bower 简易说明
2016-03-22 18:08
399 查看
什么是bower
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。其他一些建立在Bower基础之上的开发工具,如YeoMan和Grunt,这个会在以后的文章中介绍。
准备工作
安装node环境:node.js
安装
Git,bower从远程git仓库获取代码包:git简易指南
安装bower
使用npm,打开终端,输入:npm install -g bower其中
-g命令表示全局安装
开始使用
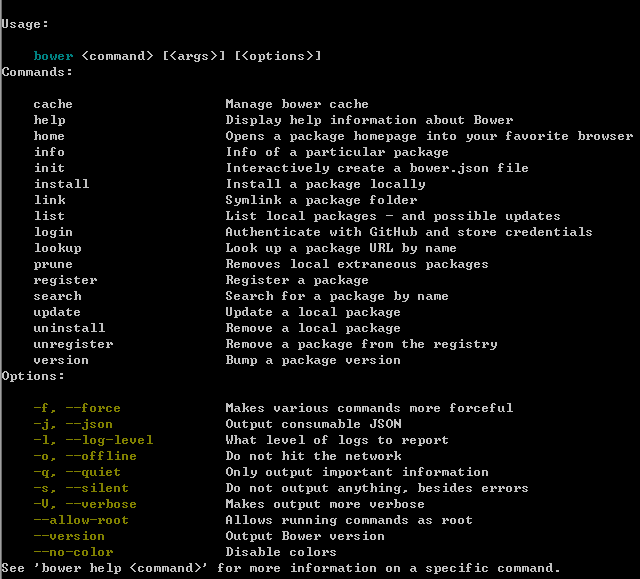
使用help命令查看帮助

自定义包的安装目录
首先进入项目目录下,新建文件1.txt然后命令行进入项目目录下,输入命令重命名该文件为
.bowerrc:
rename 1.txt .bowerrc这个
.bowerrc文件是自定义
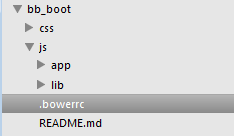
bower下载的代码包的目录,比如现在我的项目结构如下图:
 那我的
那我的.bowerrc文件内容如下:
{
"directory" : "js/lib"
}
bower初始化
命令行进入项目目录中,输入命令如下:bower init会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个
bower.json文件,用来保存该项目的配置,如下:
{
"name": "bb_boot",
"version": "0.0.1",
"authors": [
"savokiss <jaynaruto@qq.com>"
],
"moduleType": [
"amd"
],
"license": "MIT",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"js/lib",
"test",
"tests"
],
"dependencies": {
}
}
包的安装
下面终于开始安装需要的包了!比如我要安装一个jquery,输入如下命令:
bower install jquery --save然后
bower就会从远程下载
jquery最新版本到你的
js/lib目录下其中
--save参数是保存配置到你的
bower.json,你会发现
bower.json文件已经多了一行:
"dependencies": {
"jquery": "~2.1.4"
}
包的信息
比如我们想要查找jquery都有哪些个版本,输入如下命令:
bower info jquery会看到
jquery的
bower.json的信息,和可用的版本信息可以看到
jquery最新的兼容版版本为
1.11.3
包的更新
上面安装的是最新版的高版本jquery,假如想要兼容低版本浏览器的呢?已经查到兼容低版本浏览器的
jquery版本为
1.11.3,下面直接修改
bower.json文件中的
jquery版本号如下:
"dependencies": {
"jquery": "~1.11.3"
}然后执行如下命令:bower update
bower就会为你切换
jquery的版本了
包的查找
还有一个很重要的功能,就是包的查找,比如我想要安装bootstrap的某个插件,但是记不住名字了,就可以直接在命令行输入:
bower search bootstrap
bower就会列出包含字符串
bootstrap的可用包了
包的卸载
卸载包可以使用uninstall 命令:bower uninstall jquery
相关文章推荐
- Python小工具--删除svn文件
- sed的基础应用
- Nginx下支持ThinkPHP的Pathinfo和URl Rewrite模式
- 一个方便集成的 Android 右滑返回上级 控件
- x&(x-1)和x&(-x)的讲解
- MANIFEST.MF文件全面解析
- 如何安装rockmongo(gui for mongodb)
- DB2活动日志满的原因、分析、处理与避免
- Linux下安装Oracle11g中文乱码,DISPLAY未通过
- iOS开发: 做真机测试时 遇到的 bitcode 的问题
- 适配器模式
- org.springframework.beans.factory.CannotLoadBeanClassException: Cannot find class ‘XXX’
- PHPEXCEL在thinkphp中封装成类使用
- eclipse的使用总结
- 手打struts知识点
- EvenBus3.0中文翻译(三)Delivery Threads (ThreadMode)
- 操作系统--命令解释程序_1
- Javascript写的10进制与16进制互转
- Linq to sql 自定义类型
- 法线变换
