[置顶] ListView 优化篇:从 BaseViewHolder 到面向 Holder 的思想
2016-03-17 19:27
387 查看
接上一篇:ListView 优化篇:从 BaseAdapter 到 BaseViewHolder
所以就想,能否将一个界面分成多个模块,将复杂的功能,慢慢分成一个个小模块,交个不同的人去实现
上篇,已经成功抽取了一个 BaseViewHolder 的基类,为了更好的说明问题,我做了一些小小的修改,代码如下:
有自己的根布局
有自己的 init 方法
有对外界提供根布局的方法
所以,它完全就是一个独立的模块。我们可以用它来搭建各种模块。

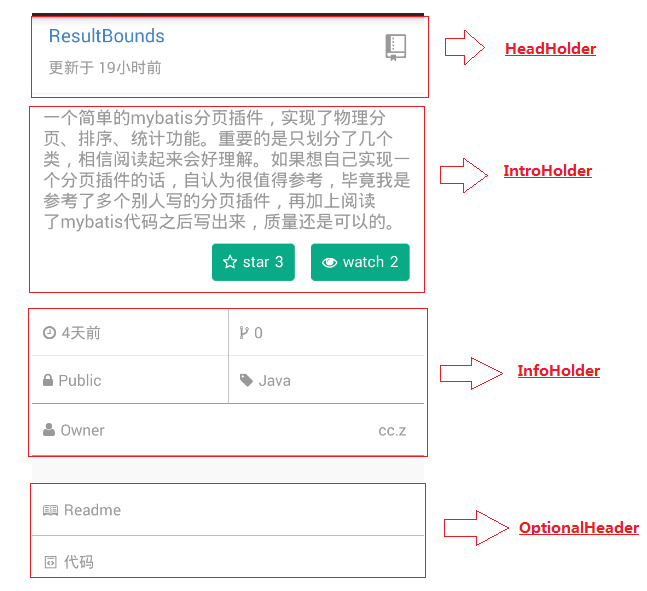
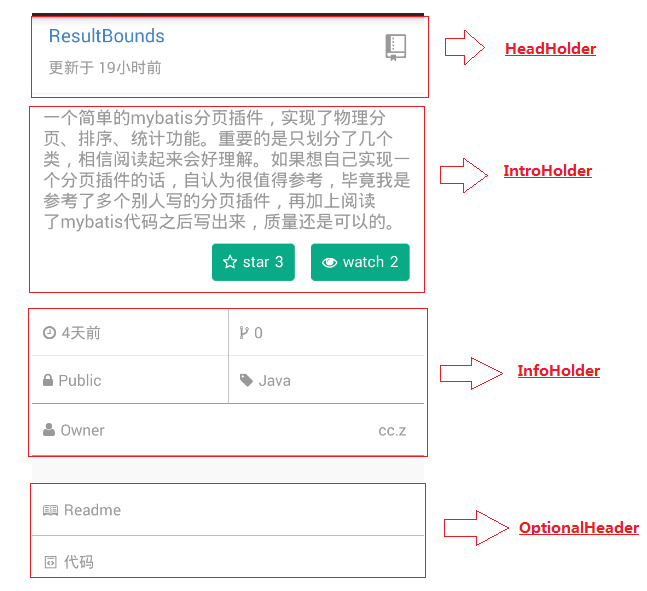
以”开源中国“客户端为例,这个页面是线性布局,整个 Activity 的布局上是四个排列整齐的 FrameLayout 作为容器, 并且模块间划分非常清晰。所以每个部分都可以用一个 Holder 表示,分别是:HeadHolder、IntroHolder、InfoHolder、OptionalHolder,假设用 holder 实现 OptionalHolder 模块,就可以这样写:
最后,在 Activity 中,便可以,将 holder 的 ContentView 添加到 Framelayout
概述
在实际项目中,我们的项目功能越多,代码就越庞大,有时候一个类代码甚至上千行,各种组件之间耦合度很高,而当别人接手你开发的庞大的模块,维护起来也困难。所以就想,能否将一个界面分成多个模块,将复杂的功能,慢慢分成一个个小模块,交个不同的人去实现
上篇,已经成功抽取了一个 BaseViewHolder 的基类,为了更好的说明问题,我做了一些小小的修改,代码如下:
public abstract class BaseViewHolder<T> {
private View contentView;
// 构造方法
public BaseViewHolder() {
contentView = initView();
}
// 初始化组件
public abstract View initView();
// 设置数据
public abstract void setData(T data);
// 获取根布局
public View getContentView() {
return contentView;
}
}特点分析
现在这个基类有如下特点:有自己的根布局
有自己的 init 方法
有对外界提供根布局的方法
所以,它完全就是一个独立的模块。我们可以用它来搭建各种模块。

以”开源中国“客户端为例,这个页面是线性布局,整个 Activity 的布局上是四个排列整齐的 FrameLayout 作为容器, 并且模块间划分非常清晰。所以每个部分都可以用一个 Holder 表示,分别是:HeadHolder、IntroHolder、InfoHolder、OptionalHolder,假设用 holder 实现 OptionalHolder 模块,就可以这样写:
public class OptionalHolder<Bean> {
private View contentView;
// 构造方法
public OptionalHolder() {
contentView = initView();
}
public View initView(){
View view = UIUtils.inflate(R.layout.layout_optional);
return view;
// 在此 find 控件
}
// 设置数据
public abstract void setData(Bean data){
// 在此设置数据
}
// 获取根布局
public View getContentView() {
return contentView;
}
}最后,在 Activity 中,便可以,将 holder 的 ContentView 添加到 Framelayout
// 取出父容器 ViewGroup vgOptionalContainer = (ViewGroup) findViewById(R.id.layout_optional); // 创建 holder OptionalHolder holder = new OptionalHolder(); // 将 holder 的根布局设置给父容器 vgOptionalContainer .setData(data); vgOptionalContainer.addView(holder.getContentView());
相关文章推荐
- iOS -- 处理推送消息
- 蓝桥杯 - 算法训练 - ALGO-2 最大最小公倍数
- 使用Autolayout对多行文本Label进行布局,高度不准确的解决办法!
- 【iOS】判断苹果的设备是哪种
- CSRF攻击[转]
- Ubuntu command 记录 02
- Android实现播放GIF动画的强大ImageView
- 印度手机,永远的配角?
- 自定义PopWindow,实现简单的回调函数,自己实现简单的CallBack
- iphone手机设置自定义铃声(mac环境下设置)
- 经典DP:固定钱能换多少次+硬币个数限制(2069)
- GCD2:常用用法
- 二叉树建立和遍历
- 求极限
- Implement a TextView with an animation in its left side
- The Adapter of ListView: Just adapt data to view, don’t do anything else
- IOS控件学习之UIScrollView(3)
- c语言:通过指向结构体变量的指针变量输出结构体变量中成员的信息
- 多重循环
- 异步消息处理机制 Handler Looper Message
