flex布局练习
2016-03-19 14:54
239 查看
虽说对flex布局这种布局方式有听说,但还是第一次深入的去了解,有种相见恨晚的感觉。
flexbox的出现是为了解决复杂的web布局,因为这种布局方式很灵活。容器的子元素可以任意方向进行排列。此属性目前处于非正式标准,在较新的浏览器中基本可以使用该属性。
flexbox有众多属性,在这里我只记录下我完成这次任务用到的一些。
页面的基本框架我用了ul和li标签。
首先,先对容器添加display:flex属性,对于webkit内核的浏览器,为了到兼容,也需要再加一句display:-webkit-flex.
第二,确定容器中内容的排列方式flex-direction,它有四个属性row–行的方式,column–列的方式,row-reverse–以反方向排列,column-reverse也是如此。
第三,容器中内容换行方式flex-wrap,wrap伸缩容器多行显示,默认是nowrap单行显示。
第四, justify-content 定义伸缩项目沿着主轴线的对齐方式。我用的space-between:伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。它还有其他属性,比如space-around。
第五, align-items:center;调准伸缩行在伸缩容器里的对齐方式。
以上是对容器做的处理。
基于任务要求,要做一个响应式处理,并且内容排列顺序要有所改变,这就需要用到Flex的order属性,order默认都是0,数值越大,排列越靠后。这是我的处理:
@media (max-width: 640px)
{
.flex-item:nth-child(1){
order:1;
}
.flex-item:nth-child(2){
order:1;
}
.flex-item:nth-child(3){
order:2;
margin-top: 20px;
}
.flex-item:nth-child(4){
order:0;
}}
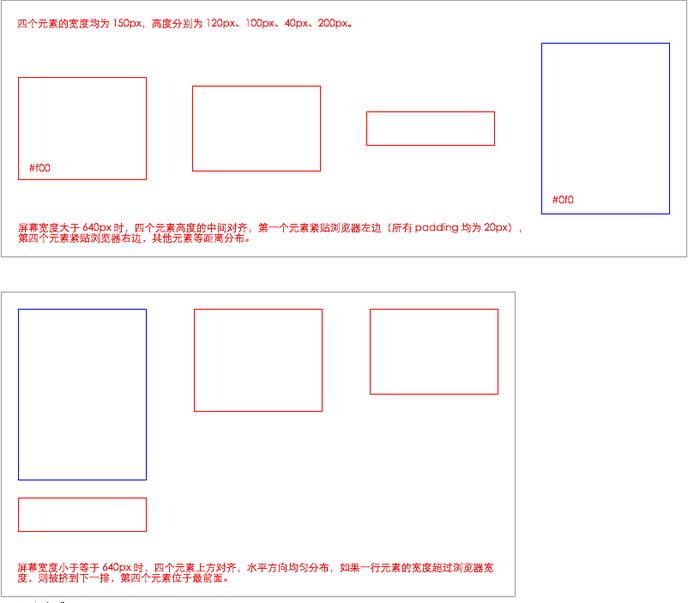
需要实现的效果图

效果图:Flex布局练习demo
查看完整代码:https://github.com/dannisi/baidu_ife_task1/tree/gh-pages/task10
最后我想抛出一个问题,还望看到的大神指点迷津
li{
list-style: none;
width: 150px;
padding:20px;
-moz-box-sizing:border-box; -webkit-box-sizing:border-box; -o-box-sizing:border-box; -ms-box-sizing:border-box; box-sizing:border-box;
}
我在li标签添加box-sizing属性后,在chome浏览器,屏幕缩小到页面达到效果图后,就不能在缩小,而在其他浏览器不行,为什么?求大神解答
相关文章推荐
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- Flex 隐藏组件的属性
- Flex 如何得到itemRenderer里面的内容
- Flex字符串比较 还有Flex字符串操作
- Flex 透明效果,位于页面最底层
- Flex 非常实用的学习资料整理
- flex 控件的重要属性
- flex PopUpManager使用说明
- Flex clipContent 编程注意
- Flex 获得png透明截图的问题和解决方法
- FLEX TitleWindow之间数据传输的示例
- 在flex中执行一个javascript方法的简单方式
- Flex CategoryAxis 字体样式修改
- Flex结合JavaScript读取本地路径的方法
- Flex Namespace的用法
- Flex 性能优化常用手法总结
- flex 安全沙箱问题备忘
- Flex程序开发心得小结
- Flex Flash的关系分析
