Django进阶篇【2】
2016-03-26 07:45
579 查看
在学习之前,我们补充一个知识点(static用法)
创建APP
配置:
setting.py
static 使用:
setting.py中的TEMPLATES:
script如下使用:
方式一
方式二:
通过Form可以在后台提交一个select标签
示例:
目录结构:

forms/home.py
views/urls.py
urls.py
templates/home/index.html
app01/db_admin
访问方式:
http://127.0.0.1:9001/app01/home/
访问结果:

当我们在db_admin更一条数据,数据会重新执行forms/home.py 中的__init__函数(如果没有__init__函数,则需要重新才会生效)
下面在db_admin中手动添加一个记录
db_admin中新增了[4,"ffff"]:
刷新结果如下:

创建表
基本结构
更多:
上面那么多,常见的有如下几种:
更多参数
models.py
admin.py
访问数据库添加数据:
http://127.0.0.1/admin
当随便输入,邮件格式不对时,会自动提醒:

同时,如果我们在img中上传了图片,图片会保存在根目录下(目录可自己指定,我这里指定了upload路径,没有则会自动创建这个目录)


上传文件示例:
home/upload.html
views/home.py
app01/urls.py
访问方式:
http://127.0.0.1/app01/upload/
上传文件,如果没有指定上传路径,则默认上传在根目录下
models.py
views.py
urls.py
user_list.html
访问方式:
访问结果:

user_list.html
其他不变,访问如下:
截图如下:
点击相应页面出现相应内容:

更多链接:http://www.cnblogs.com/wupeiqi/articles/5246483.html
创建APP
配置:
setting.py
STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static') )
static 使用:
setting.py中的TEMPLATES:
"django.core.context_processors.static", Django 会自动把static拿到模板引擎进行渲染,加上这句才能生效
script如下使用:
<script src=/static/js/jquery-2.1.4.min.js></script> 改成下面的写法:
方式一
<script src="{{ STATIC_URL }}/js/jquery-2.1.4.min.js"></script>方式二:
{% load staticfiles %}
<script src="{% static 'js/jquery-2.1.4.min.js' %}"></script>Forms
录入数据举例通过Form可以在后台提交一个select标签
示例:
目录结构:

forms/home.py
#!/usr/bin/env python
#-*- coding:utf-8 -*-
__author__ = 'Allen'
import json
from django import forms
class ImportForm(forms.Form):
HOST_TYPE_LIST = (
(1,'物理机'),
(2,'虚拟机'),
)
host_type = forms.IntegerField(
widget=forms.Select(choices=HOST_TYPE_LIST)
)
hostname = forms.CharField()
fr = open('db_admin')
data = fr.read()
data_tuple = json.loads(data)
admin = forms.IntegerField(
widget=forms.Select(choices=data_tuple)
)
def __init__(self,*args,**kwargs):
super(ImportForm,self).__init__(*args,**kwargs)
fr = open('db_admin')
data = fr.read()
data_tuple = json.loads(data)
self.fields['admin'].widget.choices = data_tupleviews/urls.py
from django.conf.urls import url,include from django.contrib import admim from app01.views import account,home urlpatterns = [ url(r'^index/',home.index), ]
urls.py
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^app01/', include("app01.urls")),
]templates/home/index.html
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^app01/', include("app01.urls")),
]app01/db_admin
[[1,"aaa"],[2,"dddd"],[3,"gg"]] #因为要用json,所以中括号里面一定是双引号
访问方式:
http://127.0.0.1:9001/app01/home/
访问结果:

当我们在db_admin更一条数据,数据会重新执行forms/home.py 中的__init__函数(如果没有__init__函数,则需要重新才会生效)
下面在db_admin中手动添加一个记录
db_admin中新增了[4,"ffff"]:
[[1,"aaa"],[2,"dddd"],[3,"gg"],[4,"ffff"]]
刷新结果如下:

Model
Django中Model(数据库配置)ORM创建表
基本结构
from django.db import models class UserInfo(models.Model): name = models.CharField(max_length=30) email = models.EmailField() memo = models.TextField()
更多:
1、models.AutoField 自增列 = int(11)
如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True。
2、models.CharField 字符串字段
必须 max_length 参数
3、models.BooleanField 布尔类型=tinyint(1)
不能为空,Blank=True
4、models.ComaSeparatedIntegerField 用逗号分割的数字=varchar
继承CharField,所以必须 max_lenght 参数
5、models.DateField 日期类型 date
对于参数,auto_now = True 则每次更新都会更新这个时间;auto_now_add 则只是第一次创建添加,之后的更新不再改变。
6、models.DateTimeField 日期类型 datetime
同DateField的参数
7、models.Decimal 十进制小数类型 = decimal
必须指定整数位max_digits和小数位decimal_places
8、models.EmailField 字符串类型(正则表达式邮箱) =varchar
对字符串进行正则表达式
9、models.FloatField 浮点类型 = double
10、models.IntegerField 整形
11、models.BigIntegerField 长整形
integer_field_ranges = {
'SmallIntegerField': (-32768, 32767),
'IntegerField': (-2147483648, 2147483647),
'BigIntegerField': (-9223372036854775808, 9223372036854775807),
'PositiveSmallIntegerField': (0, 32767),
'PositiveIntegerField': (0, 2147483647),
}
12、models.IPAddressField 字符串类型(ipv4正则表达式)(已经过时,一般用下面这种)
13、models.GenericIPAddressField 字符串类型(ip4和ip6是可选的)
参数protocol可以是:both、ipv4、ipv6
验证时,会根据设置报错
14、models.NullBooleanField 允许为空的布尔类型
15、models.PositiveIntegerFiel 正Integer
16、models.PositiveSmallIntegerField 正smallInteger
17、models.SlugField 减号、下划线、字母、数字
18、models.SmallIntegerField 数字
数据库中的字段有:tinyint、smallint、int、bigint
19、models.TextField 字符串=longtext
20、models.TimeField 时间 HH:MM[:ss[.uuuuuu]]
21、models.URLField 字符串,地址正则表达式
22、models.BinaryField 二进制
23、models.ImageField 图片
24、models.FilePathField 文件上面那么多,常见的有如下几种:
models.CharField 字符串字段 models.BooleanField 布尔类型=tinyint(1) models.DateField 日期类型 date models.DateTimeField 日期类型 datetime models.EmailField 字符串类型(正则表达式邮箱) =varchar models.IPAddressField 字符串类型(ip4正则表达式) 这个已经过时了,只是针对ipv4 models.GenericIPAddressField 字符串类型(ip4和ip6是可选的) models.ImageField 图片 (以下两种虽然写着存图片和文件,但是在数据库存的还是字符串) models.FilePathField 文件
更多参数
1、null=True 数据库中字段是否可以为空 2、blank=True django的 Admin 中添加数据时是否可允许空值 3、primary_key = False 主键,对AutoField设置主键后,就会代替原来的自增 id 列 4、auto_now 和 auto_now_add auto_now 自动创建---无论添加或修改,都是当前操作的时间 auto_now_add 自动创建---永远是创建时的时间 5、choices GENDER_CHOICE = ( (u'M', u'Male'), (u'F', u'Female'), ) gender = models.CharField(max_length=2,choices = GENDER_CHOICE) 6、max_length 7、default 默认值 8、verbose_name Admin中字段的显示名称 9、name|db_column 数据库中的字段名称 10、unique=True 不允许重复 11、db_index = True 数据库索引 12、editable=True 在Admin里是否可编辑 13、error_messages=None 错误提示 14、auto_created=False 自动创建 15、help_text 在Admin中提示帮助信息 16、validators=[] 17、upload-to
models
示例models.py
from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=24) ctime = models.DateTimeField(auto_now=True) uptime = models.DateTimeField(auto_now_add=True) email = models.EmailField(max_length=24,null=True) email2 = models.EmailField(max_length=24,default="yyh@sina.com") ip = models.GenericIPAddressField(protocol="ipv4",null=True,blank=True) img = models.ImageField(null=True,blank=True,upload_to="upload") #img 中null=True,表示在数据库存的时可以为空,blank=True,表示admin后台设置时可以为空,upload_to,指定上传路径
admin
示例:admin.py
from django.contrib import admin from app01 import models admin.site.register(models.UserInfo)
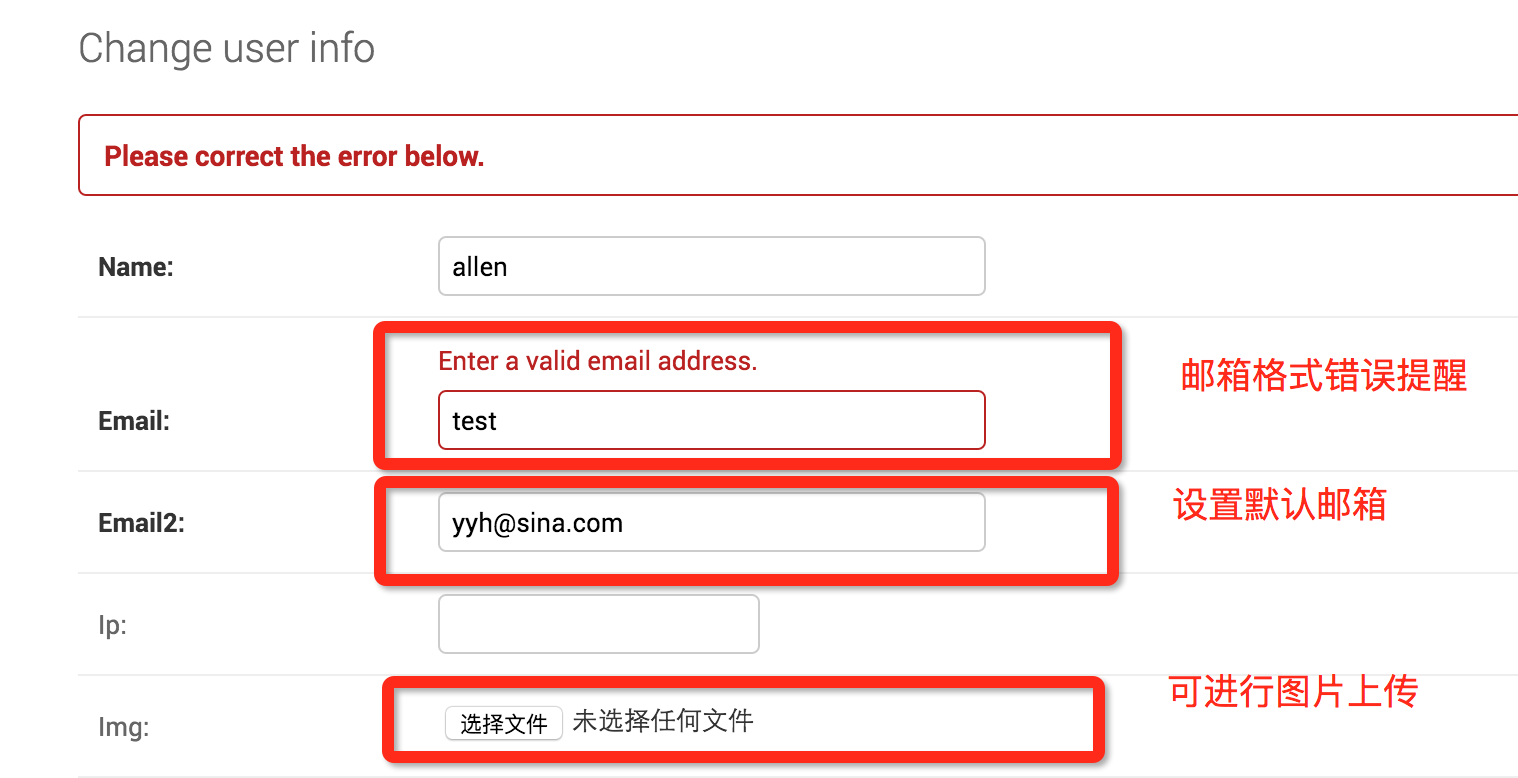
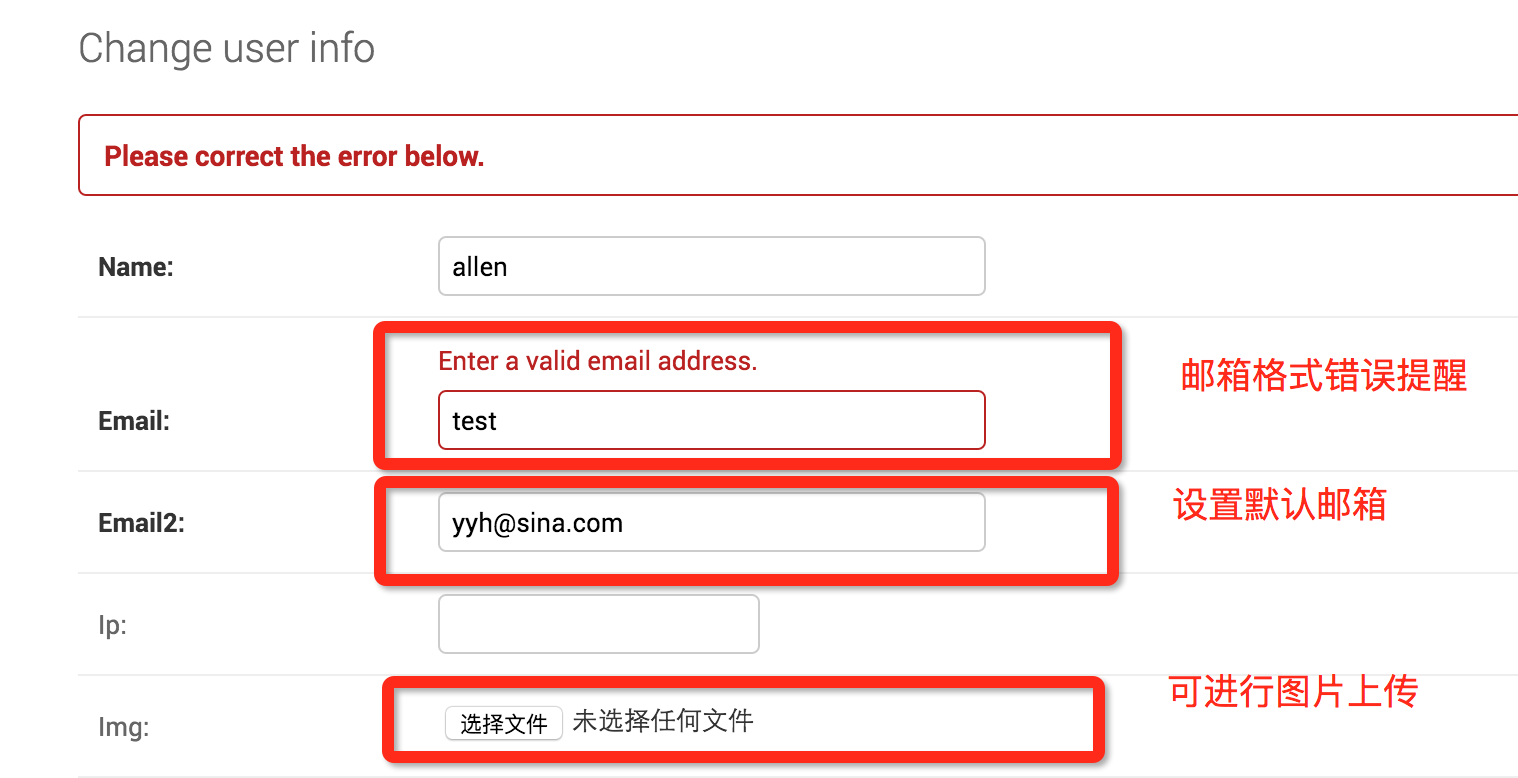
访问数据库添加数据:
http://127.0.0.1/admin
当随便输入,邮件格式不对时,会自动提醒:

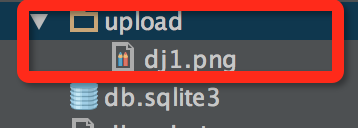
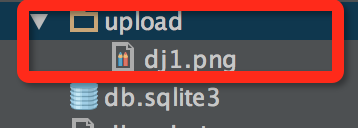
同时,如果我们在img中上传了图片,图片会保存在根目录下(目录可自己指定,我这里指定了upload路径,没有则会自动创建这个目录)


上传文件示例:
home/upload.html
<form action="/app01/upload/" method="post" enctype="multipart/form-data"> <p><input type="file" name="f1"/></p> <!--<p><input type="file" name="f2"/></p>--> <p><input type="text" name="hostname"/></p> <p><input type="submit" value="Upload"/></p> </form>
views/home.py
def upload(request):
if request.method == "POST":
inp_post = request.POST
inp_files = request.FILES
file_obj = inp_files.get('f1')
print file_obj.name
f = open(file_obj.name,'wb')
for line in file_obj.chunks():
f.write(line)
f.close()
return render(request,'home/upload.html')app01/urls.py
from django.conf.urls import url,include from django.contrib import admin from app01.views import account,home urlpatterns = [ url(r'^upload/',home.upload), ]
访问方式:
http://127.0.0.1/app01/upload/
上传文件,如果没有指定上传路径,则默认上传在根目录下
分页:
原始做法:models.py
from django.db import models class UserList(models.Model): username = models.CharField(max_length=32) age = models.IntegerField()
views.py
def user_list(request):
## 刚开始时,需要把下面的注释打开,生成一些数据
# for item in range(100):
# temp = {'username':"name_%d" % item,'age':item}
# models.UserList.objects.create(**temp)
# print models.UserList.objects.all().count()
current_page = request.GET.get('page',1)
current_page = int(current_page)
start = (current_page - 1)*10
end = current_page * 10
result = models.UserList.objects.all()[start:end]
return render(request,'user_list.html',{"result":result})urls.py
from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^user_list/', views.user_list), ]
user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
{% for line in result %}
<tr>
<td>{{ line.username }}</td>
<td>{{ line.age }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>访问方式:
http://127.0.0.1:9001/user_list/?page=1 page=1,page=2,page=...
访问结果:

改良版:
views.py#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.shortcuts import render
from app01 import models
class Pager(object):
def __init__(self,current_page):
self.current_page = int(current_page)
@property
def start(self):
return (self.current_page-1)*10
@property
def end(self):
return (self.current_page)*10
def user_list(request):
current_page = request.GET.get('page',1)
page_obj = Pager(current_page)
result = models.UserList.objects.all()[page_obj.start:page_obj.end]
#每页显示10条数据
#共100页
all_item = models.UserList.objects.all().count()
all_page,div = divmod(all_item,10)
if div>0:
all_page += 1
pager_str = ""
for i in range(1,all_page+1):
temp = '<a href="/user_list/?page=%d">%d</a>' % (i,i,)
pager_str += temp
return render(request,'user_list.html',{"result":result,'pager_str':pager_str})user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
{% for line in result %}
<tr>
<td>{{ line.username }}</td>
<td>{{ line.age }}</td>
</tr>
{% endfor %}
</table>
<div>
{{ pager_str|safe }}
</div>
</body>
</html>其他不变,访问如下:
http://127.0.0.1:9001/user_list/
截图如下:
点击相应页面出现相应内容:

更多链接:http://www.cnblogs.com/wupeiqi/articles/5246483.html
相关文章推荐
- 甜品店切蛋糕问题(动态规划,Go语言实现)
- google guava 测试
- good luck
- 智联招聘LOGO
- google工具包
- golang笔记——map
- 实用Google 搜索方法总结(持续更新)
- HDU 3715 Go Deeper 2-SAT 二分答案
- Google源码下载,通过清华大学 TUNA 镜像源
- Webgoat学习笔记1
- [django]自定义全局context
- 关于OGR读取多边形-Polygon(GDAL 2.0版本之前)
- django-模型超级总结
- go语言学习心得
- zjnu1726 STOGOVI (lca)
- Django CSRF_TOKEN跨域攻击处理
- POJ 2195 Going Home (最小费用最大流)
- Go语言核心之美 3.4-Struct结构体
- GoDaddy重推CN域名注册服务
- GoDaddy重推CN域名注册服务
