Android与Html&JS交互
2016-03-18 14:10
405 查看
最近的项目中有个网上商城的功能,最后决定用Html5来实现,这样的话Android这边就能省去很多时间去实现这个功能,只需要与做与Html&JS交互就行!
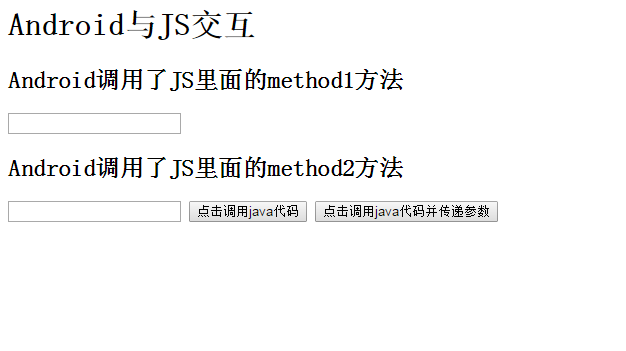
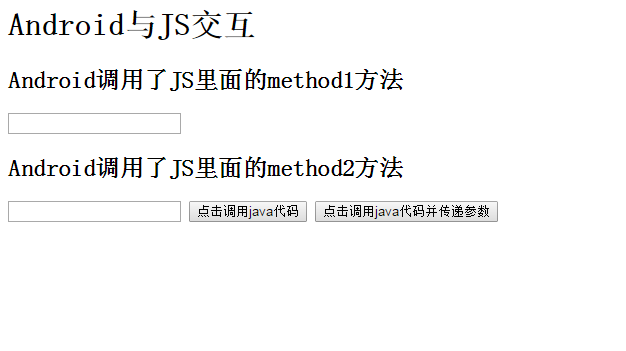
下面介绍下怎么Android与Html&JS之间的交互,先上html5实现的简单界面和代码:

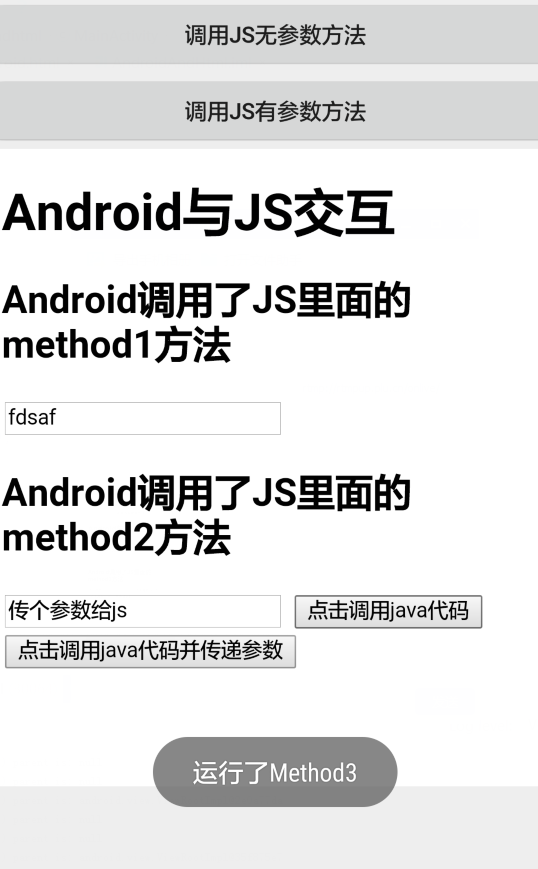
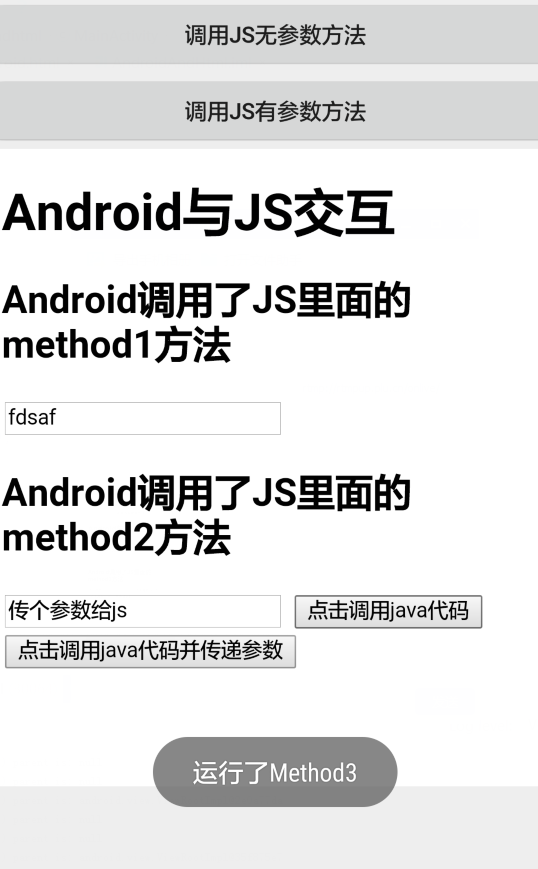
Android通过点击Button以后会在html5界面上的输入框中输入文字信息。
JS调用Android方法:
设置webView的addJavascriptInterface方法,该方法有两个参数,第一个参数为被绑定到js中的类实例,第二个参数为在js中暴露的类别名,在js中引用java对象就是用这个名字,在这个demo中在js中暴露的类别名是android。这样js调用Android的方法是window.android.method3(),这样就可以调用Android里面的方法了。
webview中调用js的方法很简单直接webView.loadUrl(“javascript:method1()”);method1()是在javascript中定义的方法名,这样就简单的完成了Android与Html5的交互了。

在这中间有个细节地方如果不注意的话,在js调用Android方法的时候一直不成功,打印的信息:
这是因为我的targetSdkVersion大于17。
在targetSdkVersion大于17的时候JS只能访问带有 @JavascriptInterface注解的Java函数而当targetSdkVersion<17时没问题。
下面介绍下怎么Android与Html&JS之间的交互,先上html5实现的简单界面和代码:

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function method1(){
var value='fdsaf';
document.getElementById('get_result1').value=value;
}
function method2(arg){
document.getElementById('get_result2').value=arg;
}
</script>
</head>
<body>
<h1>
Android与JS交互
</h1>
<h2> Android调用了JS里面的method1方法</h2>
<input id="get_result1" type="text"/>
<h2>Android调用了JS里面的method2方法</h2>
<input id="get_result2" type="text"/>
<input type="submit" value="点击调用java代码" onclick=" window.android.method3()"/>
<input type="submit" value="点击调用java代码并传递参数"
onclick="window.android.method4('JS调用了Android带参数的方法')"/>
</body>
</html>Android通过点击Button以后会在html5界面上的输入框中输入文字信息。
JS调用Android方法:
设置webView的addJavascriptInterface方法,该方法有两个参数,第一个参数为被绑定到js中的类实例,第二个参数为在js中暴露的类别名,在js中引用java对象就是用这个名字,在这个demo中在js中暴露的类别名是android。这样js调用Android的方法是window.android.method3(),这样就可以调用Android里面的方法了。
public class MainActivity extends Activity implements View.OnClickListener {
private Button btn1, btn2;
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setListener();
}
@JavascriptInterface
private void initView() {
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
webView = (WebView) findViewById(R.id.webview);
//因为访问的页面中有 Javascript,则 webview 必须设置支持 Javascript ,否则显示空白页面。
webView.getSettings().setJavaScriptEnabled(true);、
//第一个参数为被绑定到js中的类实例,第二个参数为在js中暴露的类别名,在js中引用java对象就是用这个名字
webView.addJavascriptInterface(MainActivity.this, "android");
//加载asset下的Android.html,如果是访问网络上的资源需要在AndroidManifest.xml中加上"android.permission.INTERNET"
webView.loadUrl("file:///android_asset/Android.html");
}
private void setListener() {
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn1:
webView.loadUrl("javascript:method1()");
break;
case R.id.btn2:
String url = "javascript:method2" + "('传个参数给js')";
webView.loadUrl(url);
break;
default:
break;
}
}
@JavascriptInterface
public void method3() {
Toast.makeText(MainActivity.this, "运行了Method3", Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
public void method4(String message) {
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
}
}webview中调用js的方法很简单直接webView.loadUrl(“javascript:method1()”);method1()是在javascript中定义的方法名,这样就简单的完成了Android与Html5的交互了。

在这中间有个细节地方如果不注意的话,在js调用Android方法的时候一直不成功,打印的信息:
"Uncaught TypeError: undefined is not a function", source: file:///android_asset/Android.html (29)
这是因为我的targetSdkVersion大于17。
在targetSdkVersion大于17的时候JS只能访问带有 @JavascriptInterface注解的Java函数而当targetSdkVersion<17时没问题。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
