CSS float 定位和缩放问题
2016-03-25 22:10
761 查看
今天调试一个看起来很简单的前端问题,但却花了太多的时间,示例代码:
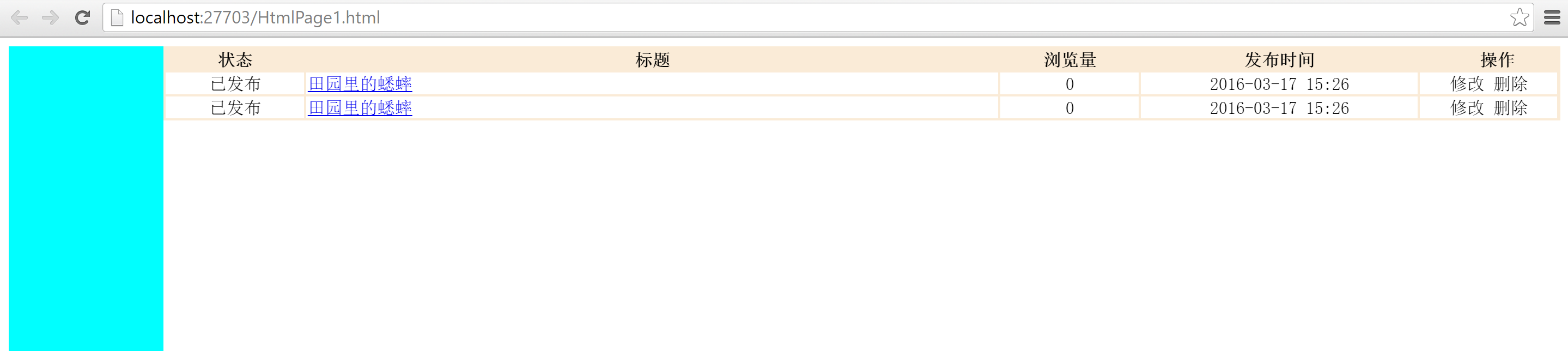
效果:

上面是我们一般设计后台使用的代码和样式,左边是菜单区域,右边是内容操作区域,但左边菜单区域因为分辨率或窗口大小进行了缩放,也就是菜单变形了,现在要求左边菜单固定宽度不拉伸,右边内容操作区域可以进行缩放,所以,我们改了下面的代码:
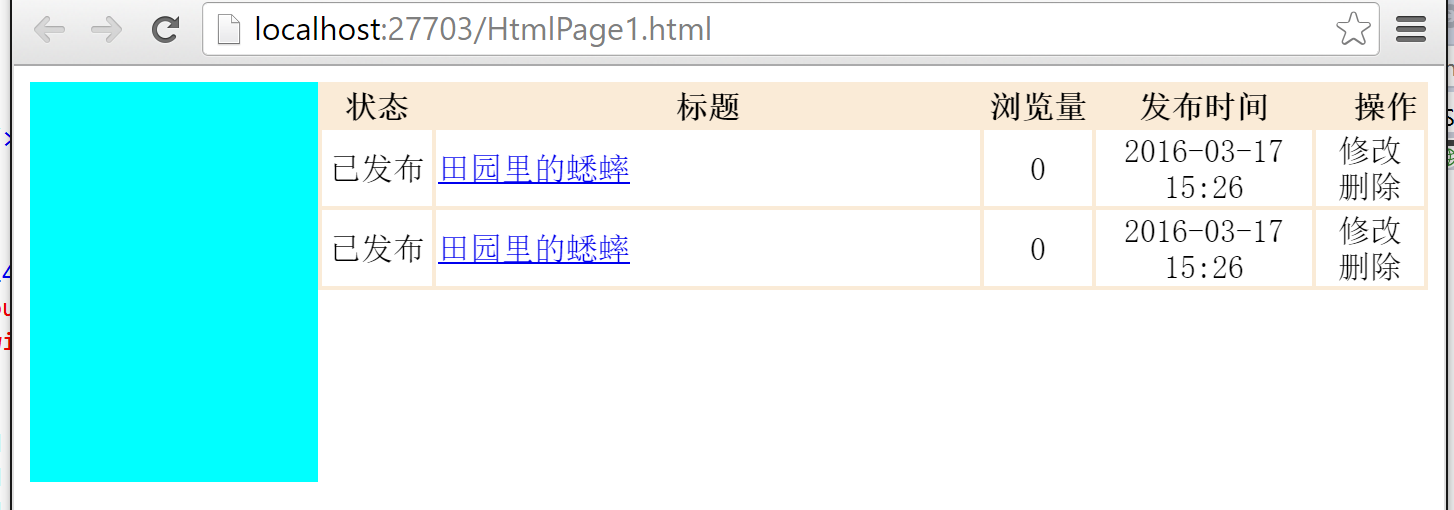
效果:

这个我花了很多时间进行调整,不是表格宽度超过内容区域,就是宽度不够,某个界面下调整了,但伸缩下界面,宽度又乱了,后来无意间调整了一下样式,就可以了,代码如下:
主要改进是在右侧内容区域增加

<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <div> <div style="width:10%; float:left; height:200px;background-color:aqua"></div> <div style="background-color:antiquewhite;float:right; width:90%;"> <table style="width:100%"> <thead> <tr> <td style="width:10%; text-align: center;"><b>状态</b></td> <td style="width:50%; text-align: center;"><b>标题</b></td> <td style="width:10%; text-align: center;"><b>浏览量</b></td> <td style="width:20%; text-align: center;"><b>发布时间</b></td> <td style="width:10%; text-align: center;"> <b>操作</b></td> </tr> </thead> <tbody> <tr bgcolor="#ffffff"> <td align="center"> <span>已发布</span> </td> <td> <a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a> </td> <td style="text-align: center;">0</td> <td style="text-align: center;">2016-03-17 15:26</td> <td style="text-align: center;">修改 删除</td> </tr> <tr bgcolor="#ffffff"> <td align="center"> <span>已发布</span> </td> <td> <a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a> </td> <td style="text-align: center;">0</td> <td style="text-align: center;">2016-03-17 15:26</td> <td style="text-align: center;">修改 删除</td> </tr> </tbody> </table> </div> </div> </body> </html>
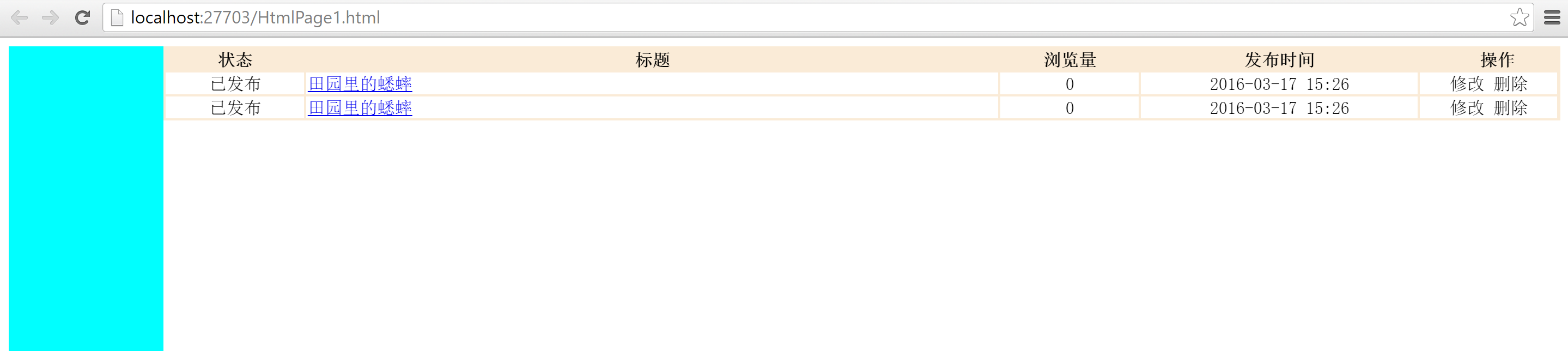
效果:

上面是我们一般设计后台使用的代码和样式,左边是菜单区域,右边是内容操作区域,但左边菜单区域因为分辨率或窗口大小进行了缩放,也就是菜单变形了,现在要求左边菜单固定宽度不拉伸,右边内容操作区域可以进行缩放,所以,我们改了下面的代码:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <div> <div style="width:144px; float:left; height:200px;background-color:aqua"></div> <div style="background-color:antiquewhite;"> <table style="width:100%"> <thead> <tr> <td style="width:10%; text-align: center;"><b>状态</b></td> <td style="width:50%; text-align: center;"><b>标题</b></td> <td style="width:10%; text-align: center;"><b>浏览量</b></td> <td style="width:20%; text-align: center;"><b>发布时间</b></td> <td style="width:10%; text-align: center;"> <b>操作</b></td> </tr> </thead> <tbody> <tr bgcolor="#ffffff"> <td align="center"> <span>已发布</span> </td> <td> <a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a> </td> <td style="text-align: center;">0</td> <td style="text-align: center;">2016-03-17 15:26</td> <td style="text-align: center;">修改 删除</td> </tr> <tr bgcolor="#ffffff"> <td align="center"> <span>已发布</span> </td> <td> <a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a> </td> <td style="text-align: center;">0</td> <td style="text-align: center;">2016-03-17 15:26</td> <td style="text-align: center;">修改 删除</td> </tr> </tbody> </table> </div> </div> </body> </html>
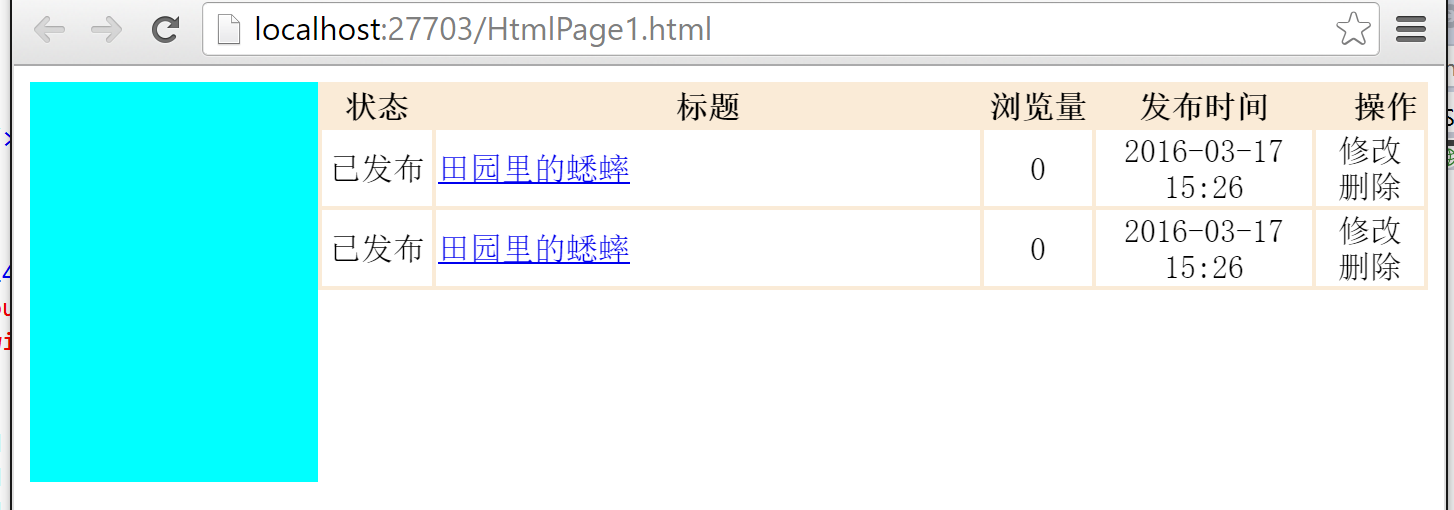
效果:

这个我花了很多时间进行调整,不是表格宽度超过内容区域,就是宽度不够,某个界面下调整了,但伸缩下界面,宽度又乱了,后来无意间调整了一下样式,就可以了,代码如下:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <div> <div style="width:144px; float:left; height:200px;background-color:aqua"></div> <div style="background-color:antiquewhite; margin-left:144px"> <table style="width:100%"> <thead> <tr> <td style="width:10%; text-align: center;"><b>状态</b></td> <td style="width:50%; text-align: center;"><b>标题</b></td> <td style="width:10%; text-align: center;"><b>浏览量</b></td> <td style="width:20%; text-align: center;"><b>发布时间</b></td> <td style="width:10%; text-align: center;"> <b>操作</b></td> </tr> </thead> <tbody> <tr bgcolor="#ffffff"> <td align="center"> <span>已发布</span> </td> <td> <a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a> </td> <td style="text-align: center;">0</td> <td style="text-align: center;">2016-03-17 15:26</td> <td style="text-align: center;">修改 删除</td> </tr> <tr bgcolor="#ffffff"> <td align="center"> <span>已发布</span> </td> <td> <a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a> </td> <td style="text-align: center;">0</td> <td style="text-align: center;">2016-03-17 15:26</td> <td style="text-align: center;">修改 删除</td> </tr> </tbody> </table> </div> </div> </body> </html>
主要改进是在右侧内容区域增加
margin-left:144px样式,并且宽度要和菜单区域的宽度一致,缩放效果:

相关文章推荐
- CSS 基础笔记
- 清除浮动有关的BFC等知识
- 读书笔记----css定位和溢出显示
- CSS 垂直居中
- css中position定位
- CSS学习笔记 —— flex 弹性盒子布局
- 讲一讲CSS的position/float/display都有哪些取值
- 结构-行为-样式-有趣的函数
- 边框导航右边框双倍像素问题
- #笔记# CSS工作流
- 文本框相关样式设置
- 百度前端技术学院Html&CSS学习资源
- html/css学习
- CSS3 颜色模式
- css3中动画功能
- CSS背景的修改
- 细说CSS选择器
- css 圆角效果
- CSS3 动画实现 animation 和 transition 比较
- CSS 巧用 :before和:after
