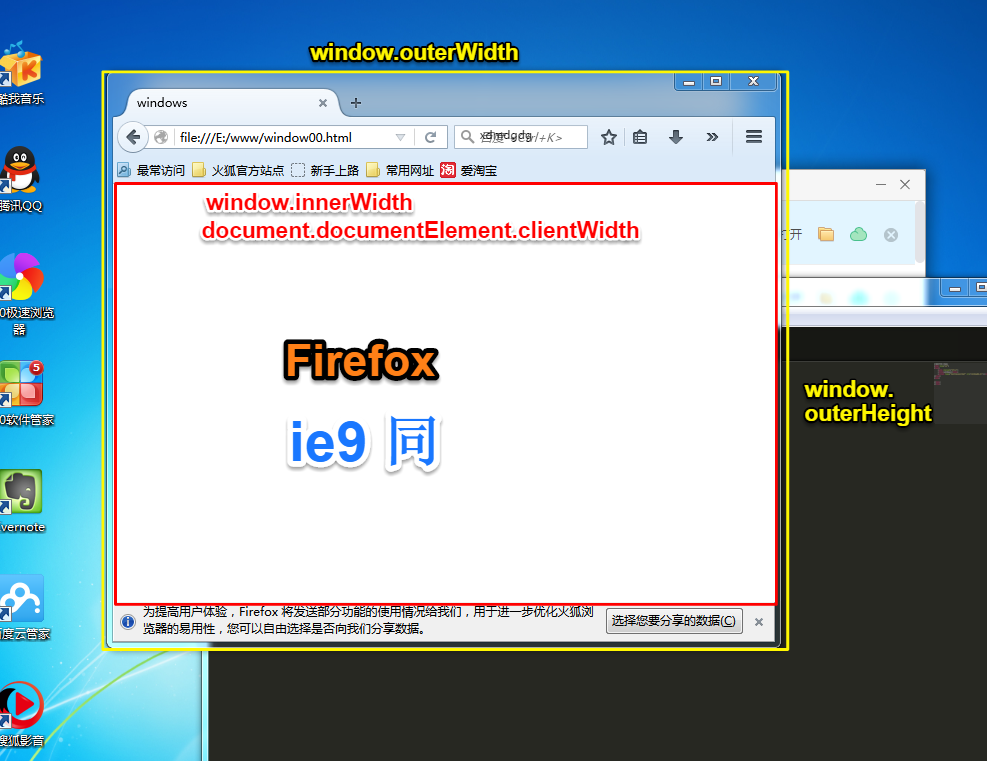
alert(pageHeight);《js高级程序设计》里提供了这一段代码来检测浏览器窗口大小于是试了一下,总结了一下innerWidth,innerHeight,outerWidth,outerHeight在不同浏览器中所代表的范围


pageWidth = document.body.clientWidth; pageHeight =document.body.clientHeight;这个是用于IE6的混杂模式
pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight;移动端的IE可以通过这段来获取屏幕上可见区域的大小(可见视口)
而这段在其他移动浏览器中指的是渲染后页面的实际大小(布局视口)
如果有错误望指正(/ω\)谢谢
本文出自 “写代码的郭德纲” 博客,请务必保留此出处http://atuzi.blog.51cto.com/7743360/1755479
相关文章推荐
- VS2013 带命令行参数的调试问题
- 刷题第一天:南邮NOJ求最大数
- 淘宝SOA框架dubbo学习(1)--first demo
- java concurrent 编程实践
- 指针的内容 指针的地址 指针所指向的内容 指针的类型 指针所指向的类型
- java中获取真是ip地址方法
- Tomcat服务器配置https协议(Tomcat HTTPS/SSL 配置)
- 同意按钮,倒计时10秒
- PAT (Advanced Level) Practise 1108 Finding Average (20)
- 47. Permutations II
- 非静态内部类造成的内存泄漏
- 浅谈sdk的开发与设计
- javascript时间戳的坑
- Spring 定时器配置
- 如何实现一个简单的MVVM框架
- 求最大子数组
- java IO流 总结(未完)
- Java多线程之线程协作
- SAS中生成哑变量的一段宏代码
- UML的9种图例解析
