Date对象简单实例
2016-03-18 18:42
726 查看
对于Date对象,学过javascript的应该都是比较熟悉的了,下面直接给出一个实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时间显示效果</title>
<script type="text/javascript">
window.onload = function(){
showTime();
freshTime();
}
function checkTime(i){ //补位处理
if(i<10){
i="0"+i;
}
return i;
}
//时间显示效果
function showTime(){
var now=new Date();
var year=now.getFullYear();
var month=now.getMonth()+1;
var day=now.getDate();
var d=now.getDay();
var h=now.getHours();
var m=now.getMinutes();
var s=now.getSeconds();
m=checkTime(m);
s=checkTime(s);
var weekday=new Array(7);
weekday[0]="星期日"
weekday[1]="星期一"
weekday[2]="星期二"
weekday[3]="星期三"
weekday[4]="星期四"
weekday[5]="星期五"
weekday[6]="星期六"
document.getElementById("time").innerHTML=""+year+"年"+month+"月"+day+"日 "+ weekday[d] +h+":"+m+":"+s;
t=setTimeout('showTime()',500);//半秒运行一次
}
//倒计时效果
function freshTime(){
var endtime = new Date("2016,6,6,12:00:00");
var nowtime = new Date();
var lefttime = Math.floor((endtime.getTime() - nowtime.getTime())/1000);//获取总秒数
var d = Math.floor(lefttime/(24*60*60));//获取天数
var h = Math.floor(lefttime/(60*60)%24);//获取时数
var m = Math.floor(lefttime/(60)%60);//获取分数
var s = Math.floor(lefttime%60);//获取秒数
m=checkTime(m);
s=checkTime(s);
if(lefttime<=0){
document.getElementById("counter").innerHTML="计时结束";
clearTimeout(sh);
}else{
document.getElementById("counter").innerHTML="距离结束还有 "+d+"天"+h+"时"+m+"分"+s+"秒";
}
sh = setTimeout("freshTime()",500);
}
</script>
</head>
<body>
<p>显示系统时间:<span id="time"></span></p>
<p>显示倒计时:<span id="counter"></span></p>
</body>
</html>
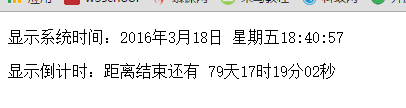
然后在浏览器上的效果如下

相关文章推荐
- JS制作简单的日历控件【JS Date对象操作实例演示】
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- C++之类和对象课后习题简单实例
- 【转】Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- 简单理解Python中的类对象、实例对象、属性、方法
- 简单的ABAP面相对象实例
- JavaScript一些简单的内置对象(String,Math,Date)
- session 对象的简单实例
- javascript 玩转Date对象(实例讲解)
- php对象 简单实例
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- jquery判断对象是否为空并遍历对象的简单实例
- js入门·循环与判断/利用函数的简单实例/使用对象/列举对象属性的名称
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- Json转换利器Gson之实例一-简单对象转化和带泛型的List转化
- php初始化对象和析构函数的简单实例
- js入门·循环与判断/利用函数的简单实例/使用对象/列举对象属性的名称
