Django中的Ajax
2016-03-17 17:47
651 查看
Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!(本人定义,不可迷信)jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,我们仍然用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-1.12.1.min.js"></script>
<script>
function AjaxSubmit(){
var host = '1.1.1.1';
var port = '1111';
$.ajax({
url:"/app01/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>django下app里views.py
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据 return render(request,'ajax_submit.html')
打印出来的数据样式:

二、ajax发送复杂的数据类型:
html代码:在这里我们仅发送一个列表中包含字典数据类型由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-1.12.1.min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':18},
{'name':'lisi','age':19},
{'name':'wangwu','age':13}
];
$.ajax({
url:"/app01/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>django下app里views.py
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
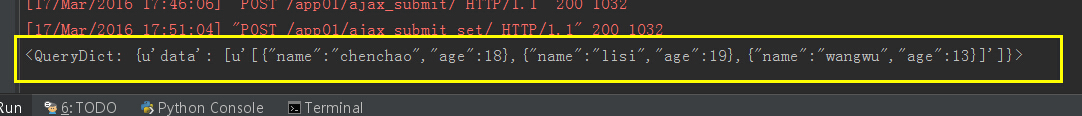
打印出来的数据样式:

三、稍等、还没完。
虽然我们实现了功能,但这还不够,因为显得不是很专业,所以我们稍作处理。success: function (arg) { } 如果ajax提交数据成功,那么就会自动执行这里面的函数
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-1.12.1.min.js"></script>
<script>
function AjaxSubmit(){
var host = '1.1.1.1';
var port = '1111';
$.ajax({
url:"/app01/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':18},
{'name':'lisi','age':19},
{'name':'wangwu','age':13}
];
$.ajax({
url:"/app01/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>django下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
相关文章推荐
- Django基于类的视图(views)
- 深入源码分析go类型系统
- Google Chrome 下载链接,直接复制到QQ旋风或迅雷即可下载
- Flask download file vs django download file
- django的restfulapi
- 二、slice和数组的区别,map的注意事项 -go语言笔记
- Mongo在存储大量数据时,有数据存储不上的情况?
- Mongo在存储大量数据时,有数据存储不上的情况?
- google log 使用
- go语言select关注点
- 人机大战之AlphaGo的硬件配置和算法研究
- A Fast Single Image Haze Removal Algorithm Using Color Attenuation Prior——基于颜色衰减先验单图片去雾算法原理
- Django--ajax
- 深度学习工程师:为什么AlphaGo难取胜?这是在取胜之前说的。
- go语言数组的拷贝
- Django session 详解
- ongodb内存管理和使用情况情况查询
- Django配置Session的3种存储方法
- Gonsion携手3M触控推出2K和4K多点触摸屏显示器(32寸,42寸,46寸,55寸,65寸)C2137PW | C3237PW | C4237PW | C4637PW | C 5537PW |C
- Google自己的下拉刷新组件SwipeRefreshLayout
