ExtJs之Ext.apply
2016-03-22 22:30
246 查看
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var panel = new Ext.Panel({
title: 'SAMPLE',
renderTo: 'sub1',
width: '300px',
html: '<div style="height:160px"></div>'
});
var tarObj = {}, srcObj;
srcObj = {};
srcObj.name = "源对象";
srcObj.text = "我的文本已经从SRCOBJ中拷贝过来的了";
srcObj.width = "130px";
Ext.apply(tarObj, srcObj);
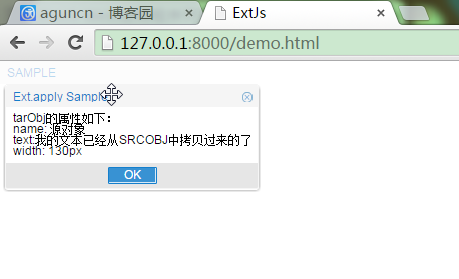
Ext.Msg.alert("Ext.apply Sample", "tarObj的属性如下:<br>name: "+
tarObj.name + "<br>text:" + tarObj.text + "<br>width: " + tarObj.width);
});
</script>
</head>
<body>
<div id=sub1></div>
</body>
</html>
相关文章推荐
- swift 与oc 混编
- android颜色指列表
- android中RecyclerView使用自定义的列表布局
- Android——加载模式
- msado15.tlh(407) : warning C4146: unary minus operator applied to unsigned type, result still unsign
- Android百度地图点聚合功能
- Android MediaServer初始化流程
- iOS一个项目开始创建, 部署到git服务器
- android颜色color.xml设置
- iOS开发-蓝牙模块
- [Unity3D][转] 关于Assets资源目录结构管理
- Android中实现在手机屏幕上拖动View(如拖动图片)
- 零成本实现Android/iOS自动化测试:基于Appium和Test Perfect
- Android开发艺术探索读书笔记(二)
- iOS 截取字符串中汉字 —— HERO博客
- 一个appium 博客
- Android获取手机本地图片缩略图
- Android Studio 使用Lambda表达式
- [Unity] 2D开发学习教程
- AFNetWorking 3.0请求返回NSData类型数据解决方案--iOS开发
