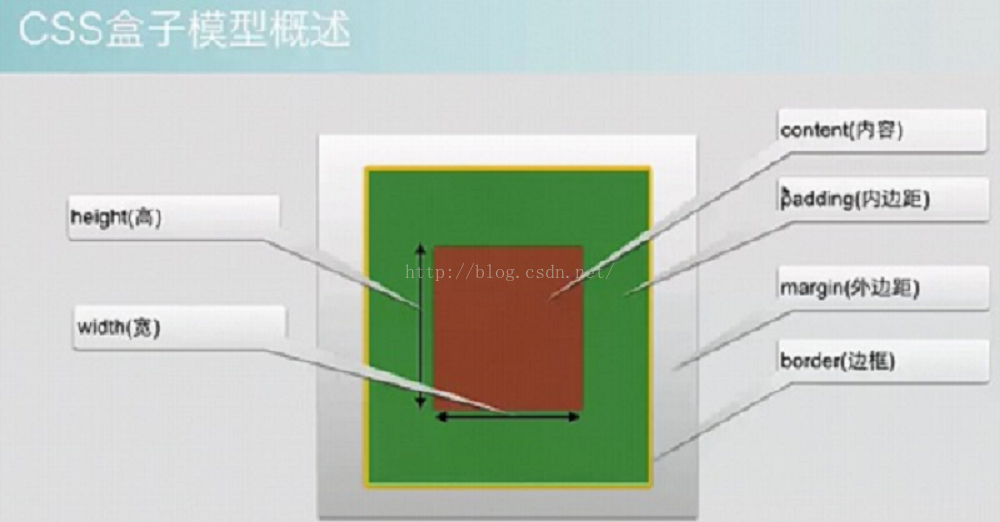
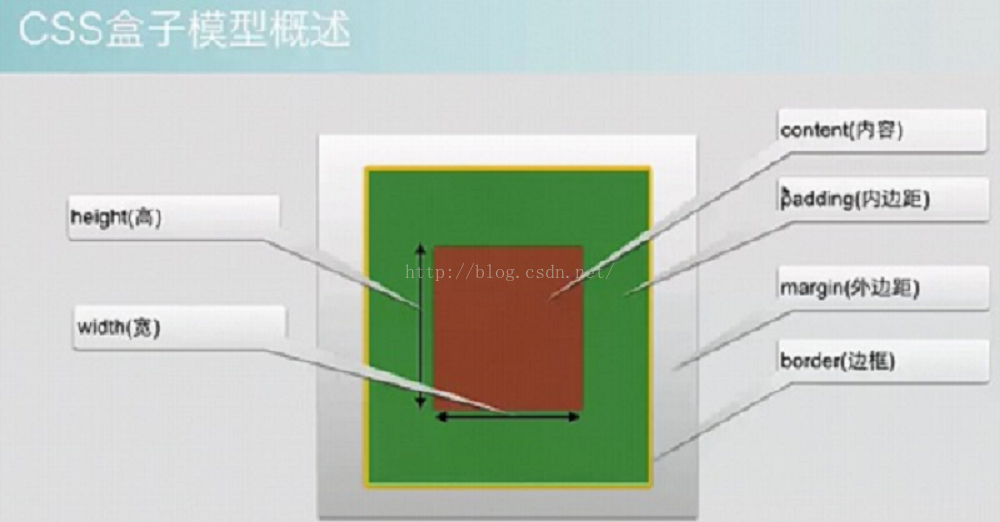
4.CSS盒子模型
2016-03-24 14:56
525 查看
盒子模型的内容范围包括:
margin、border、padding、content部分组成。

1.内边框
属性 描述
padding 设置所以边框
padding-bottom 设置底边框
padding-left 设置左边框
padding-right 设置右边框
padding-top 设置上边框
事例如下:
(1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
td{
padding: 50px;
}
</style>
</head>
<body>
<table border="1">
<tr><td>内编剧</td></tr>
</table>
</body>
</html>
运行结果:

(2)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
td{
padding-left: 50px;
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
}
</style>
</head>
<body>
<table border="1">
<tr><td>内编剧</td></tr>
</table>
</body>
</html>
运行结果和上面一样。
2.边框
边框样式:border-style定义了10个不同的非继承样式,包括none。(该属性作用各个方向的边框)
边框的但边框样式:
border-top-style
border-left-style
border-right-style
border-bottom-style
边框的宽度:border-width
边框单边的宽度:
border-left-width
border-top-width
border-right-width
border-bottom-width
边框的颜色:border-color
边框单边颜色:
border-top-color
border-left-color
border-right-color
border-bottom-color
CSS3边框
border-radius: 圆角边框
border-shadow: 边框阴影
border-image: 边框图片
3外边距
属性 描述
margin 设置所以边距
margin-left 设置左边距
margin-right 设置右边距
margin-top 设置上边距
盒子模型事例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin: 0px;
}
.mg{
margin: 100px;
}
.bd{
border-style: dotted;
}
.pd{
padding: 50px;
}
.content{
background-color: blue;
}
</style>
</head>
<body>
<div class="mg">
<div class="bd">
<div class="pd">
<div class="content">盒子模型内容</div>
</div>
</div>
</div>
</body>
</html>
外边距合并:合并原则:两个之间谁的外边距值大的,两者的外边距就是大的那个边距值,外边距不是两者外边距的叠加。
4.下面是盒子模型的应用:简单的页面:头部、中部、尾部。
事例代码如下:
css代码:
*{
margin: 0px;
padding: 0px;
}
.top{
width:100%;
height: 50px;
background-color: black;
}
.topContent{
width: 75%;
height: 50px;
/* margin: 0px auto;上下为零左右自适应 */
margin: 0px auto;
background-color: blue;
}
.body{
margin: 20px auto;
width:75%;
height:1800px;
background-color: #008040;
}
.body_img{
width: 100%;
height: 400px;
background-color: #808040;
}
.body_info{
width: 100%;
height: 50px;
background-color:#408080;
}
.body_cotent{
width: 100%;
height: 1350px;
background-color: #804000;
}
.footing{
margin:10px auto;
width: 75%;
height: 400px;
background-color: #408080;
}
.footing_content{
width: 100%;
height: 340px;
background-color: orange;
}
.footing_info{
width: 100%;
height: 60px;
background-color: blue;
}
html代码:
<body>
<div class="top">
<div class="topContent">
</div>
</div>
<div class="body">
<div class="body_img"></div>
<div class="body_info"></div>
<div class="body_cotent"&
4000
gt;</div>
</div>
<div class="footing">
<div class="footing_content"></div>
<div class="footing_info"></div>
</div>
</body>
margin、border、padding、content部分组成。

1.内边框
属性 描述
padding 设置所以边框
padding-bottom 设置底边框
padding-left 设置左边框
padding-right 设置右边框
padding-top 设置上边框
事例如下:
(1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
td{
padding: 50px;
}
</style>
</head>
<body>
<table border="1">
<tr><td>内编剧</td></tr>
</table>
</body>
</html>
运行结果:

(2)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
td{
padding-left: 50px;
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
}
</style>
</head>
<body>
<table border="1">
<tr><td>内编剧</td></tr>
</table>
</body>
</html>
运行结果和上面一样。
2.边框
边框样式:border-style定义了10个不同的非继承样式,包括none。(该属性作用各个方向的边框)
边框的但边框样式:
border-top-style
border-left-style
border-right-style
border-bottom-style
边框的宽度:border-width
边框单边的宽度:
border-left-width
border-top-width
border-right-width
border-bottom-width
边框的颜色:border-color
边框单边颜色:
border-top-color
border-left-color
border-right-color
border-bottom-color
CSS3边框
border-radius: 圆角边框
border-shadow: 边框阴影
border-image: 边框图片
3外边距
属性 描述
margin 设置所以边距
margin-left 设置左边距
margin-right 设置右边距
margin-top 设置上边距
盒子模型事例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin: 0px;
}
.mg{
margin: 100px;
}
.bd{
border-style: dotted;
}
.pd{
padding: 50px;
}
.content{
background-color: blue;
}
</style>
</head>
<body>
<div class="mg">
<div class="bd">
<div class="pd">
<div class="content">盒子模型内容</div>
</div>
</div>
</div>
</body>
</html>
外边距合并:合并原则:两个之间谁的外边距值大的,两者的外边距就是大的那个边距值,外边距不是两者外边距的叠加。
4.下面是盒子模型的应用:简单的页面:头部、中部、尾部。
事例代码如下:
css代码:
*{
margin: 0px;
padding: 0px;
}
.top{
width:100%;
height: 50px;
background-color: black;
}
.topContent{
width: 75%;
height: 50px;
/* margin: 0px auto;上下为零左右自适应 */
margin: 0px auto;
background-color: blue;
}
.body{
margin: 20px auto;
width:75%;
height:1800px;
background-color: #008040;
}
.body_img{
width: 100%;
height: 400px;
background-color: #808040;
}
.body_info{
width: 100%;
height: 50px;
background-color:#408080;
}
.body_cotent{
width: 100%;
height: 1350px;
background-color: #804000;
}
.footing{
margin:10px auto;
width: 75%;
height: 400px;
background-color: #408080;
}
.footing_content{
width: 100%;
height: 340px;
background-color: orange;
}
.footing_info{
width: 100%;
height: 60px;
background-color: blue;
}
html代码:
<body>
<div class="top">
<div class="topContent">
</div>
</div>
<div class="body">
<div class="body_img"></div>
<div class="body_info"></div>
<div class="body_cotent"&
4000
gt;</div>
</div>
<div class="footing">
<div class="footing_content"></div>
<div class="footing_info"></div>
</div>
</body>
相关文章推荐
- 深入了解CSS行高 Line Height属性
- css3中新增的背景属性
- js+css实现select的美化效果
- CSS书写规范、顺序
- CSS盒子模型之外边
- CSS盒子模型之内边
- CSS常见的浏览器前缀
- 第二章:在HTML文档中放置CSS的几种方式
- 系统用的重置样式( zteict_reset.css )代码片段
- CSS3之创建透明边框三角
- CSS3之创建透明边框三角
- CSS 元素垂直居中的 6种方法(转)
- 深入理解CSS中的margin负值
- 推荐大家一个CSS书写规范
- css create 多边形 polygon
- 【转】CSS3的calc()使用——精缩版
- CSS盒模型全面讲解,怪异模式盒模型,CSS3 box-sizing属性
- button样式
- LESS CSS 框架简介
- 如何改变iframe滚动条的样式?
