<label>标签for属性的使用
2016-03-22 20:47
302 查看
<label>是我们经常是用到的标签,一般用在<input>标签之前,用来指示该输入框需要的信息。但<label>标签还有个for属性,可以关联<input>的id属性。那for属性究竟是用来干什么的呢,我们来看看下面的场景:
我们常常看到在有些网页上面,要往一个<input>里面输入内容,我们可以点击这个<input>让其获得焦点,也可以点击前面的<label>让<input>获得焦点。而for属性就是用来建立<label>和<input>之间这种关联关系的。
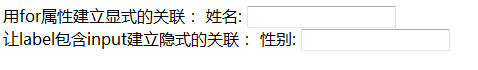
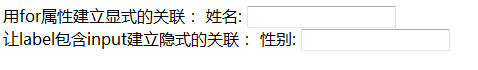
用for属性建立的关联称为显示关联,还可以让<label>标签包含<input>,建立隐式关联。

在上面点击“姓名”或者“性别”标签都可以让相应的<input>获得输入焦点。
本文出自 “銅鑼衛門” 博客,请务必保留此出处http://jaeger.blog.51cto.com/11064196/1754075
我们常常看到在有些网页上面,要往一个<input>里面输入内容,我们可以点击这个<input>让其获得焦点,也可以点击前面的<label>让<input>获得焦点。而for属性就是用来建立<label>和<input>之间这种关联关系的。
用for属性建立的关联称为显示关联,还可以让<label>标签包含<input>,建立隐式关联。
<html> <body> 用for属性建立显式的关联: <label for="name">姓名:</label> <input type="text" id="name"/> <br/> 让label包含input建立隐式的关联: <label> 性别: <input type="text" id="gender" /> </label> </body> </html>

在上面点击“姓名”或者“性别”标签都可以让相应的<input>获得输入焦点。
本文出自 “銅鑼衛門” 博客,请务必保留此出处http://jaeger.blog.51cto.com/11064196/1754075
相关文章推荐
- foreach语句
- Django中对静态文件的支持
- iOS中单例的通用写法
- javascript 对象
- MySQL之创建与操作数据表
- Android新手入门2016(13)--阻塞对话框PopupWindow
- mysql多实例的配置(转)
- 素数筛选
- HDU 3065 病毒侵袭持续中(AC自动机)
- HD_1241Oil Deposits(DFS)
- Android CardView使用详解
- Android:ListView.addHeaderView()用法及其注意事项
- 南阳题目57-6174问题
- CF 342div2 C 贪心
- 软件测试面试总结
- Oracle Day05 集合与数据处理
- lightoj 1319 - Monkey Tradition (中国剩余定理)
- HDU 4763 数据结构之KMP+二分
- 蛇形填数的递归实现
- Java基础学习第二十一天——递归与字节流
