Crank Storyboard Suite入门(一)
2016-03-22 10:41
1546 查看
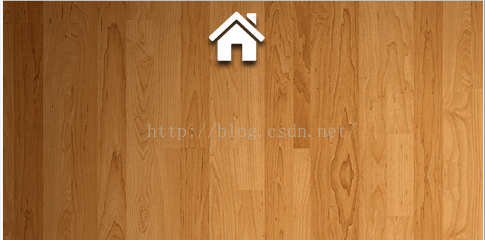
Crank Storyboard Suite是一个十分容易学习的用来设计嵌入式界面的软件,软件可以导出为Android上可执行的apk文件。下面从最简单的例子开始,建立一个如下所示的界面,上面的图标有按下的效果。

按下后的效果

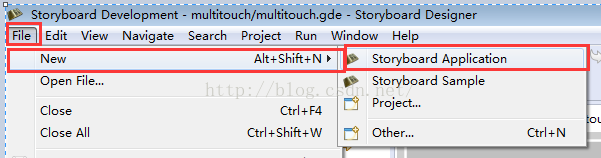
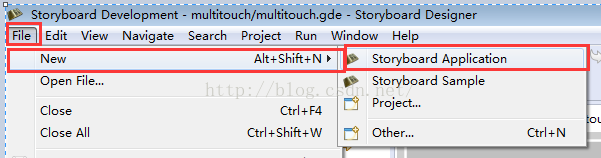
1)选择File->New->StoryboardApplication新建一个工程。

2. 在工程里里的images文件夹里导入所需要的图片。
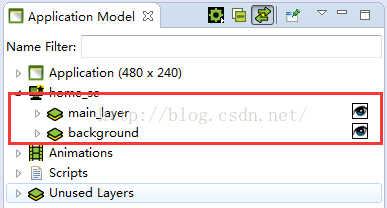
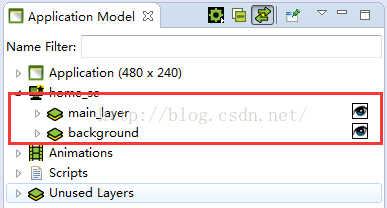
3. 新建两个Layer,这里分别为main_layer和background,main_layer主要为界面上的控件,background为该layer的背景图。
注:background需要在main_layer的下方,否则背景图片会把main_layer的元素遮挡。

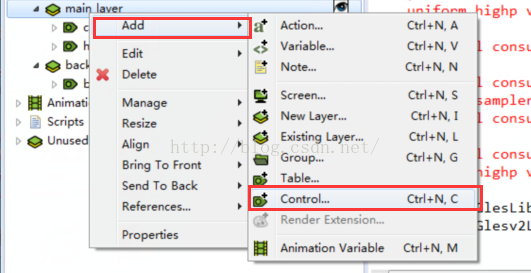
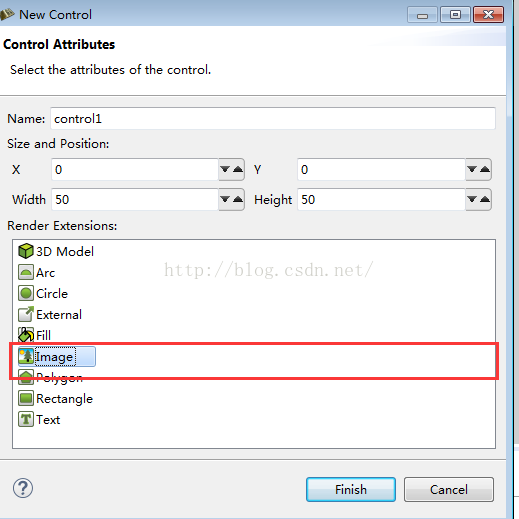
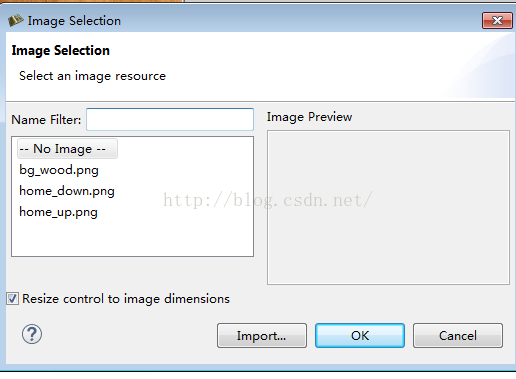
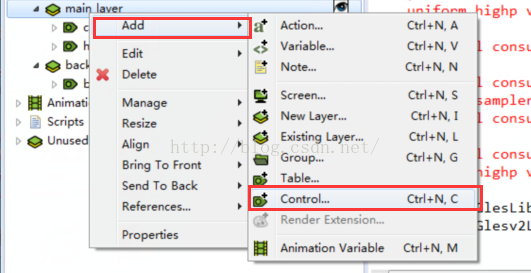
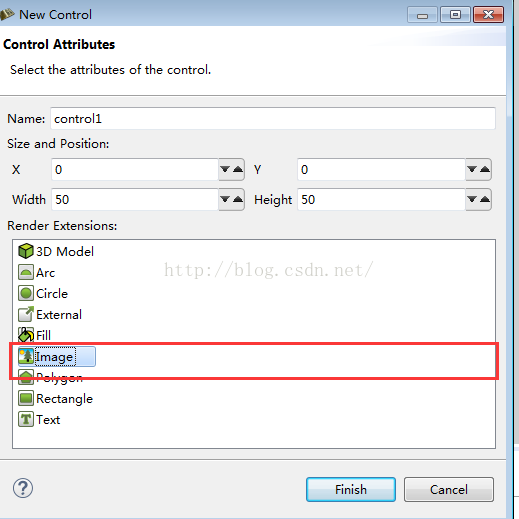
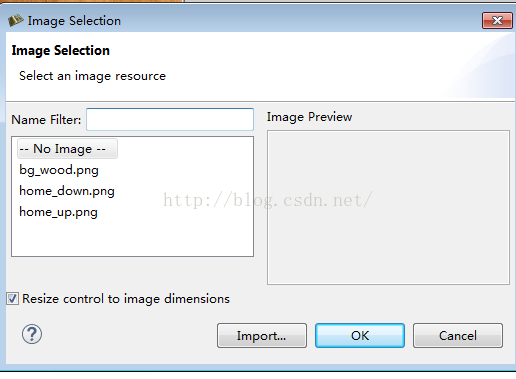
4. 在main_layer里面加入control,我们这里是用的图片作为控件,选择image,点击finish,即可出现已经导入到images文件夹下的图片,选择相应图片,点击OK,同样的方法在background里面导入背景图片。



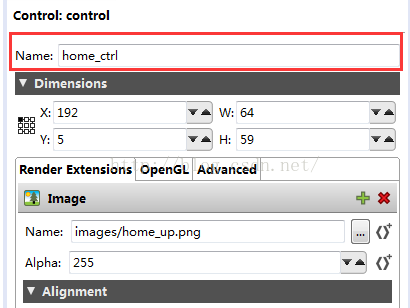
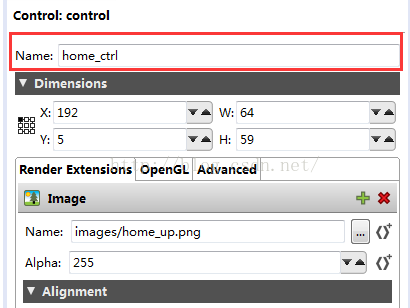
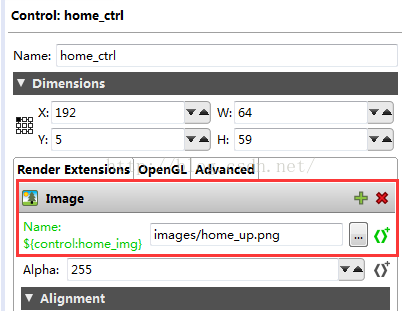
5. 此时,界面已经布局结束。在右侧可以编辑改变空间的名称和位置、大小等。或者直接在界面上可以根据需要拖拽每个元素的位置。

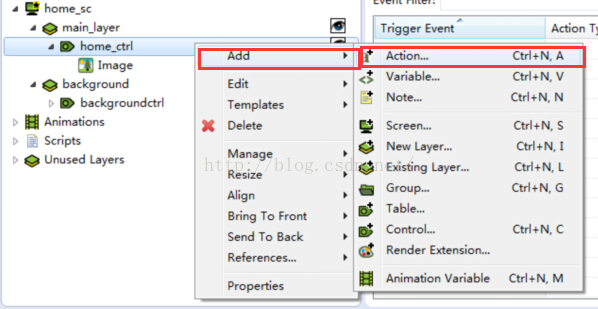
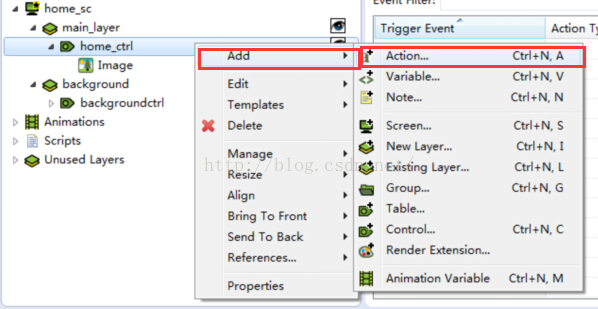
6. 选中需要加入点击事件的控件,右键选择Add->Action

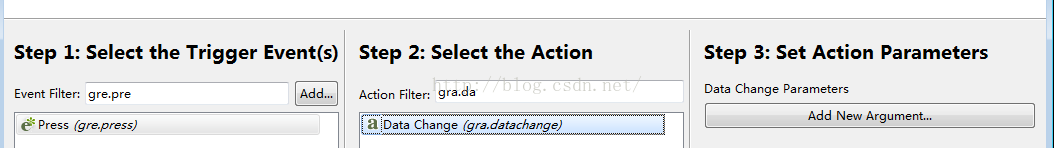
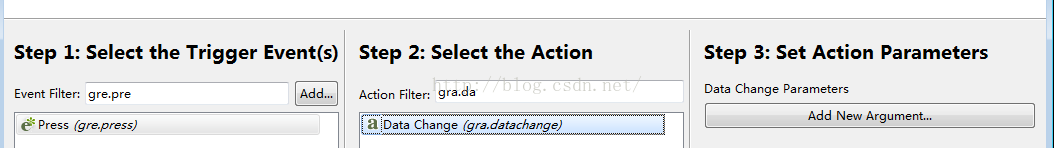
7. 我们这里需要对按下去的事件进行响应,所以在弹出的对话框里选择Event filter: Press(gre.press), Action Filter: Data Change.

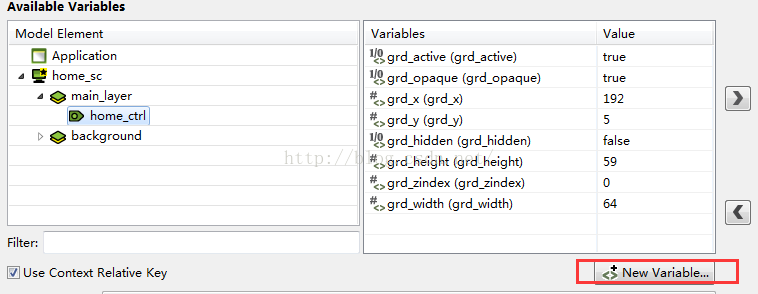
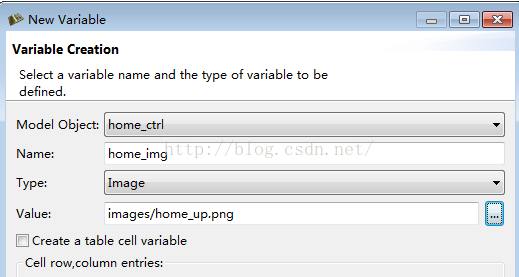
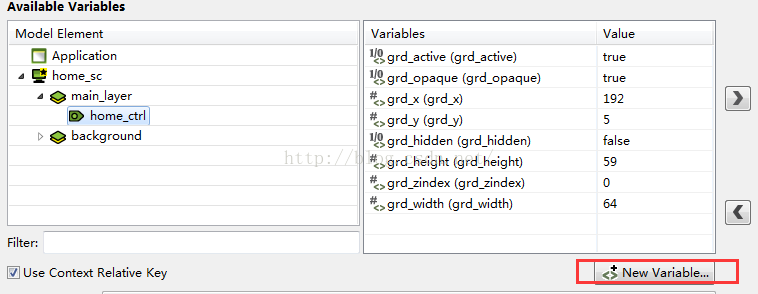
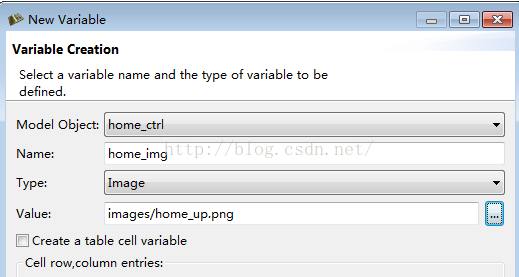
8. 点击Add New Argument,为需要添加按键相应的空间添加一个变量,导入。点击Finish。


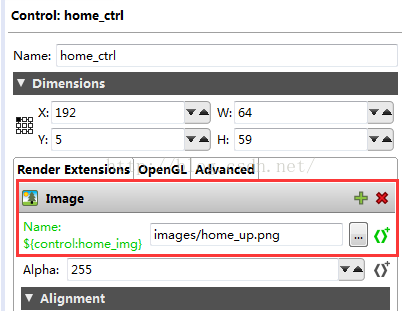
注:需要将control和新建的变量关联。点击<>+ 那个按钮选择新建的变量即可

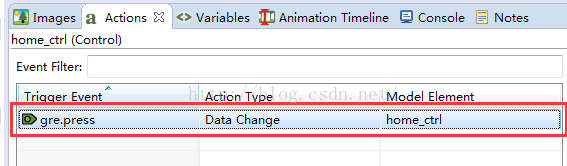
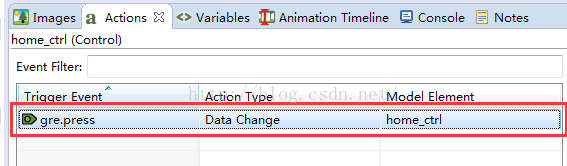
此时,即可在Actions里面看到新添加的按下去的响应事件。

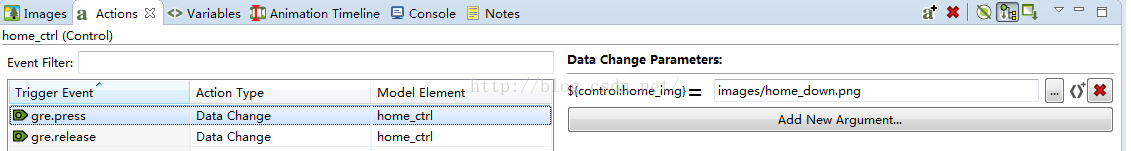
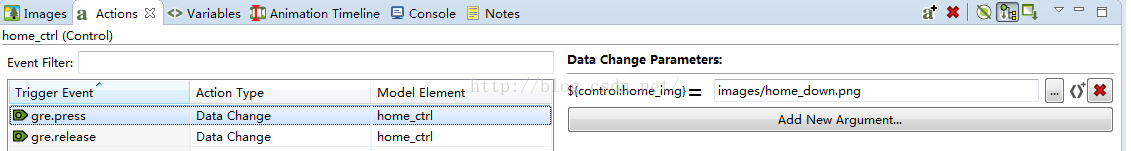
同样的方法加入用户松开按钮时的release响应。可以在Data change Parameters里选择不同的操作需要对应的图片。

9. 点击simulate StoryboardProject即可看到效果。


按下后的效果

1)选择File->New->StoryboardApplication新建一个工程。

2. 在工程里里的images文件夹里导入所需要的图片。
3. 新建两个Layer,这里分别为main_layer和background,main_layer主要为界面上的控件,background为该layer的背景图。
注:background需要在main_layer的下方,否则背景图片会把main_layer的元素遮挡。

4. 在main_layer里面加入control,我们这里是用的图片作为控件,选择image,点击finish,即可出现已经导入到images文件夹下的图片,选择相应图片,点击OK,同样的方法在background里面导入背景图片。



5. 此时,界面已经布局结束。在右侧可以编辑改变空间的名称和位置、大小等。或者直接在界面上可以根据需要拖拽每个元素的位置。

6. 选中需要加入点击事件的控件,右键选择Add->Action

7. 我们这里需要对按下去的事件进行响应,所以在弹出的对话框里选择Event filter: Press(gre.press), Action Filter: Data Change.

8. 点击Add New Argument,为需要添加按键相应的空间添加一个变量,导入。点击Finish。


注:需要将control和新建的变量关联。点击<>+ 那个按钮选择新建的变量即可

此时,即可在Actions里面看到新添加的按下去的响应事件。

同样的方法加入用户松开按钮时的release响应。可以在Data change Parameters里选择不同的操作需要对应的图片。

9. 点击simulate StoryboardProject即可看到效果。

相关文章推荐
- 我的 ARM+Linux 学习路线
- 开发学习记录之看门狗驱动
- 时钟+温度+遥控设置,综合时钟例子
- Linux下运行openwebos- -(转)
- Linux下运行openwebos- -(转)
- BusyBox 简化嵌入式 Linux 系统
- EGL 学习
- 嵌入式开发设计方法变化的背景
- 嵌入式人才的发展方向
- 汇编调用c函数为什么要设置栈
- 三角函数的实现
- 嵌入式桌面操作系统使用与制作攻略
- 嵌入式系统烧写uboot/bootloader/kernel的一般方法
- 甲骨文收购Sleepycat 丰富嵌入式产品线
- 嵌入式Linux操作系统学习规划
- 基于嵌入式多芯片模组的微机保护平台
- 嵌入式系统中常用文件系统的制作总结
- 嵌入式C语言基础教程一
- 汇总Dotfuscator自定义规则中的元素选择
- 3. 类型限定符
