异说html初学实战邮箱页面布局
2016-03-21 19:36
796 查看
我们想做一个网页,首先该干什么呢?
当然是先想做个什么样的网页,比如邮箱,门户等等。
想好之后呢?
我们先布局,首先肯定来个登录页面。
登录页面从哪找呢?
一个由美工提供或者自己用搜索引擎将图片下载和右击图片点属性选中网上的图片链接过去
有了登录页面图,我们首先多建立几个.html文件进行编写
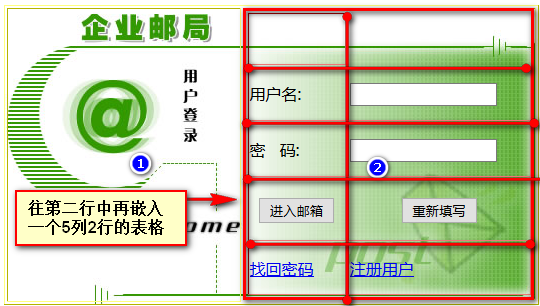
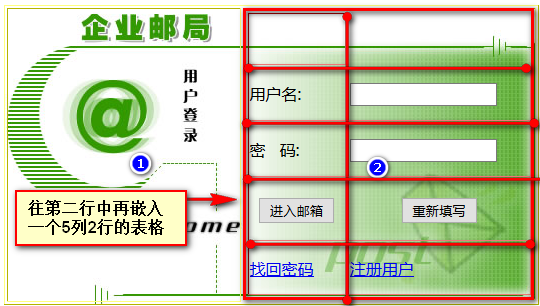
先做好登录页面,看到这个图片,我们用什么划分和进行页面布局呢?

我们用学过的表格进行大致的定位,确定图片宽高多少,然后依据图片提供的参数对应的向表格里提供图片的宽高
有时第二行表格框架位置并不理想,因此我们需要使用faststone capture的软件测量一下像素比例。

成功后如图,还记得我在注释上写了什么吗?

再做好网页框架
我将我做框架的html文件复制到其他路径和按照默认边框显示方便大家观看

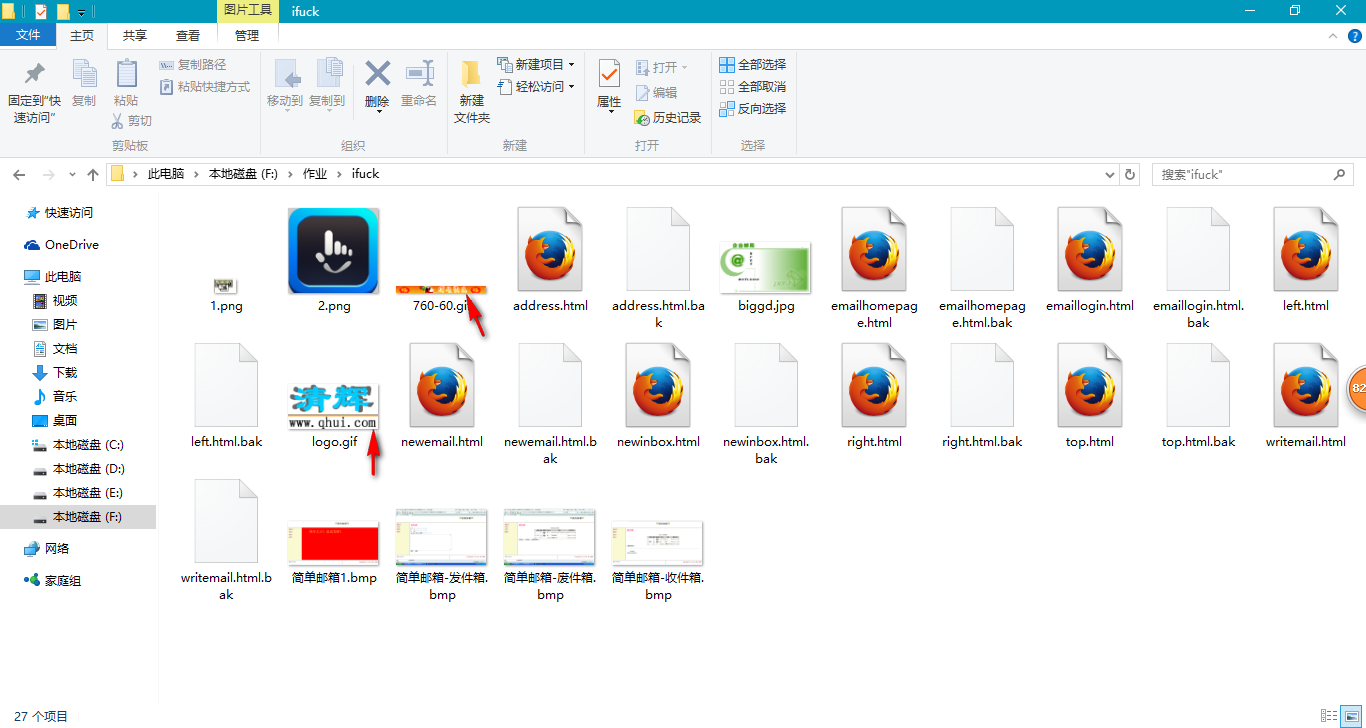
我们指定A边框里内容的页面也就是注释说的指定横向框架页面为top.html,我们放入几张图片到盘符相对路径
红箭头所指就是我们放入的图片

开始到top.html写入内容
我们然后到右边框写入内容,记住我到注释里写的是我们指定的是right.html
我们再到左边框left.html写入内容
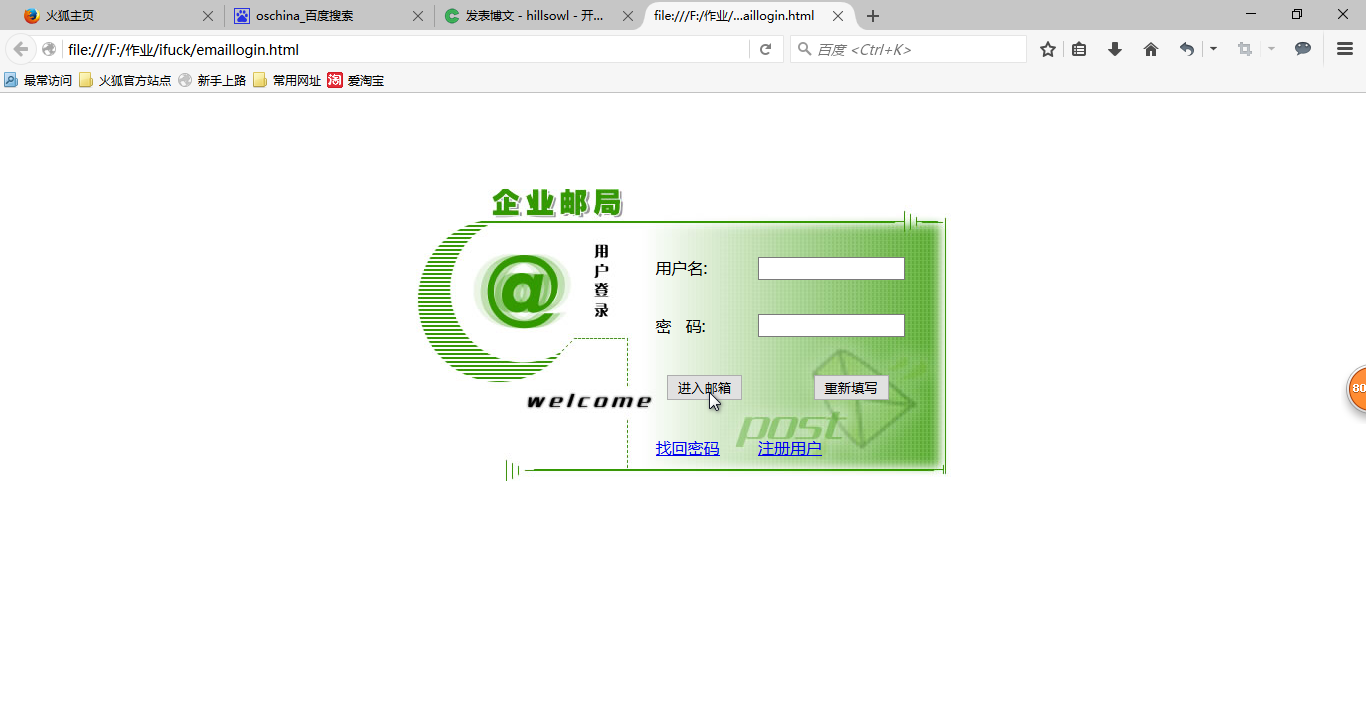
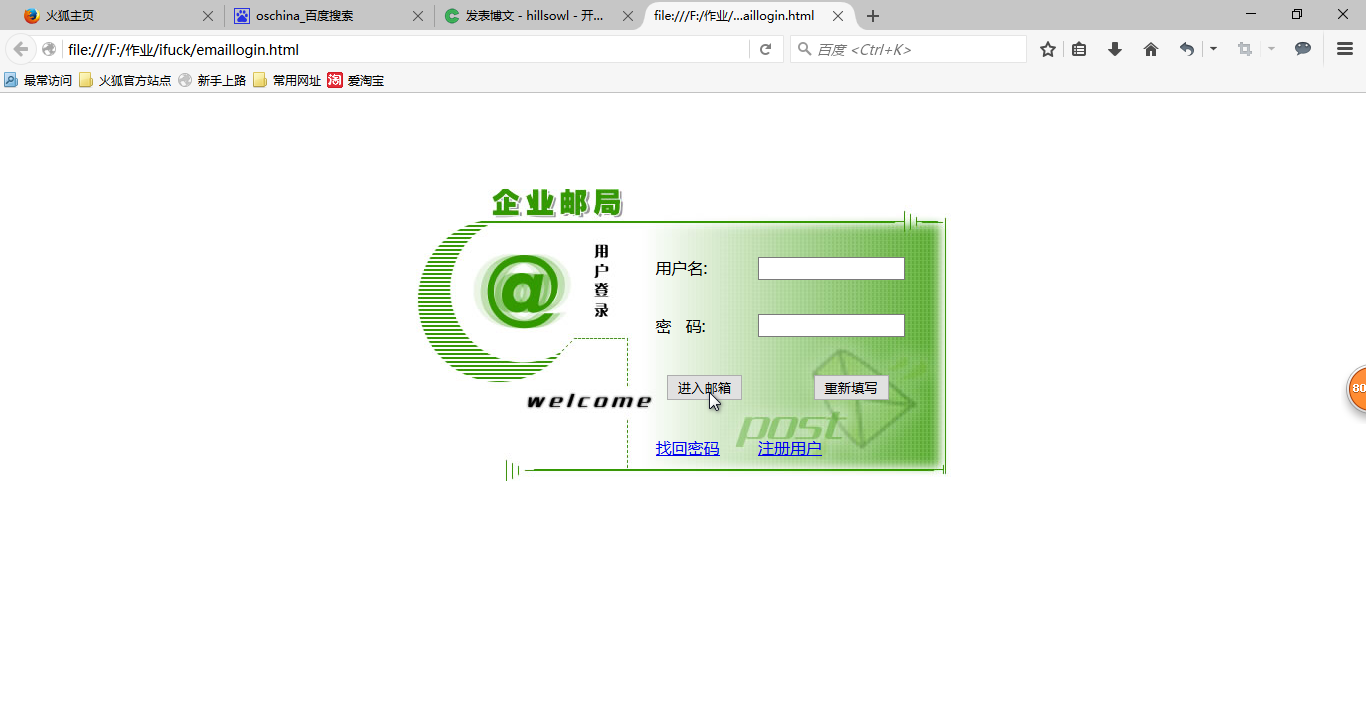
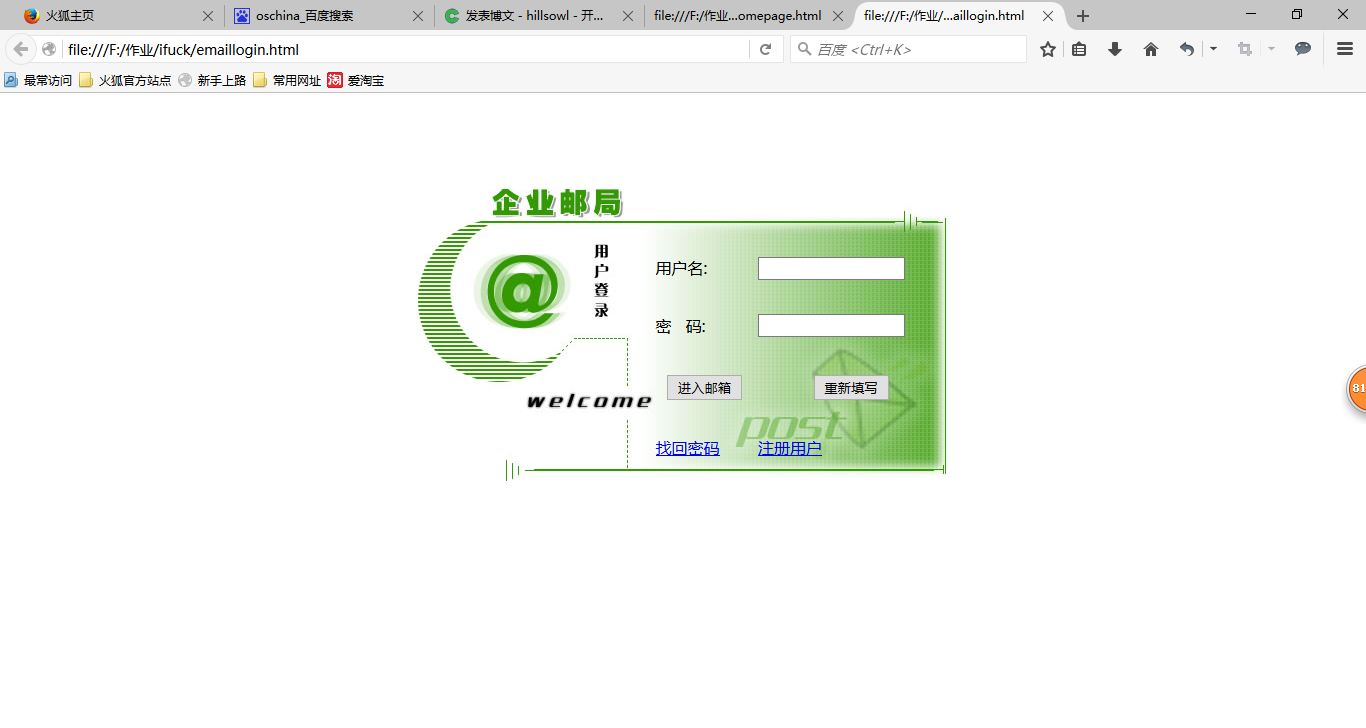
我们开始进入写好的登录页面看看,再点击进入邮箱,看到了如下图


我们在超链接新邮件这里指定页面为newemail.html写入内容
我们在往收件箱指定的newinbox.html写入
如图

我们再开始往写邮件指定的writemail.html写入
如图

我们再到地址本指定的address.html写入
如图

我们一开始在安全退出的指定页面写了内容,不记得了吗?登录页面想起没有?点安全退出就开新窗口显示登录页面了

ps:
其实这个案例来自韩老师的视频,我尽量默写和模仿这个例子用了5个小时左右吧,毕竟自身基础也不是特别好,本来其实做这事不只这一种方法,前提要有效果:一、表格框架文本域按钮什么的,二、iframe,当他人或是自己完成后用iframe嵌套,相当于盗链了,三、图片映射map。
我写时的感受,的确很郁闷,表格实在太多了,好多冗余代码。目前刚入门知识有限,没做好,可以用丑形容,请大家见谅了。
当然是先想做个什么样的网页,比如邮箱,门户等等。
想好之后呢?
我们先布局,首先肯定来个登录页面。
登录页面从哪找呢?
一个由美工提供或者自己用搜索引擎将图片下载和右击图片点属性选中网上的图片链接过去
有了登录页面图,我们首先多建立几个.html文件进行编写
先做好登录页面,看到这个图片,我们用什么划分和进行页面布局呢?

我们用学过的表格进行大致的定位,确定图片宽高多少,然后依据图片提供的参数对应的向表格里提供图片的宽高
有时第二行表格框架位置并不理想,因此我们需要使用faststone capture的软件测量一下像素比例。

<html> <body> <!--看注释时请结合图片一起看--> <form action="emailhomepage.html" method=*> <!--form action指定的跳转页面为emailhomepage.html,跳转到我写的邮箱首页--> <center> <!--居中--> <table> <!--table为制表符,<tr>为列,<td>为行--> <tr><td> </td></tr> <!--表格居中并下压,若不写 (空格)表格容易出现错乱,因为它认为你什么都不写就不该占这位置--> <tr><td> </td></tr> <tr><td> </td></tr> </table> <table border="1px" width="535" bordercolor="yellow" height="300" background="biggd.jpg"> <!--border="1px"为边框指定1个像素方便查看,535为登录图片的宽度,300为高度,表格为此参数是为了 锁定图片写入范围,方便规划。布局完美后可以将边框指定0像素border="0px",边框颜色bordercolor="yellow"去掉--> <tr> <td width="230px"rowspan="2"> </td> <!--宽度为230px是第一行与第二行之间的边框横向宽度 rowspan="2"跨两行--> <td colspan="2"> <table border="1px" bordercolor="red"width="100%"height="100%"> <!--100%是为了填充第二行整个嵌入表格--> <tr><td> </td></tr><tr><td>用户名:</td><td><input type="text" name="username"/></td></tr> <tr><td>密 码:</td><td><input type="password" name="password"/></td></tr> <!--<input type="*">可以指定功能按钮和输入框, <input type="*">中""不可随便乱填--> <th><input type="submit" value="进入邮箱" /></th><th><input type="reset" value="重新填写"></th> </tr> <tr> <td><a href="#">找回密码</a></th><td><a href="#">注册用户</a></th> </tr> </table> </td> </tr> <tr> </table> </center> </body> </html>
成功后如图,还记得我在注释上写了什么吗?

再做好网页框架
<html> <frameset rows="20%,*" border="0" noresize/> <!--上面的横向页面比例20%,下面的框架页面80% noresize不能拖动边框--> <frame src="top.html"> <!--指定横向框架页面为top.html--> <frameset cols="20%,*" /> <!--为下面框架页面80%设置20%的左纵向页面,右纵向页面也就为80%了--> <frame src="left.html"name="l1"> <!--指定左纵向页面为left.html,并为左纵向框架命名为"l1"(命名方便我们指定框架 ,比如叫张三,你喂喂喂,谁也不知你叫谁)--> <frame src="right.html"name="r1"> <!--这行标签代码,你想想看--> </frameset> <!--结尾就不用说了--> </frameset> <!--差点忘了说,框架是不能写body体的--> </html>
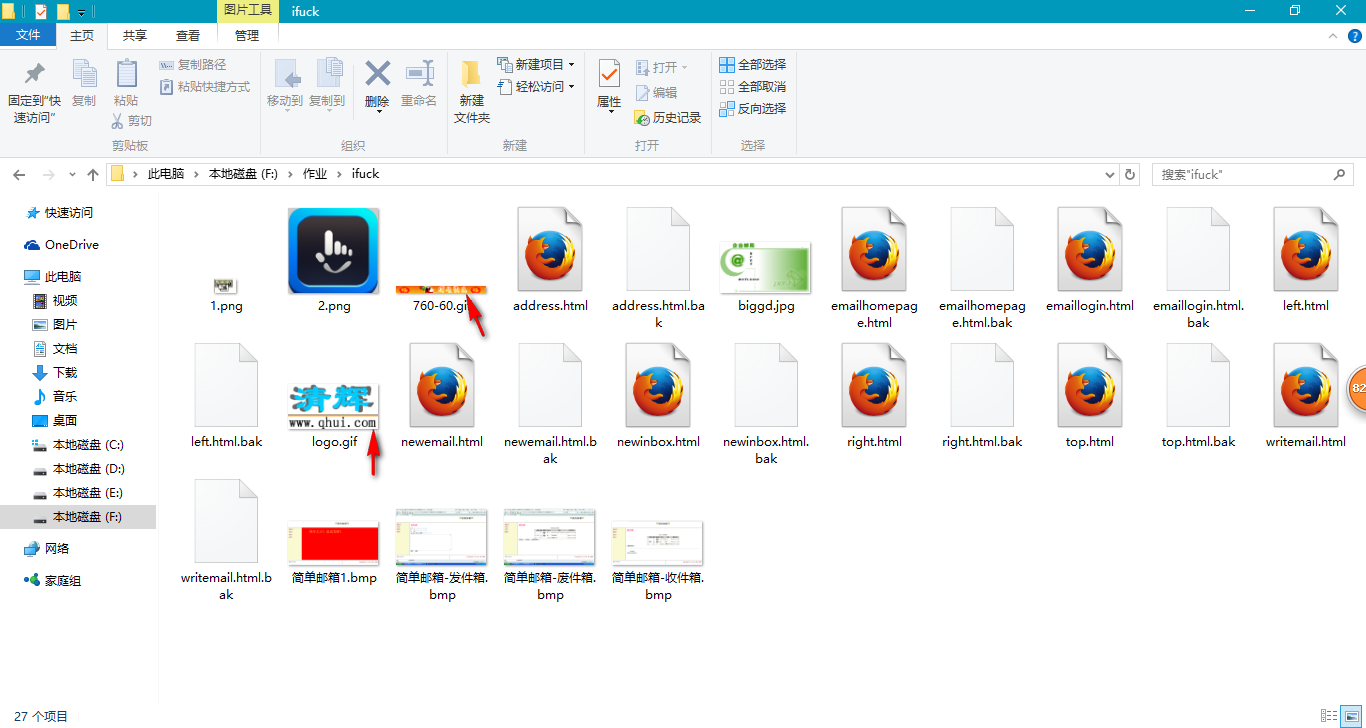
我将我做框架的html文件复制到其他路径和按照默认边框显示方便大家观看

我们指定A边框里内容的页面也就是注释说的指定横向框架页面为top.html,我们放入几张图片到盘符相对路径
红箭头所指就是我们放入的图片

开始到top.html写入内容
<body> <center><img src="logo.gif"/><img src="760-60.gif"/></center> </body>
我们然后到右边框写入内容,记住我到注释里写的是我们指定的是right.html
<html> <body> <table> <tr><td> </td></tr> <tr><td> </td></tr> </table> <table> <tr><td> </td></tr> <tr><td> </td></tr> </table> <table> <tr><td> </td></tr> <tr><td> </td></tr> </table> <font color="red"><center>你成功登录了清辉在线邮箱系统</center></font> </body> </html>
我们再到左边框left.html写入内容
<html> <body bgcolor="#FEC100"> <!--"#FEC100"为颜色的十六进制--> <center> <table> <tr><td> </td></tr> <tr><td> </td></tr> </table> <table width="200"border="1" bgcolor="#FBE5C2"> <!--border="1"现在为测试用的,当母体框架为0时,子框架还是不会显示,而表格是越近越优先--> <tr><td> </td></tr> <tr><td><a href="newemail.html" target="r1"><center>新邮件</center></a></td></tr> < !--<a href="newmail.html" target="r1">为超链接指定页面为newmail.html, target="r1"还记得我在上面写了为框架命名吗?页面指定跳转到右框架--> <tr><td><a href="newinbox.html" target="r1"><center>收件箱</center></a></td></tr> <tr><td><a href="#" target="r1"><center>草稿箱</center></a></td></tr> <tr><td><a href="writemail.html" target="r1"><center>写邮件</center></a></td></tr> <tr><td><a href="address.html" target="r1"><center>地址本</center></a></td></tr> <tr><td> </td></tr> <tr><td><a href="emaillogin.html" target="_blank"><center>安全退出</center></a></td></tr> <!--target="_blank"打开新窗口--> <tr><td> </td></tr> </table> </center> </body> </html>
我们开始进入写好的登录页面看看,再点击进入邮箱,看到了如下图


我们在超链接新邮件这里指定页面为newemail.html写入内容
<html> <body> <h3>hello,Sily</h3> </body> </html>
我们在往收件箱指定的newinbox.html写入
<html> <body> <h2>未读邮件</h2> <hr width="70%"align=left noshade> <!--线占70%宽度,水平居左并且没有阴影> <table border="1" bordercolor="#FEC100" width="640px;"> <tr bgcolor="#FEC100" border="0"> <td> </td> <!--还记得我在定义登录图片的注释吗?--> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <th>编号</th> <th>标记</th> <th>发件人</th> <th><center>标 题</center></th> <th>日 期</th> </tr> <tr> <td>1、</td> <td>未读</td> <td>admin@hui.com</td> <td>欢迎注册清辉在线邮箱</td> <td>2005-02-01</td> </tr> <tr> <td>2、</td> <td>未读</td> <td>lisdy@so.com</td> <td>测试!!!</td> <td>2005-04-09</td> </tr> <tr> <td>3、</td> <td>未读</td> <td>lis@so.com</td> <td>测试!!!</td> <td>2005-04-09</td> </tr> <tr> <td>4、</td> <td>未读</td> <td>ls@s.com</td> <td>测试!!!</td> <td>2003-04-04</td> </tr> <tr> <td>5、</td> <td>未读</td> <td>lsday@co.com</td> <td>测试!!!</td> <td>2006-04-09</td> </tr> </table> <hr width="70%"align=left noshade> <table border="0" bgcolor="#F8E494"> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td rowspan="6"> 共有邮件5封 每页20封 共一页 第1页 <a href="#">上一页</a> <a href="#">下一页</a> </td> </tr> </table> </body> </html>
如图

我们再开始往写邮件指定的writemail.html写入
<html> <body> <center> <table border="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table> <textarea name="mytextarea" cols="40" rows="10"> <!--定义横向像素为40,纵向为10的文本域--> </textarea><br/> <input type="file" name="fone"/>上传文件<br/> <input type="radio" name="n1" value="anonymous"/>匿名 <!--单选框--> <input type="radio" name="n1" value="public"/>公开<br/> <input type="image" src="2.png"> <!--以图片定义按钮--> </center> </body> </html>
如图

我们再到地址本指定的address.html写入
<html> <select name="address"> <option value="shanghai">上海</option> <option value="beijing" >北京</option> <option value="guanzhou">广州</option> <option selected>新疆</option> <!--默认选到新疆--> </select><p> <input type="submit"><input type="reset"> </html>
如图

我们一开始在安全退出的指定页面写了内容,不记得了吗?登录页面想起没有?点安全退出就开新窗口显示登录页面了

ps:
其实这个案例来自韩老师的视频,我尽量默写和模仿这个例子用了5个小时左右吧,毕竟自身基础也不是特别好,本来其实做这事不只这一种方法,前提要有效果:一、表格框架文本域按钮什么的,二、iframe,当他人或是自己完成后用iframe嵌套,相当于盗链了,三、图片映射map。
我写时的感受,的确很郁闷,表格实在太多了,好多冗余代码。目前刚入门知识有限,没做好,可以用丑形容,请大家见谅了。
相关文章推荐
- dhtmlxscheduler timeline
- 去除文本中的html代码 编辑器适用
- 礼拜一log:获取a标签隐藏属性的方法
- 使用HTML写一个简单的跳转登录页面
- HTML中的hash(#号)
- 作业:用HTML制作邮箱登陆界面
- HTML标签的id可以是中文
- HtmlParser基础教程
- 如何让浏览器直接输出HTML代码而不解析
- 初识HTML
- 3月20,html
- html压缩代码
- 使用 HTMLTestRunner.py
- 织梦dedecms生成栏目HTML缓慢的一个可能原因及解决方法
- 简单实用方法提高织梦dedecms后台htmls生成速度2倍不是吹牛
- 在html的input文本输入框中,无法正确显示单引号和双引号的问题
- 【转载】单引号、双引号 Html转义符
- HTML文件中也玩include文件包含
- html中tppabs什么作用?怎么用啊?
- hTML页面跳转的5种方法
