AngularJS 单路由多视图(Multiple Named Views)
2016-03-19 17:40
696 查看
AngularJS $route的局限性:一个路由只能影响一个ng-view
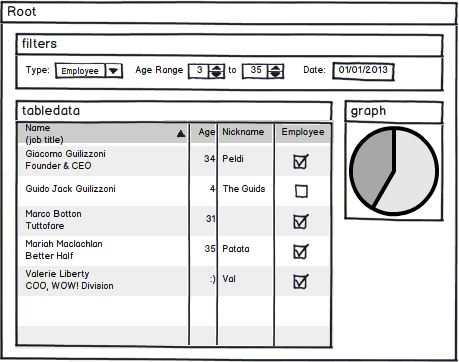
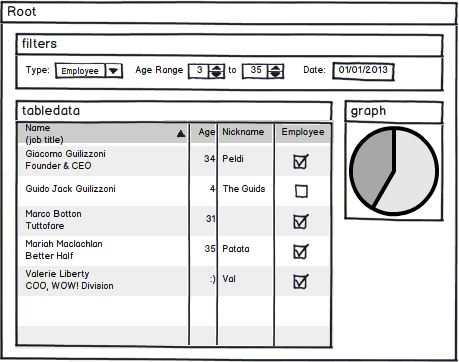
不是所有页面只有一栏,往往有两栏或两栏以上,例如:左边的功能导航和右边的正文区或三栏布局,下图是一个大概示例

上面的图片来自:https://github.com/angular-ui/ui-router/wiki/Multiple-Named-Views
对了,此文会介绍:ui-router,它弥补了AngularJS在路由和视图的单ng-view和嵌套路由的不足,这里只会介绍:单路由多视图,也会介绍不用ui-router该怎么办?
业务需求,网页中有些页面是存在左侧边栏的,有些页面没有左侧边栏,当有左侧边栏的路由执行完时,左侧边栏也要根据路由有所变化,例:新闻的左边栏和频道的左边栏内容不一样.
dom结构:
如果不用ui-router,并且可以改变dom结构你可以这样:
你可能会想到下面要作的事情,不错在templateUrl指向的页面中用ng-include分别引入左侧边栏模板和正文模板,例如:
以下为partials/article.html的示例
我只是在书中看到有此一解.哪来看一看用ui-router的示例吧
1.由ng-view 改为ui-view如果此处没改的话,可以看到模板已经加载但浏览器不会显示
2.多个ui-view中有一个可以不赋值,例如:
没有赋值的在下面使用时用: ’ ‘,只需把示例代码中的main替换成’ ‘即可
3.某些页面如果不需左侧边侧,可以正常使用,只要在写$stateProvider views中不写即可.
4.示例:app.js
5.如果只需要一个route对应一个ng-view可以使用ui-router吗?当然可以,下面是一个基础架子
index.html
app.js
6.路由地址(stateName以user打头)不需要aside时,ng-hide aside
ui-router state的示例介绍可以看此文:AngularJS 使用 UI Router 实现表单向导,此文示例用的是angularJS 1.5.0 和ui-router 0.2.18
不是所有页面只有一栏,往往有两栏或两栏以上,例如:左边的功能导航和右边的正文区或三栏布局,下图是一个大概示例

上面的图片来自:https://github.com/angular-ui/ui-router/wiki/Multiple-Named-Views
对了,此文会介绍:ui-router,它弥补了AngularJS在路由和视图的单ng-view和嵌套路由的不足,这里只会介绍:单路由多视图,也会介绍不用ui-router该怎么办?
业务需求,网页中有些页面是存在左侧边栏的,有些页面没有左侧边栏,当有左侧边栏的路由执行完时,左侧边栏也要根据路由有所变化,例:新闻的左边栏和频道的左边栏内容不一样.
dom结构:
<body> <!--左侧边栏 --> <aside></aside> <!-- 页面正文区--> <div></div> </body>
如果不用ui-router,并且可以改变dom结构你可以这样:
<body> <!--左侧边栏 <aside></aside> 页面正文区 <div></div> --> <div ng-view></div> </body>
你可能会想到下面要作的事情,不错在templateUrl指向的页面中用ng-include分别引入左侧边栏模板和正文模板,例如:
$routeProvider.when('/article',{
templateUrl:'partials/article.html',
controller:'DefaultCtrl',
asideUrl: 'partials/article-left-aside.html',
bodyUrl: 'partials/article-list.html'
})以下为partials/article.html的示例
<!--左侧边栏 --> <aside ng-include='$route.current.asideUrl'></aside> <!-- 页面正文区 --> <div ng-include='$route.current.bodyUrl'></div>
我只是在书中看到有此一解.哪来看一看用ui-router的示例吧
<body> <!--左侧边栏 --> <aside ui-view="aside"></aside> <!-- 页面正文区--> <div ui-view="main"></div> </body>
1.由ng-view 改为ui-view如果此处没改的话,可以看到模板已经加载但浏览器不会显示
2.多个ui-view中有一个可以不赋值,例如:
<body> <!--左侧边栏 --> <aside ui-view="aside"></aside> <!-- 页面正文区--> <div ui-view></div> </body>
没有赋值的在下面使用时用: ’ ‘,只需把示例代码中的main替换成’ ‘即可
3.某些页面如果不需左侧边侧,可以正常使用,只要在写$stateProvider views中不写即可.
4.示例:app.js
angular.module('spa', ['ui.router'])
.run(['$rootScope', '$state', '$stateParams',function ($rootScope, $state, $stateParams) {
$rootScope.$state = $state;
$rootScope.$stateParams = $stateParams;
}])
.config(['$stateProvider', '$urlRouterProvider',function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("","/home");
$stateProvider.state("home", {
url: '/home',
views:{
'main':{
templateUrl: 'page/article.html',
controller: function($scope){
$scope.title='this is a demo';
}
},
'aside':{
templateUrl: 'page/article-aside.html'
//只是一个静态html,可以不提供controller
}
}
})
.state("channel",{
url: '/channel',
views:{
'main':{
templateUrl: 'page/channel.html',
controller: function($scope){
$scope.title='this is a demo';
}
},
'aside':{
templateUrl: 'page/channel-aside.html',
controller:function($scope){
//可以从缓存或db中取
$scope.result=[{marker:'it',name:'科技'},{marker:'life',name:'生活'}];
}
}
}
})
.state("user",{
url: '/user',
views:{
'main':{
templateUrl: 'page/user.html',
controller: function($scope){
$scope.title='this is a demo';
}
}
//这里不需要有左侧边栏
}
});
}]);5.如果只需要一个route对应一个ng-view可以使用ui-router吗?当然可以,下面是一个基础架子
index.html
<body> <!--左侧边栏 <aside ui-view="aside"></aside> 页面正文区--> <div ui-view></div> </body>
app.js
angular.module('spa', ['ui.router'])
.run(['$rootScope', '$state', '$stateParams',function ($rootScope, $state, $stateParams) {
$rootScope.$state = $state;
$rootScope.$stateParams = $stateParams;
}])
.config(['$stateProvider', '$urlRouterProvider',function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("","/home");
$stateProvider.state("home", {
url: '/home',
templateUrl: 'page/article.html',
controller: function($scope){
$scope.title='this is home page';
}
})
.state("channel",{
url: '/channel',
templateUrl: 'page/channel.html',
controller: function($scope){
$scope.title='this is channel';
}
})
.state("user",{
url: '/user',
templateUrl: 'page/user.html',
controller: function($scope){
$scope.title='this is a user';
}
});
}]);6.路由地址(stateName以user打头)不需要aside时,ng-hide aside
<body>
<!--左侧边栏 -->
<aside ui-view="aside" ng-hide="$state.current.name.indexOf('user')"></aside>
<!-- 页面正文区-->
<div ui-view></div>
</body>ui-router state的示例介绍可以看此文:AngularJS 使用 UI Router 实现表单向导,此文示例用的是angularJS 1.5.0 和ui-router 0.2.18
相关文章推荐
- Windows Route 路由表命令整理
- AngularJS基础教程之简单介绍
- AngularJS中处理多个promise的方式
- rails "No route matches" 错误的解决方法
- angularJS 中$attrs方法使用指南
- 深入浅析AngularJS和DataModel
- 简述AngularJS相关的一些编程思想
- AngularJS的一些基本样式初窥
- 简单讲解AngularJS的Routing路由的定义与使用
- 创建你的第一个AngularJS应用的方法
- 详解AngularJS中的作用域
- Angular发布1.5正式版,专注于向Angular 2的过渡
- 简介AngularJS的视图功能应用
- AngularJS语法详解
- AngularJS 2.0新特性有哪些
- AngualrJS中的Directive制作一个菜单
- 在AngularJS框架中处理数据建模的方式解析
- angularJS与bootstrap结合实现动态加载弹出提示内容
- AngularJS实现全选反选功能
- angularjs中的e2e测试实例
